
在学习css的时候,会css外边距这一概念,所以,css外边距是什么呢?边框以外就是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素,接下来本篇文章将来给大家介绍关于css外边距属性的相关内容。
首先我们应该知道css的外边距属性是margin。
margin清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
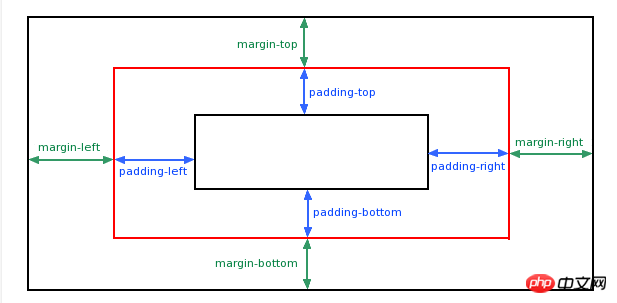
我们来通过一张图看看css外边距属性值对应的是什么:

css外边距margin属性值最多为四个:分别表示上外边距、右外边距、下外边距、左外边距。也可以是三个:表示上外边距、左右外边距、下外边距。也可以是两个:表示上下外边距、左右外边距。最少为一个:表示四边外边距。
css外边距属性值可以是auto,浏览器自动计算外边距,块级元素会水平居中显示;属性值可以是百分比,百分比是基于父元素的宽度计算的;属性值可以是CSS长度单位,值可以是负值。属性值可以是inherit。
接着我们就来直接看css外边距的实现代码
注意:css外边距margin属性的默认值是0,所以如果没有为margin声明一个值,就不会出现外边距。
css外边距实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>没有指定外边距大小</p>
<p class="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
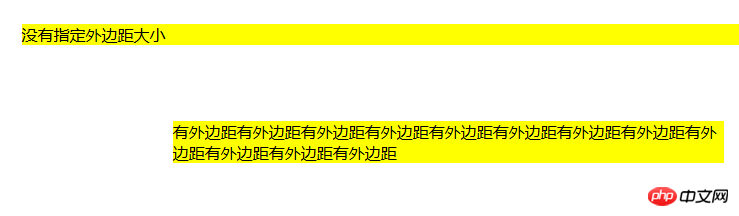
</html>css外边距实现效果如下:

最后:
以上就是本篇文章的全部内容了,如果对css外边距属性margin想要更进一步的了解,可以参考css学习手册。
Atas ialah kandungan terperinci css外边距是什么?css外边距属性的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan mata wang digital
Cara menggunakan mata wang digital
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit
 Apakah kekunci pintasan yang biasa digunakan dalam WPS?
Apakah kekunci pintasan yang biasa digunakan dalam WPS?
 Bagaimana untuk menetapkan penutupan berjadual dalam UOS
Bagaimana untuk menetapkan penutupan berjadual dalam UOS
 pengendalian pengecualian java
pengendalian pengecualian java
 Cara menggunakan label label
Cara menggunakan label label
 Muat turun aplikasi OuYi Exchange
Muat turun aplikasi OuYi Exchange
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang