
这篇文章给大家介绍的内容是关于flex布局实现网易云播放器界面的布局,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
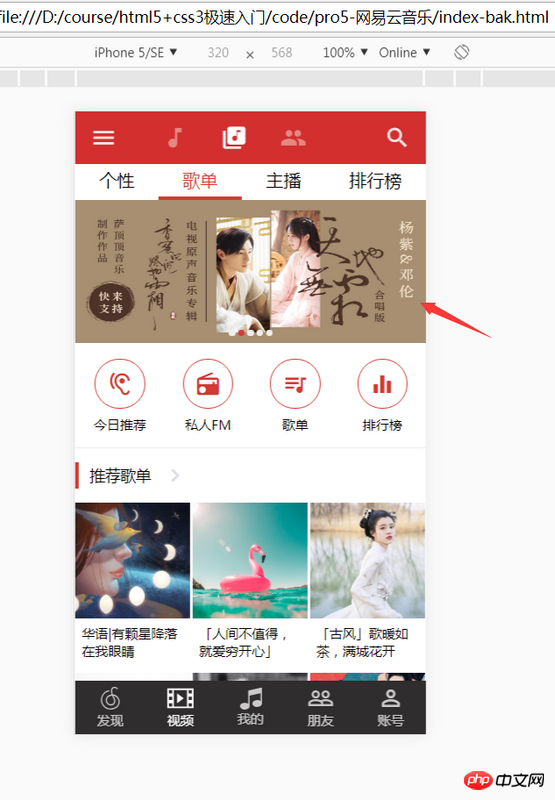
今天我们就深入项目的细节,说说每一个切图人员绕不过去的坎儿,也是jser必须要面对的一个常规任务--《网易云音乐高复用的响应式轮播图的实现》轮播图相对于大家的工作,就和你首次去女朋友家的准备工作一样,重要而且绕不过去。遗憾的是,大部分人写轮播图都跟第一次见家长一样,没什么经验。
很多人想自己写一套轮播图,然后以后工作中不断的完善,最后形成自己的插件库,遗憾的是有这个想法的大部分人,到了行动的时候才发现,想要实现它,比兑现“结婚就买套房”的诺言都难。最后只好迫于项目压力和自身技能水平,变成了插件的搬运工。
可是插件搬运工有三个问题,首先这个东西对一个人的技术成长没什么用,其次也是重点,插件并不能完全符合项目需求,自己又没有能力进行二次开发,遇上诡异bug也只能听天由命,继续踏上寻找更合适的插件的慢慢征途。最后,有些插件很重,很臃肿,但你只需要的是最基础的轮播功能而已。你会为了吃上一碟醋,专门包顿饺子吗?我想不会。那你为什么仅仅为了使用一个轮播图会而项目里面使用几百k甚至上M的插件?
很多人可能会说因为不会写,好,今天我们就来实现一个,你会发现原来js的世界如此的简单和美好,有找插件的功夫,你都能开发出8个插件了。

往上看,大家都认的啥叫轮播图,仔细看下你第一步要做的至少说我拖着一个东西得能动,哪怕是一个红色方块呗。这里就得说下拖拽,拖拽改变的无非就是left和top值(外星人才改right和bottom,我们地球人一般都用left和top,别问我为什么),先让他在一个方向上动起来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#p1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
background: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var op = document.getElementById('p1');
var disX = 0;
op.addEventListener("touchstart", function (e) {
var startPoint = e.changedTouches[0].pageX;
var startLeft = op.offsetLeft;
disX = startPoint - startLeft;
});
op.addEventListener("touchmove", doMove,false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
}
function doUp(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.removeEventListener("touchmove", doUp,false);
op.removeEventListener("touchend", doUp,false);
}
op.addEventListener("touchend", doUp,false);
}, false);
</script>
</head>
<body>
<p id="p1"></p>
</body>
</html>仔细看,无非就是用了移动端事件而已,分分钟就能理解,问题是很多同学会说,老师,我不理解这里,这是啥,
var currPoint = e.changedTouches[0].pageX; var newLeft = currPoint - disX; op.style.left = newLeft +'px';
这个又是啥?
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.addEventListener("touchmove", doUp,false);
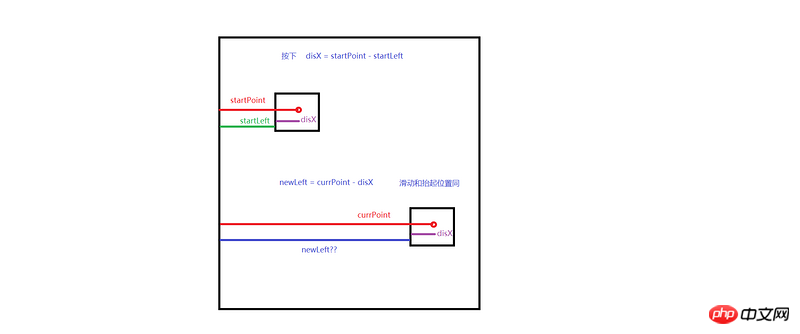
op.addEventListener("touchend", doUp,false);其实这些就是核心内容,简单的说就是一张图,非常简单的图,你一看就能懂。

其实就是算蓝线的距离只要蓝线正确,位置就错不了,真要是理解不了也没事,你就把他当成公式记住一点毛病也没有。有了这些基础知识就好办了,搭个架子,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
</head>
<body>
<p class="swiper-container">
<p class="swiper-wrapper">
<img src="images/4.jpg">
<img src="images/0.jpg">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/0.jpg">
</p>
<ul>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
<script>
document.addEventListener("DOMContentLoaded", function () {
var oSWiperContainer = document.querySelector(".swiper-container");
var oSWiperWrapper = document.querySelector(".swiper-container .swiper-wrapper");
var aImg = document.querySelectorAll(".swiper-container .swiper-wrapper img")
var aLi = document.querySelectorAll(".swiper-container ul li");
oSWiperContainer.addEventListener("touchstart", function (e) {
var disX = 0;
var startPoint = e.changedTouches[0].pageX;
var startLeft = oSWiperWrapper.getBoundingClientRect().left;
disX = startPoint - startLeft;
oSWiperContainer.addEventListener("touchmove", doMove, false);
oSWiperContainer.addEventListener("touchend", doUp, false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
oSWiperWrapper.style.left = newLeft + 'px';
}
function doUp(e) {
oSWiperContainer.removeEventListener("touchmove", doUp, false);
oSWiperContainer.removeEventListener("touchend", doUp, false);
}
}, false);
}, false);
</script>
</body>
</html>至少现在一拖拽走起来了,这里简单吧,连纵向都不用考虑,轮播比拖拽还简单,只考虑水平方向,
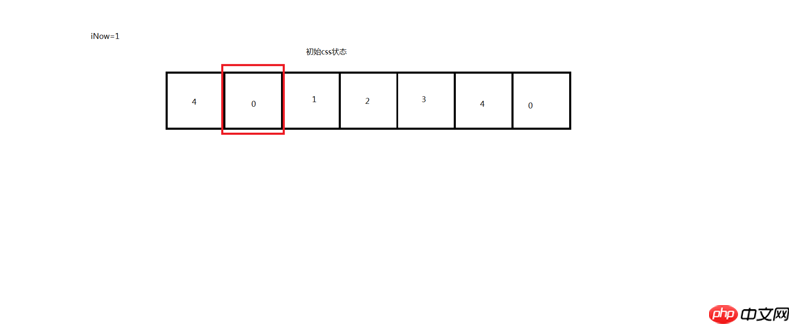
问题是松手了以后,轮播图的,每一项没去正确的位置,啥叫正确的位置,其实每次改变的left的值将好是一个轮播图的宽度,上图。

你先别管别的,看红框就是手机屏幕宽度,每次其实就是移动一个格子。那我只要定一个iNow值记录移动几个格子,只要iNow正确就一切OK了呗,说干就干。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
transition: .3s all ease;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
</head>
<body>
<p class="swiper-container">
<p class="swiper-wrapper">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
</p>
<ul>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
<script>
document.addEventListener("DOMContentLoaded", function () {
var oSWiperContainer = document.querySelector(".swiper-container");
var oSWiperWrapper = document.querySelector(".swiper-container .swiper-wrapper");
var aImg = document.querySelectorAll(".swiper-container .swiper-wrapper img")
var aLi = document.querySelectorAll(".swiper-container ul li");
var iNow = 0;
var oW = aImg[0].offsetWidth;
oSWiperContainer.addEventListener("touchstart", function (e) {
var disX = 0;
var startPoint = e.changedTouches[0].pageX;
var startLeft = oSWiperWrapper.getBoundingClientRect().left;
disX = startPoint - startLeft;
oSWiperContainer.addEventListener("touchmove", doMove, false);
oSWiperContainer.addEventListener("touchend", doUp, false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
oSWiperWrapper.style.left = newLeft+'px';
}
function doUp(e) {
var endPoint = e.changedTouches[0].pageX;
if(endPoint-startPoint>50){
iNow--;
if(iNow==-1){
iNow = 0;
}
oSWiperWrapper.style.left = -iNow*oW+'px';
}
if(endPoint-startPoint<-50){
iNow++;
if(iNow==aImg.length){
iNow = aImg.length -1;
}
oSWiperWrapper.style.left = -iNow*oW+'px';
}
oSWiperContainer.removeEventListener("touchmove", doMove, false);
oSWiperContainer.removeEventListener("touchend", doUp, false);
}
}, false);
}, false);
</script>
</body>
</html>强调一点,getBoundingClientRect(),这里我为什么没用offsetLeft呢?因为实际项目里面不可能轮播图的外层什么都不套,或者说万一有margin、padding,轮播图的距离就不对了,使用offsetLeft是不具有项目的实用性的,做演示还行,实际项目那么写就废了。
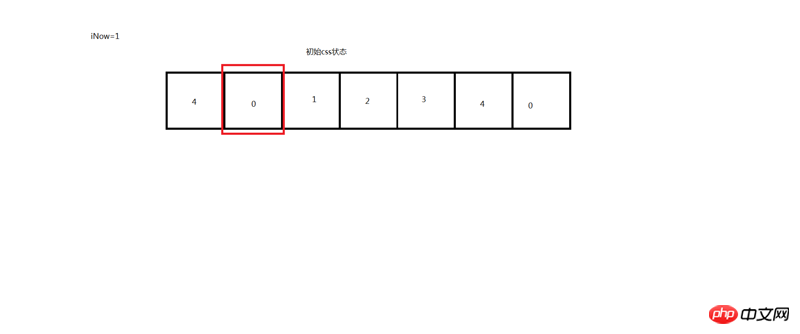
最后我说一个无限轮播图,其实就是算数字的,!
)所谓无限轮播的原理,就是当iNow 等于最右边的0的时候,拉回到红框位置,左侧是当iNow 等于 最左边的4的时候,iNow等于6.
很多人有了源代码就忽略了基础的学习,直接拿过去用了,那跟直接找插件没区别,所以这个就当一个小练习吧。
四个练习:
1.实现多屏幕相应适配
2.实现无线轮播
3.实现如果滑动距离不超过50px就不播下一张
4.实现定时器自动轮播!

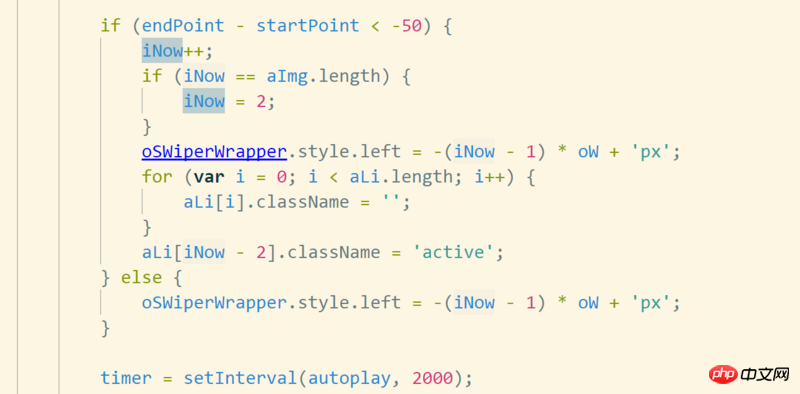
这里我把上面四个练习解决方法的左侧代码放出来作为提示,大家尽量学会实现。
相关文章推荐:
CSS3 flex布局应用介绍_html/css_WEB-ITnose
Atas ialah kandungan terperinci flex布局实现网易云播放器界面的布局. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




