
本篇文章给大家带来的内容是详解css3径向渐变如何定义中心和大小形状(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
为了让径向渐变--radial-gradient()在所有支持的浏览器中都能正常工作,并让一些新增功能可以涵盖任何未来的支持。我们可以这样写:
.demo {
/* 不支持浏览器的后备 */
background: #000000;
/* 旧的WebKit语法 */
background-image: -webkit-gradient(radial, center center, 0, center center, 141, from(black), to(white), color-stop(25%, blue), color-stop(40%, green), color-stop(60%, red), color-stop(80%, purple));
/* 新的WebKit语法 */
background-image: -webkit-radial-gradient(center center, circle contain, black 0%, blue 25%, green 40%, red 60%, purple 80%, white 100%);
background-image: -moz-radial-gradient(center center, circle contain, black 0%, blue 25%, green 40%, red 60%, purple 80%, white 100%);
/* IE10 + */
background-image: -ms-radial-gradient(center center, circle contain, black 0%, blue 25%, green 40%, red 60%, purple 80%, white 100%);
/* Opera (13?) */
background-image: -o-radial-gradient(center center, circle contain, black 0%, blue 25%, green 40%, red 60%, purple 80%, white 100%);
/* 标准写法*/
background-image: radial-gradient(center center, circle contain, black 0%, blue 25%, green 40%, red 60%, purple 80%, white 100%);
}下面我们以标准写法,来一步步来分析一下径向渐变的语法:
.demo {
background-image: radial-gradient(center center, circle cover, black, blue, green, red, purple, white);
}定义渐变中心
传递给径向渐变函数的第一个参数(是的,radial-gradient()是一个函数 --这也是它有圆括号的原因)定义了渐变完成时创建的椭圆中心的位置。我们在上面的例子中使用了“center center”一对值。
“radial” 一词意味着 “从中心向外沿着半径......”。所以第一个参数定义了外向动作的开始位置。
基本上,这个参数可以接受你放在background-position属性中的任何值。渐变中心位置的默认值或初始值为center center。
定义形状和大小
函数中的第二个参数定义了渐变的形状和大小。
第二个参数的第一部分可以是circle或ellipse(即:圆或椭圆)。差异基本上就在于椭圆不是一个完美的圆;因此,根据渐变的大小和中心位置,该ellipse值可以使渐变呈椭圆形;但是circle值意味着渐变总是一个完美的圆。
第二个参数的第二部分(定义大小)可以取六个值(关键字)中的一个。分别可以是:
1、closest-side(最近端)
2、closest-corner(最近的角)
3、farthest-side(最远的端)
4、farthest-corner(最远的角落)
5、contain(包含)
6、cover(覆盖)
乍一看,这些值可能有点难以掌握,所以让我们通过示例来一一打破,理解它们。让我们使用一个基本的黑到白渐变,以便我们可以说明每个值的作用。这是代码:
.demo {
background-image: radial-gradient(50px 50px, circle closest-side, black, white);
}所有其他值将保持不变,但我们将更改大小值(当前显示为closest-side),以便大家可以看到每个值对渐变外观的影响。
请注意,我已将中心位置设置50px 50px为有助于使形状和大小值更清晰。
closest-side(最近端)
此值使渐变的边缘与最靠近渐变中心的元素一侧相交。这是它的外观:

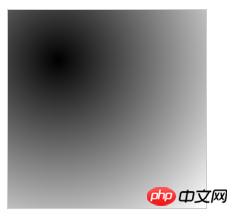
closest-corner(最近的角)
此值使渐变的边缘与最接近渐变中心位置的元素的角相接。这里是:

请注意,渐变的整个形状的一部分被切掉了。这是因为它被推入元素的角落,使其边缘与元素的角落相交。
farthest-side(最远的端)
这一个与第一个值相反,导致渐变的边缘与距离渐变中心最远的元素一侧相遇:

请注意,此示例中渐变的大小与其他两个值不同,因为渐变被强制拉伸以触摸元素的最远边缘。
farthest-corner(最远的角落)
此值使渐变伸展到距离渐变中心位置最远的元素的角落:

现在,渐变覆盖了更多的元素。
contain(包含)
此值使元素放大渐变,直到它被完全包含,而不会被元素的边界切掉任何渐变:

看起来熟悉?嗯,它应该,因为这个值相当于closest-side,如上所述。
cover(覆盖)
该值将导致梯度放大,直到它覆盖元件的整个区域:

这个值是不是也看起来很熟悉,因为这个值相当于farthest-corner。
注:使用关键字定义大小是无法精准的定义一个进步圆的尺寸的。
总结:以上就是本篇文章所介绍的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci 详解css3径向渐变如何定义中心和大小形状(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!