
CSS 网格布局(Grid)能够将网页分成具有简单属性的行和列,可以直接使用 CSS 来定位和调整网格内的每个元素,也不需要为了实现某种布局进行多层嵌套,总而言之,css网格布局非常好用,下面我们就来看一看这篇文章给大家讲述的css网格布局的内容。
CSS Grid 布局由两个核心组成部分是父元素和子元素,父元素 是实际的 grid(网格),子元素是 grid(网格) 内的内容。
下面是一个父元素和六个子元素
<div class="box"> <div class="item div1">1</div> <div class="item div2">2</div> <div class="item div3">3</div> <div class="item div4">4</div> <div class="item div5">5</div> <div class="item div6">6</div> </div>
要把父元素元素变成一个 grid(网格),只要简单地把其 display 属性设置为 grid
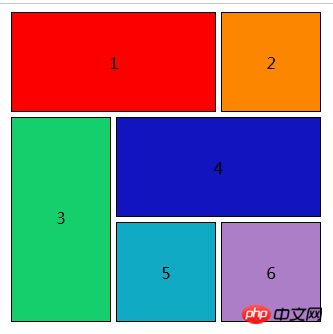
效果图:

下面进行网格布局:
.box {
width: 350px;
height: 350px;
/* background: #ccc; */
margin: 0 auto;
grid-gap: 5px;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid black;
box-sizing: border-box;
}
.div1 {
grid-column-start: 1;
grid-column-end: 3;
/*(div1从占据从第一条网格线开始,到第三条网格线结束)*/
line-height: 100px;
text-align: center;
background: rgb(252, 0, 0);
/* grid-column: 1/3;(这是缩写的形式) */
}
.div2 {
line-height: 100px;
text-align: center;
background: rgb(252, 134, 0);
}
.div3 {
grid-row-start: 2;
grid-row-end: 4;
/* grid-row: 2/4;(这是缩写的形式) */
line-height: 200px;
text-align: center;
background: rgb(21, 207, 108);
}
.div4 {
grid-column-start: 2;
grid-column-end: 4;
line-height: 100px;
text-align: center;
background: rgb(18, 21, 189);
/* grid-column: 2/4;(这是缩写的形式) */
}
.div5 {
line-height: 100px;
text-align: center;
background: rgb(16, 170, 197);
}
.div6 {
line-height: 100px;
text-align: center;
background: rgb(172, 126, 199);
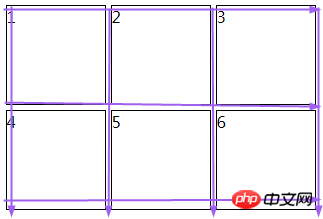
}上面代码中的网格线(如图箭头所指的地方就是一根网格线):

2、响应式网格布局
和上面的差不多(添加了以下的内容)
使用grid-template-columns 属性创建一个 12 列的网格,每个列都是一个单位宽度(总宽度的 1/12 )
使用 grid-template-rows 属性创建 3 行
使用 grid-gap 属性在网格中的网格项之间添加一个间隙。
代码如下:
<div class="container">
<div class="header">顶部(一个点表示一个空白的格子),所以距离左边和右边各有一个格子的距离。</div>
<div class="menu">中间1</div>
<div class="content">中间2所以可以利用空白的格子来对你所要拍的网页来进行布局</div>
<div class="footer">底部(一个点表示一个空白的格子),所以距离右边有三个格子的距离。</div>
</div>添加 grid-template-areas
这个属性被称为网格区域,也叫模板区域,能够让我们轻松地进行布局实验。
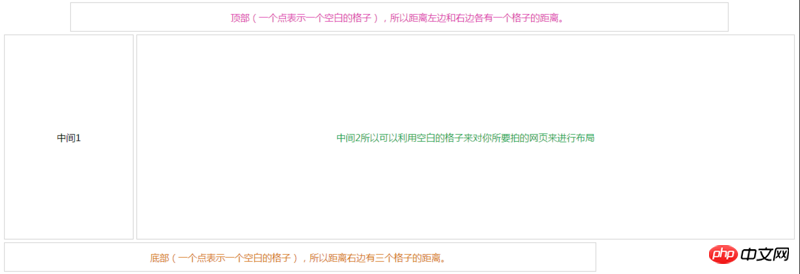
效果图:
代码如下:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
grid-template-areas: ". h h h h h h h h h h ." " m m c c c c c c c c c c" "f f f f f f f f f . . .";
}
.container>p {
border: 1px solid #ccc;
box-sizing: border-box;
}
.header {
text-align: center;
line-height:50px;
grid-area: h;
color:rgb(219, 52, 169);
}
.menu {
grid-area: m;
text-align: center;
line-height:350px;
}
.content {
text-align: center;
line-height:350px;
grid-area: c;
color:rgb(25, 158, 69);
}
.footer {
color:rgb(212, 112, 18);
text-align: center;
line-height:50px;
grid-area: f;
}相关文章推荐:
Atas ialah kandungan terperinci CSS 网格布局(Grid)的两种方式介绍(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




