
这篇文章给大家介绍的内容是关于弹性盒布局的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
弹性布局,又称“Flex布局”
给父容器添加display: flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式
容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素;
设为 Flex布局后,子元素的float、clear和vertical-align属性将失效。但是position属性,依然生效。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
}
.box p{
height: 50vh;
flex: 1;
}
.box p:nth-child(1){
background: gray;
}
.box p:nth-child(2){
background: green;
}
.box p:nth-child(3){
background: pink;
flex: 3;
}
.box p:nth-child(4){
background: red;
}
.box p:nth-child(5){
background: yellow;
}
</style>
</head>
<body>
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
</p>
</body>
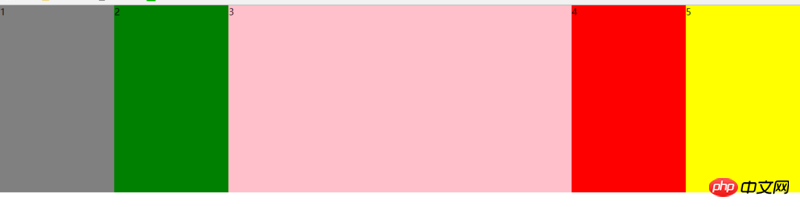
</html>效果图:

相关推荐:
HTML中弹性布局(Flex)的介绍(附代码)Atas ialah kandungan terperinci 关于弹性盒布局的介绍(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




