
我们可以通过background-attachement属性中的fixed值来固定图像,使它不随着文本内容的滚动而滚动

background-attachement属性主要是定义背景图像是否随内容滚动或者是保持固定
它的属性值为
fixed:表示背景图像在浏览器窗口中保持固定,并且在滚动元素或页面时不移动。
scroll:表示当文档滚动时,背景图像与对象一起滚动
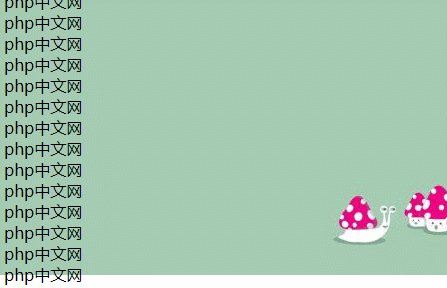
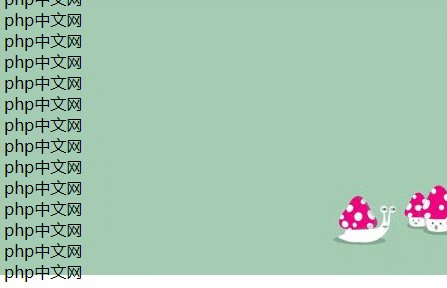
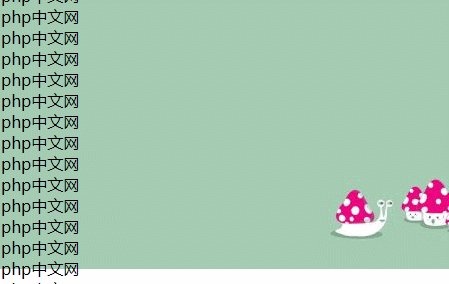
在下面的案例中使用background-attachment属性中的“fixed”,使背景不会随文本滚动而滚动
body{
background-image: url("images/7.jpg");
background-attachment:fixed;
background-repeat: no-repeat;
}效果图:

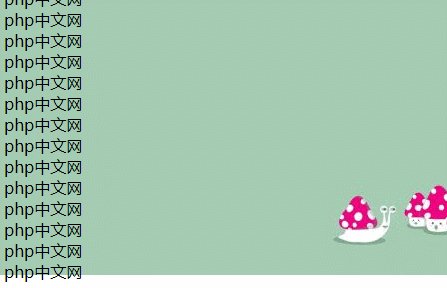
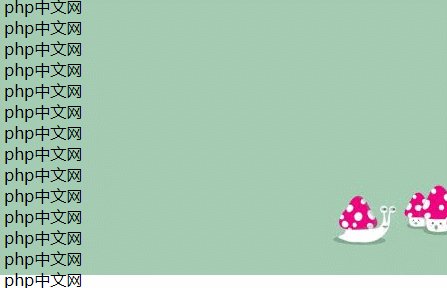
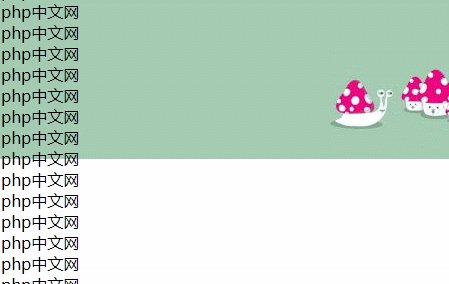
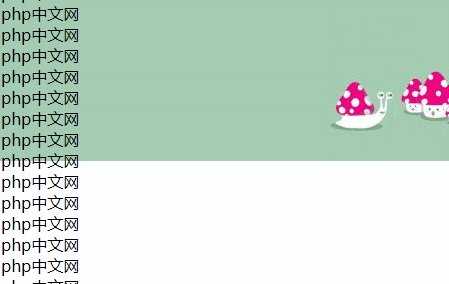
将fixed换成scroll,背景图将会随着文本的滚动而滚动
body{
background-image: url("images/7.jpg");
background-attachment:scroll;
background-repeat: no-repeat;
}效果图:

总结:所以我们可以将background-attachement属性设置为fixed来让图片固定不动。
Atas ialah kandungan terperinci 如何设置背景图片不随着文本内容的滚动而滚动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!