
这篇文章给大家分享的内容是关于VSCode如何自动的引入Vue组件和Js模块,有需要的朋友可以参考一下。
在根目录添加 jsconfig.json 。
每次修改jsconfig.json后需重启该VSCode窗口
{ "include": [ "./src/**/*"
],
}

同上,需更新 jsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}

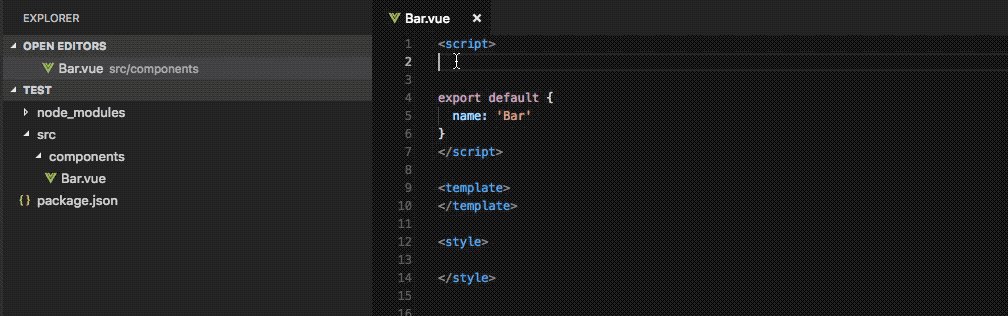
以lodahs为例,安装 lodash: npm install lodash
在根目录添加 jsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
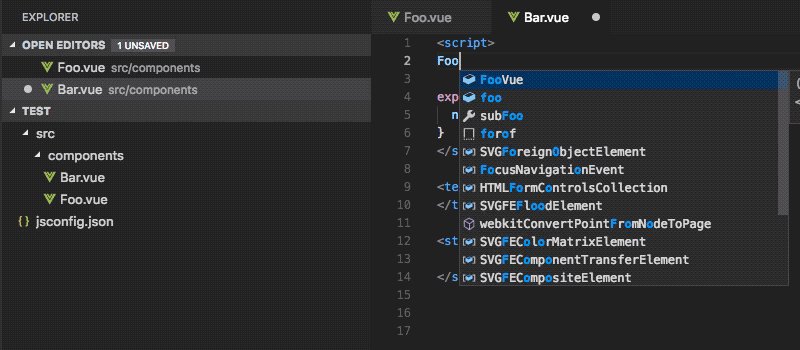
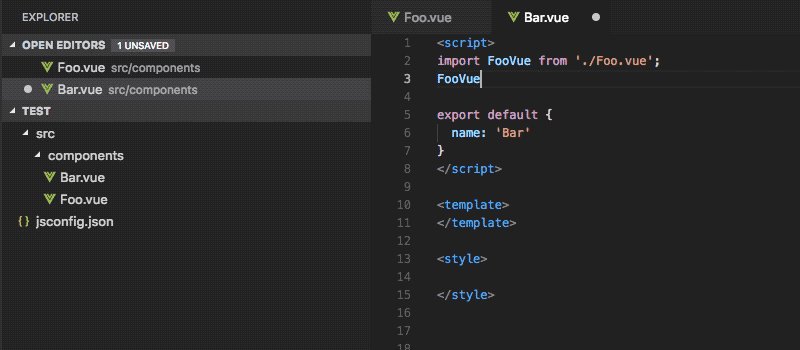
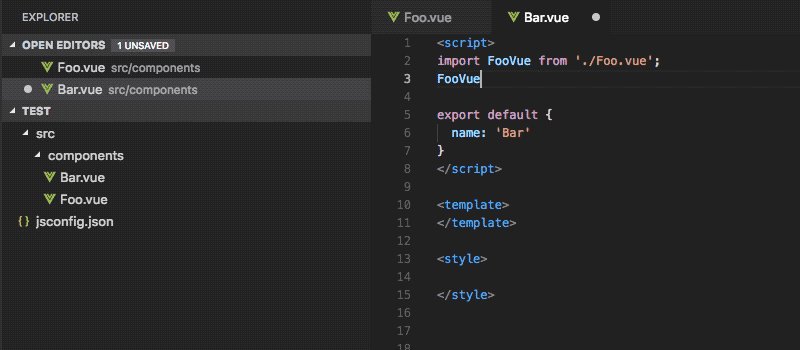
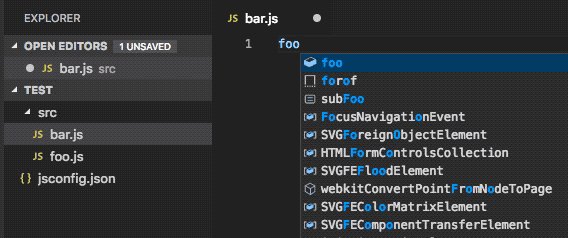
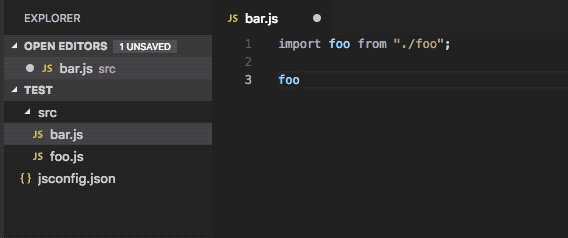
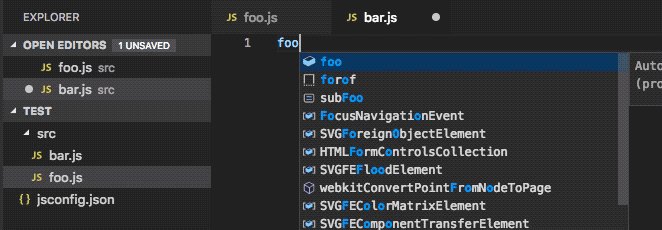
}输入关键字后,点击提示灯泡(快键键: Ctrl/Command + .),选择JS模块
注意:
checkJs可能会引起部分项目语法报错,如有报错可使用下面的方法作为替代方案。

Npm Intellisense自动引入node_modules中的JS安装VSCode拓展: Npm Intellisense
配置 Npm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
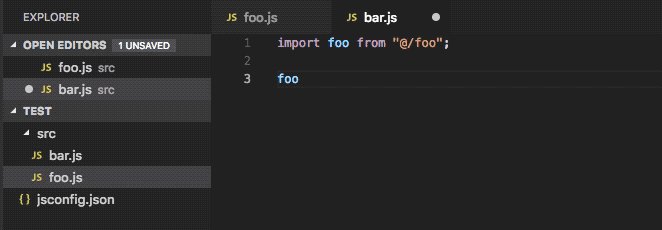
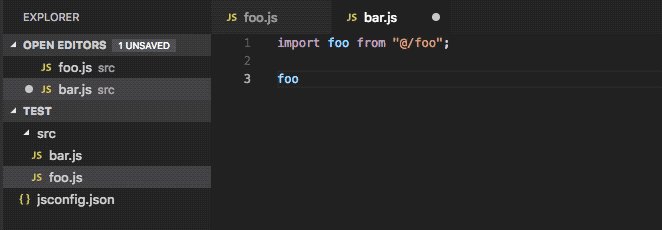
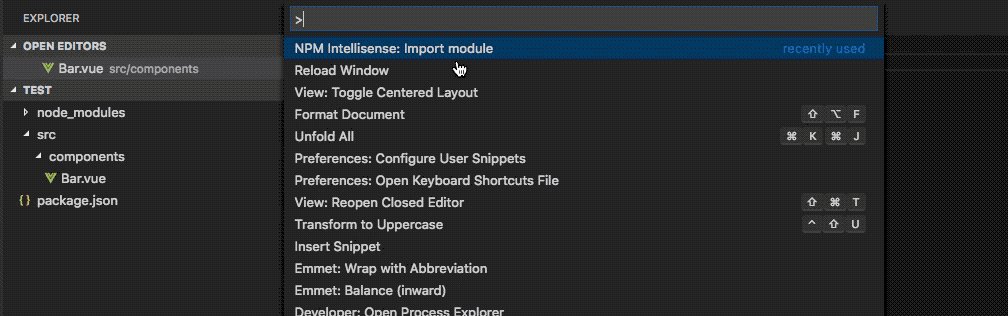
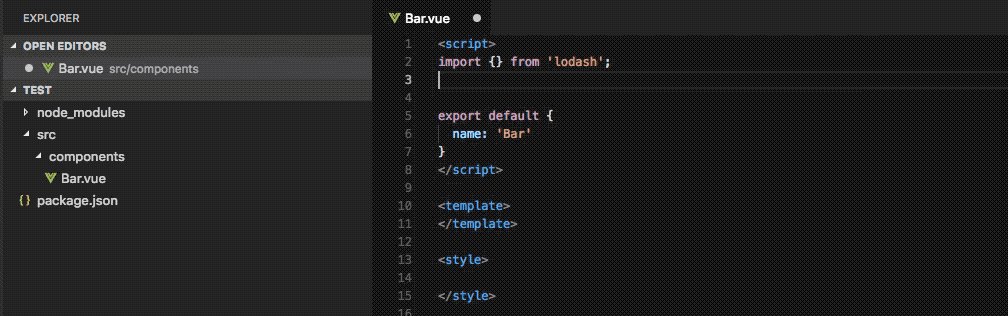
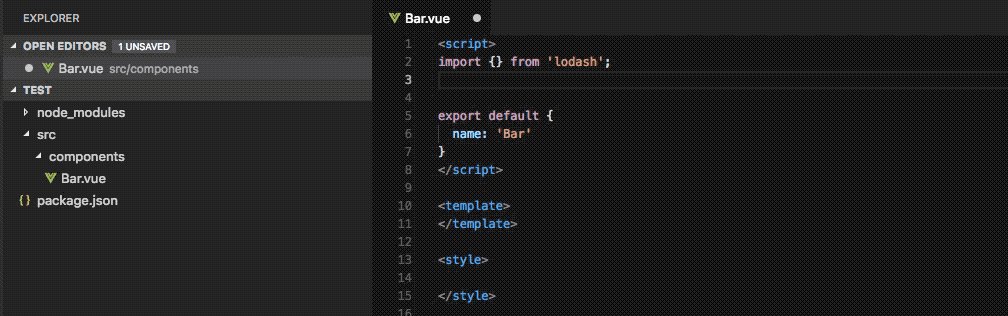
}VSCode输入命令(Ctrl/Command + Shift + P): Npm Intellisense: Import module后, 选择引入包

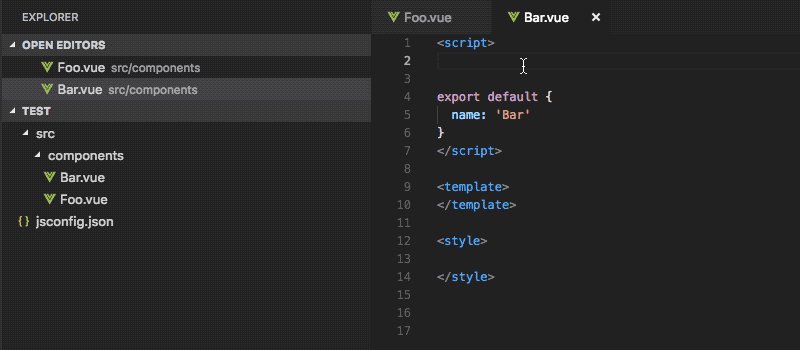
自动引入Vue组件和JS模块后,按住Ctrl/Command点击路径可直接跳到该文件


相关推荐:
Atas ialah kandungan terperinci VSCode如何引入Vue组件和Js模块. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu mysql index
apa itu mysql index
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pertanyaan blockchain pelayar Ethereum
Pertanyaan blockchain pelayar Ethereum
 Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?
Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?
 Bagaimana untuk menyelesaikan masalah 400 permintaan buruk apabila halaman web dipaparkan
Bagaimana untuk menyelesaikan masalah 400 permintaan buruk apabila halaman web dipaparkan
 Alat carian yang biasa digunakan
Alat carian yang biasa digunakan
 Perisian percuma untuk membina laman web
Perisian percuma untuk membina laman web
 Apakah konsep asas kecerdasan buatan
Apakah konsep asas kecerdasan buatan




