
本篇文章给大家带来的内容是关于css中定位的简单介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、相对定位
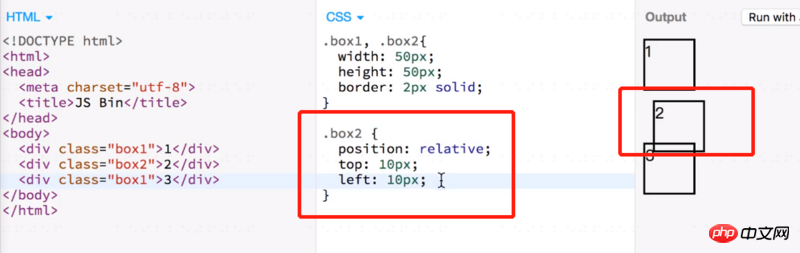
position: relative
相对默认的布局位置进行定位,也就是相对自己应该在的位置来定位。
.avatar { top: 3px; //从上到下偏移3px left: 7px; //从左到右偏移7px position: relative; }
相对定位是没有脱离普通文档流的,对于页面其他元素,box2还是待在原位的。

二、绝对定位
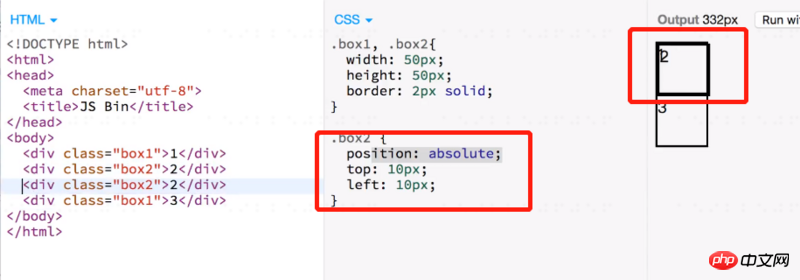
position: absolute
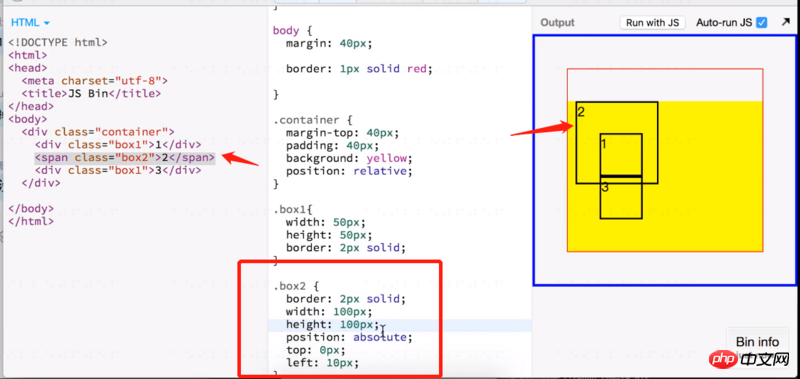
.box { position:absolute; top:10px;//相对定位点,从上到下偏移10px left:10px; //相对定位点,从左到右偏移10px }
绝对定位元素脱离正常文档流,其他元素就看不见它。绝对定位元素也看不见绝对定位元素。所以下图2个box2发生了重叠

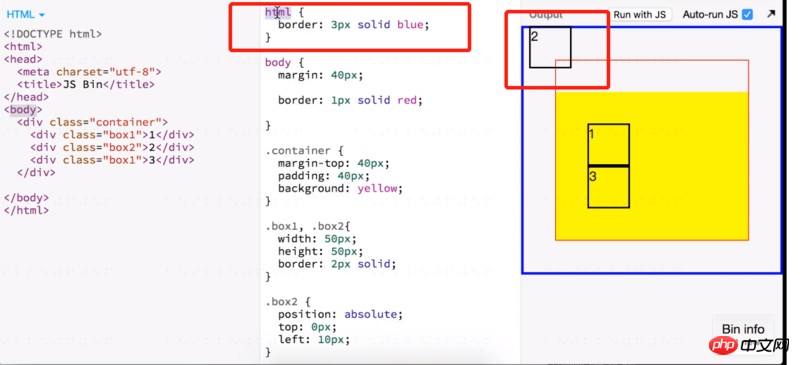
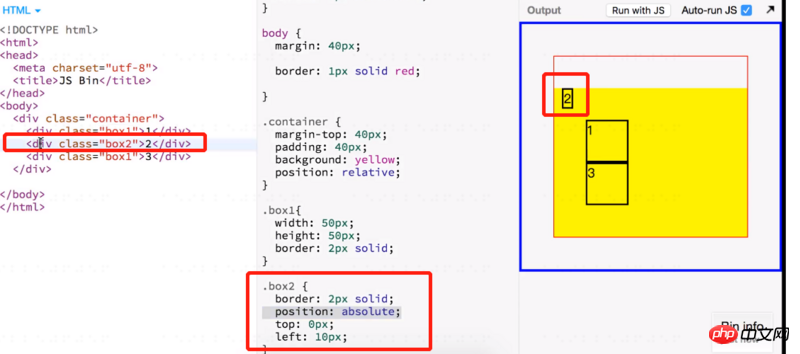
绝对定位的定位对象是从它的父元素找是否有relative/fix/absolute。如果父元素设置了relative/fix/absolute,那父元素就是绝对定位元素的定位点,如果父元素没有设置relative/fix/absolute,就继续往上找,直到body和html为止。如果都找不到就是以html根节点为定位点。
所以使用absolute绝对定位的时候,最好在父元素上设置相对定位relative。

设置绝对定位之后,块级元素宽度会收缩,宽度由内容决定。行内元素可以设置宽高,内外边距。


三、z-index
z-index详细介绍
1、z-index 定义:
属性设置元素的堆叠顺序,该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。也就是说拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
2、遇到的坑:
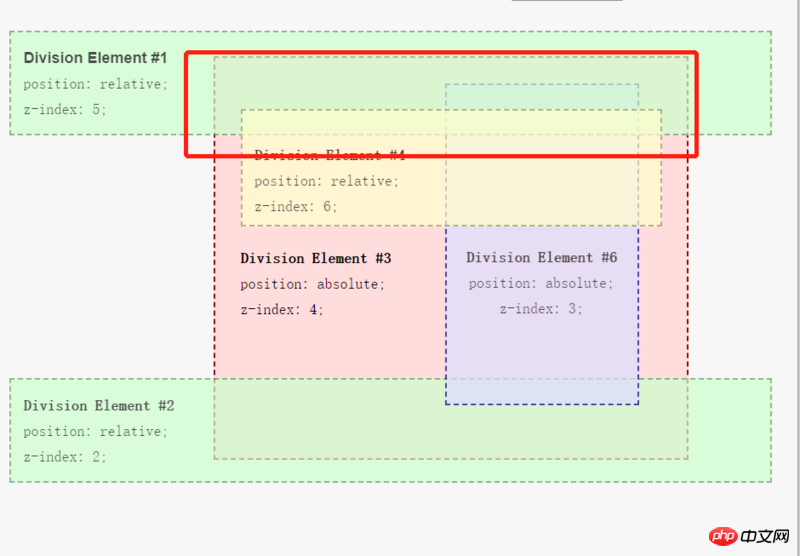
(1)、父元素z-index值更高,无论其子元素的z-index值大小,都可以覆盖z-index值比父元素小的元素。
(2)、如果z-index的值为auto,不会构成叠层上下文。
如下去掉div3的z-index,div3的子元素div4和div6都直接和div3同级的div1/div2相互叠层。demo

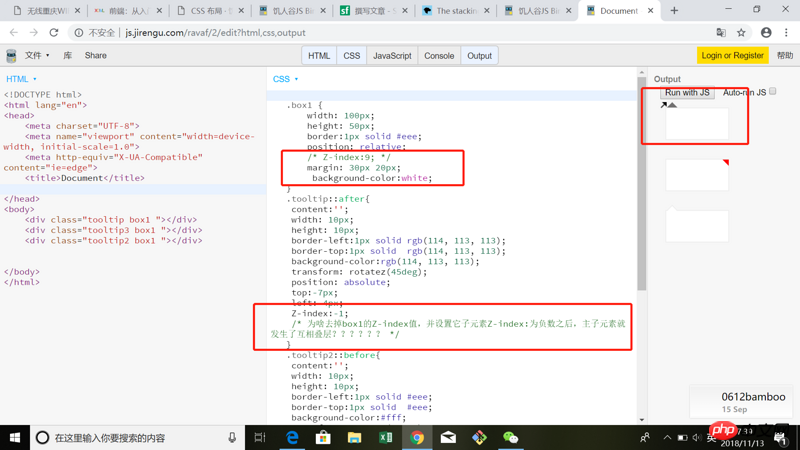
(3)、父子关系的z-index 如何设置,不影响它和 box 的堆叠顺序。但我发现如果不设置父元素的z-index,然后再把子元素的z-index值设置为负数。父元素就会直接覆盖子元素。
如下图,box1没有设置z-index,设置tooltip的z-index为负,box1就覆盖了tooltip
demo链接链接描述,目前不得其意,之后补坑

四、固定定位
position: fixed
相对浏览器窗口进行定位。因此当滚动产生时,固定定位元素依然处于窗口的某个固定位置。
比如说浏览器右边 回到顶部的按钮就是采用的固定定位。
.feedback { right: 30px; bottom: 30px; position: fixed; }
Atas ialah kandungan terperinci css中定位的简单介绍(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!