
本篇文章给大家带来的内容是关于first-of-type和first child的区别是什么,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

以上解释,大家看着比较难懂,需要结合一下实例才能真正理解。
<div>
<h1></h1>
<p></p>
<span></span>
<span></span>
</div>(1):first-child
h1:first-child:选择的是h1元素,因为h1元素是div的第1个子元素。
p:first-child:选择不到任何元素,因为p并不是div的第1个子元素,而是div的第2个子元素。
span:first-child:选择不到任何元素,因为span并不是div的第1个子元素,而是div的第3个子元素;
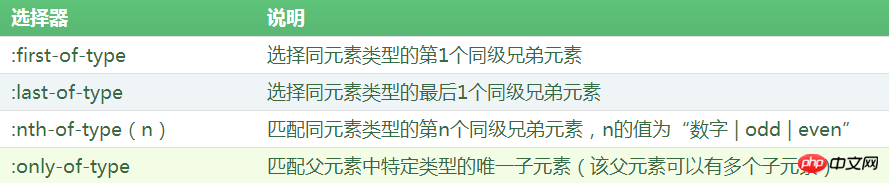
(2):first-of-type
h1: first-of-type:选择的是h1元素,因为h1元素是div中所有h1元素中的第1个h1元素,事实上也只有一个为h1的子元素;
p: first-of-type:选择的是p元素,因为p元素是div中所有p元素中的第1个p元素,事实上也只有一个为p的子元素;
span: first-of-type:选择的是id="first"的span元素,因为在div元素中有2个span元素,我们选择的是两个之中的第1个。
总结:
“:first-child”是选择父元素下的第1个子元素(不区分元素类型),而“:first-of-type”是选择父元素下某个元素类型的第1个子元素(区分元素类型)。
“:last-child”和“:last-of-type”、“nth-child(n)”和“:nth-of-type(n)”同样也可以这样去理解,在此不再累赘说明。
以上就是对first-of-type和first child的区别是什么的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci first-of-type和first child的区别是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah perbezaan antara telefon bimbit 4g dan 5g?
Apakah perbezaan antara telefon bimbit 4g dan 5g?
 Perbezaan antara k8s dan docker
Perbezaan antara k8s dan docker
 Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
 lokasi.muat semula
lokasi.muat semula
 Masalah dengan penyesuai wayarles atau pusat akses anda
Masalah dengan penyesuai wayarles atau pusat akses anda
 Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
 Apakah kelemahan tomcat biasa?
Apakah kelemahan tomcat biasa?