
本篇文章给大家带来的内容是关于使用css3和js实现一个钟表代码过程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

html代码如下
<div class="dial">
</div>
<div class="bigdiv bigdiv1" id="secondHand">
<div class="secondHand"></div>
</div>
<div class="bigdiv bigdiv2" id="minuteHand">
<div class="minuteHand"></div>
</div>
<div class="bigdiv bigdiv3" id="hourHand">
<div class="center"></div>
<div class="hourHand"></div>
</div>变量名是随便起的,不要介意; class=center的这个p是表中心那个小黑点.
时针是60*60*60s转一圈, 分针是60*60s转一圈, 秒针是60s转一圈, 所以css代码如下 ↓
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
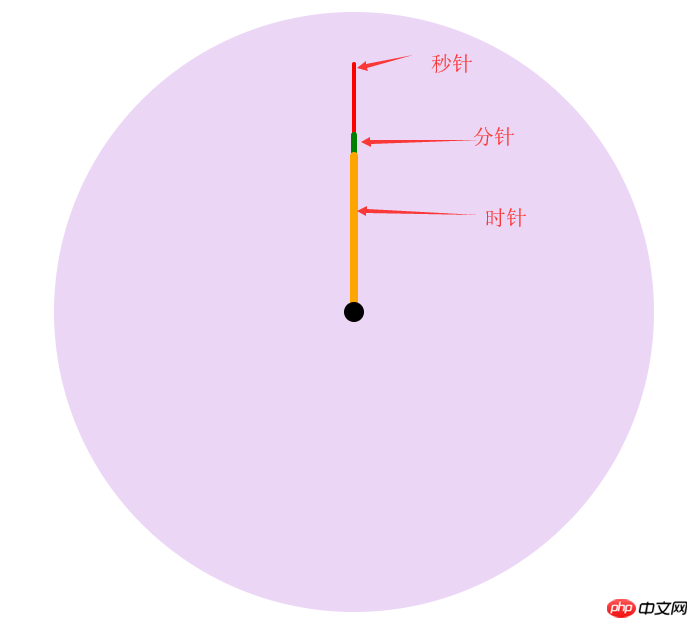
}这一步做完后效果图是这个样子的:

然后用js计算当前时间,
var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds();
然后计算当前每个针的旋转角度
var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
现在的思路就是:每个针会按照自己定的时间转一圈,初始角度也能知道,怎么组成一个显示当前时间的动态钟表呢?
刚开始的想法是让这3层p旋转对应的角度,然后再开始,后来一想不行,因为它还是固定的时间旋转一周,指针指向会有偏差,
现在需要的是页面进来的第一圈旋转固定角度,其余的按照原来固定的时间旋转一周就行了,
css3里面有一个animation-delay属性,它表示的意思是动画延迟,负数就表示提前开始(比如-5s就表示动画从第5s的时间开始),
刚好可以用到,让这几个指针提前开始对应的角度.
js代码如下
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s"; minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s"; secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
最后自己再加了个动态时间在钟表的上面展示
下面是整理后的完整代码,复制粘贴即可使用
CSS
body,html{
margin:0;
}
.location{
position: relative;
width:600px;
height:600px;
left: calc(50% - 300px);
}
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}
#dateshow{
text-align: center;
}html代码
<div class="dial"> </div> <div class="bigdiv bigdiv1" id="secondHand"> <div class="secondHand"></div> </div> <div class="bigdiv bigdiv2" id="minuteHand"> <div class="minuteHand"></div> </div> <div class="bigdiv bigdiv3" id="hourHand"> <div class="center"></div> <div class="hourHand"></div> </div>
js代码
var dateshow = document.getElementById("dateshow");
var clock = {
weeks : ["一","二","三","四","五","六","日"],
getDate:function(){
date = new Date();
year = date.getFullYear();
month = date.getMonth()+1;
day = date.getDate();
hours = date.getHours();
minutes = date.getMinutes();
seconds = date.getSeconds();
week = date.getDay(); // 星期
dateText = year+"年"+month+"月"+clock.format(day)+"日 星期"+clock.formatnum(week)+" "+
clock.format(hours)+":"+clock.format(minutes)+":"+clock.format(seconds);
return dateText;
},
format:function (data){
if(data.toString().length == 1){
data = "0" + data;
};
return data;
},
formatnum:function (num){
return clock.weeks[num-1];
},
showdate:function (){
dateshow.innerText = clock.getDate();
},
go:function (){
var secondHand = document.getElementById("secondHand");
var minuteHand = document.getElementById("minuteHand");
var hourHand = document.getElementById("hourHand");
date = new Date();
hours = date.getHours();
minutes = date.getMinutes();
seconds = date.getSeconds();
var secondAngle = seconds;
var minuteAngle = minutes * 60 + seconds;
var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s";
minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s";
secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
}
}
clock.go();
clock.showdate();
setInterval("clock.showdate()",1000);Atas ialah kandungan terperinci 使用css3和js实现一个钟表代码过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan sintaks kelajuan
Pengenalan sintaks kelajuan
 Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
 Cara menggunakan fusioncharts.js
Cara menggunakan fusioncharts.js
 Harga terkini riak
Harga terkini riak
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 masa sistem linux
masa sistem linux
 Akar telefon mudah alih
Akar telefon mudah alih










