
大部分网站都是由多个页面组成的,很少是由单页面而组成的。那么多页面就需要涉及到分页功能。本篇文章就给大家介绍下css分页设置及css分页代码的具体实现操作。
一、一个简单的css分页代码具体示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css分页样式代码测试</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
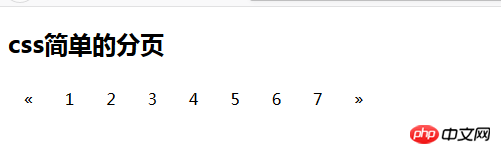
<h2>简单的分页</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>效果如下图:

二、css分页效果--点击及鼠标悬停分页样式具体代码示例如下:
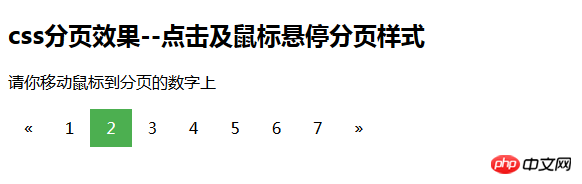
<h2>css分页效果--点击及鼠标悬停分页样式</h2>
<p>请你移动鼠标到分页的数字上</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>style样式代码:
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}效果如下图:

注:如果点击当前页,可以使用 .active 来设置当期页样式,鼠标悬停可以使用 :hover 选择器来修改样式。
:hover在鼠标移到链接上时添加的特殊样式。可用于所有元素,不仅是链接。
:link 选择器设置了未访问过的页面链接样式
:visited 选择器设置访问过的页面链接的样式:active选择器设置当你点击链接时的样式。
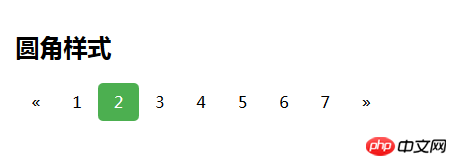
三、css分页样式--圆角样式
这里代码主要区别就是涉及到 border-radius 属性。
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}效果如下图:

注:
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。该属性允许您为元素添加圆角边框!
本篇文章关于css分页样式介绍了三种情况可供大家参考,希望对有需要的朋友有所帮助!
Atas ialah kandungan terperinci 如何用css实现页面底部展示不同的分页效果?(多种样式示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memintas rentetan dalam shell
Bagaimana untuk memintas rentetan dalam shell
 Bagaimana untuk mendapatkan kod status http dalam PHP
Bagaimana untuk mendapatkan kod status http dalam PHP
 penyataan suis
penyataan suis
 Platform manakah saya boleh membeli syiling Ripple?
Platform manakah saya boleh membeli syiling Ripple?
 pengaturcaraan berbilang benang java
pengaturcaraan berbilang benang java
 Penggunaan modul semula Python
Penggunaan modul semula Python
 Bagaimana untuk menetapkan ketelusan warna fon html
Bagaimana untuk menetapkan ketelusan warna fon html
 Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail




