
本篇文章主要的讲述了html文件引入html文件的方法之一的include标签的方式,这是include标签的最早期的用法,虽然现在用的比较少,但还是希望大家能多了解一些关于include标签方面的知识,那么就让我们来看下这篇文章的内容吧
html文件引入其它html文件的几种方法:
本篇文章主要介绍include标签的方式
一个网站很多页面里面,一部分内容的代码是一样的,比如:head,footer,menu等。那么我们则可以写一个头部,一个尾部,一个menu然后引入到需要用的页面里面,则不需用写重复的代码了。include是在a.html里面嵌入b.html的代码,是将代码拼凑完整,而不是在浏览器中嵌入一个浏览器。
这样的好处是,当重复代码修改一个小地方时候,只需在一个html里面修改,不需要重复修改代码,也不会因为页面太多导致漏掉未修改。




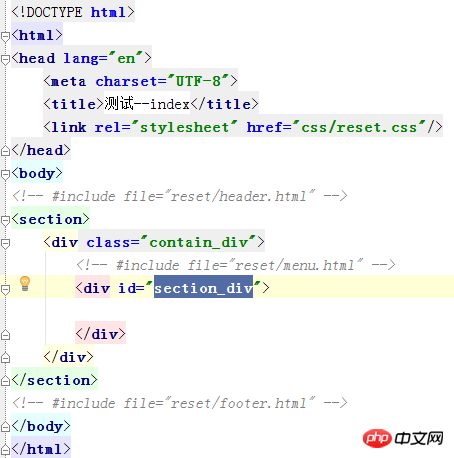
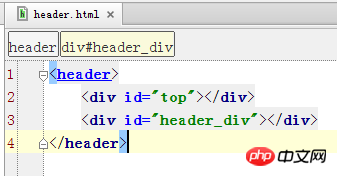
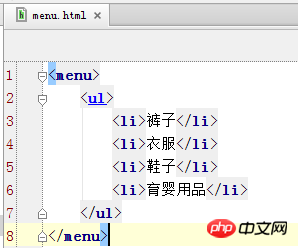
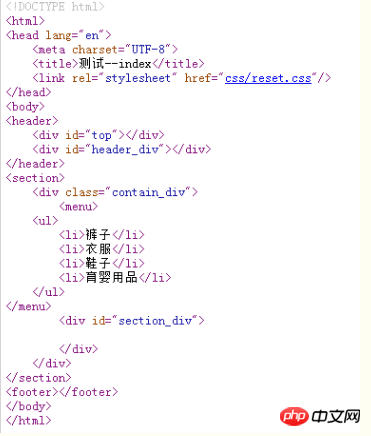
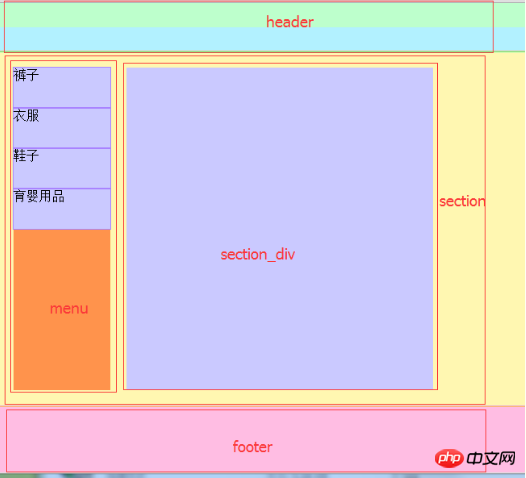
我将html include标签的内容分成4部分,然后将heder、menu、footer引入到index里面,将会看见网页代码就成完整的了:

但是在windows系统里面使用html include必须打开iis。
1.怎么打开html include标签里的iis呢?
控制面板-->程序和功能-->打开或关闭windows功能(左侧菜单栏里面)
勾选选中的-->点确定
2.创建html include标签里的iis端口
控制面板-->管理工具-->Internet 信息服务(IIS)管理器
网站名称可以填写项目名称。
物理路径就是项目文件所在。
端口则是没用过的,独一无二的一个端口,记号。不然怕以后项目做多了记混淆。
这样。一个iis文件创建成功
3.创建html include标签里的文本
iis编译的文本不支持html。但是支持shtml,include文件引入支持html。所以我们可以这样写文件:

接着,我们需要给端口89制定一个访问页面:index.shtml
控制面板-->管理工具-->Internet 信息服务(IIS)管理器之后:
打开 左侧网站,就会看见你新建的网站。然后左击就看见此页面,然后点开默认文档:
点击添加:弹出的框里面填入你的文件,比如:index.shtml。就会看见添加的文件啦。
注意:一定要将添加的文件,需要打开网站的看见的网页排在第一位。
然后页面打开:就看见页面啦

好了,以上就是本篇文章介绍的html文件引入其它html文件的include的方式了,如果有什么疑问,可以在下面进行提问。
【相关推荐】
HTML font标签的color属性是什么?fontcolor的用法介绍(附颜色代码表)
html5 details标签的作用是什么?
Atas ialah kandungan terperinci html include标签的用法详解(附使用实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!