
浮动在页面中有着很大的作用,很多人在做网站的时候,都会遇到浮动的效果,但是很多人都不知道css为什么要清除浮动?以及浮动如何清除?下面我们来了解一下。

在讲css为什么要清除浮动之前,我们首先要了解一下css为什么会产生浮动,浮动产生的原因有哪些?一般情况下,我们都会使用float浮动属性,在父级盒子不能被撑开,并且之间会产生一定的距离,因此浮动就这样产生了,很多浮动效果都是使用了float:left或float:right属性而产生的浮动。【推荐阅读:css为什么要清除浮动(float)? 清除浮动的原理是什么】
一:css为什么要清除浮动
1.很多情况下,如果我们使用了float特效,出现margin,padding设置不能正确显示,浮动会导致父级子级之间设置了padding,导致了属性不能正常传达,导致margin不能正常显示,所以我们要清除浮动。
2.导致背景不能显示,如果对父级设置了背景属性,导致父级不能撑开,会影响到背景图片不能正常打开。
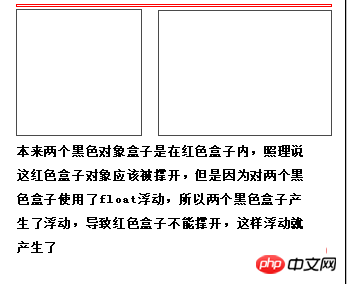
3.边框不能撑开,由于子级使用了浮动效果,并且已经产生了浮动,父级不能撑开,所以影响边框不会随着内容的变化而变化。
二:浮动如何清除?清除浮动流程
1.首先对父级进行设置css高度进行清除,一般情况下,我们对高度设置一个高度,把内容高度设置成100px,上下框为2px,这样一来,父级的总体高度就是102px。我们使用高度样式,但是前提我们要计算好内容的高度。
2.利用clear:both属性,进行清除浮动,我们可以在div中放入一个class="clear样式,就可以清除浮动。
3.对父级div进行定义属性,我们对父级css选择器定义一个overflow:hidden样式,就可以清除父级产生的浮动。
以上就是对css为什么要清除浮动?浮动如何清的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
Atas ialah kandungan terperinci css为什么要清除浮动?浮动如何清除. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah cara untuk membersihkan terapung?
Apakah cara untuk membersihkan terapung?
 Apakah maksud rakaman skrin?
Apakah maksud rakaman skrin?
 Penyelesaian virus exe folder
Penyelesaian virus exe folder
 Bagaimana untuk mencari lokasi telefon bimbit orang lain
Bagaimana untuk mencari lokasi telefon bimbit orang lain
 Excel menjana kod QR
Excel menjana kod QR
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Apakah aplikasi Internet of Things?
Apakah aplikasi Internet of Things?