
下面为大家带来一篇弹窗居中的简单实现方法。内容挺不错的,现在就分享给大家,也给大家做个参考。
最近做页面的时候经常会遇到弹出框居中的问题,
请教了一下身边的大牛,终于弄出来了,
实现的原理:
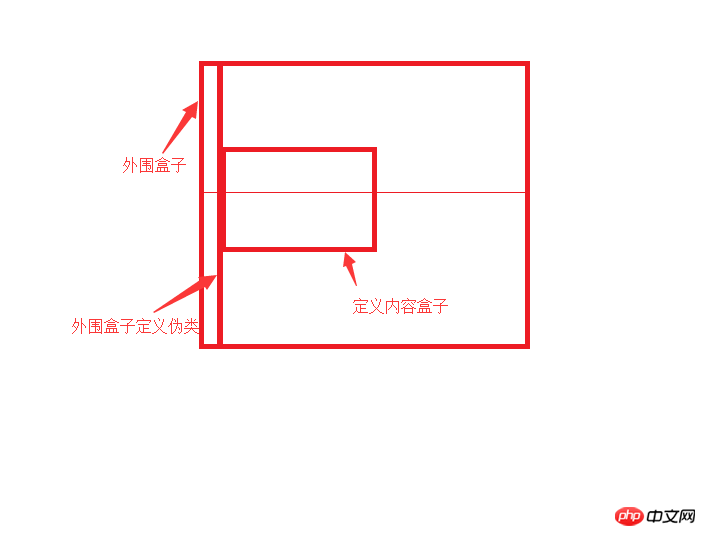
1,给外围盒子定义一个伪类:before
2,外围盒子定义fixed属性
3,定义内容盒子。

定义外围盒子:
outbox{
position:fixed;
top:0;
rightright:0;
bottombottom:0;
left:0;
display:block;
text-align:center;
}定义外围盒子伪类:
outbox:before{
content="";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}定义内容盒子:
contentbox{
display:inline-block;
vertical-align:middle;
text-align:center;
}全部代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹窗居中</title>
<style type="text/css">
.outbox:before{
content:"";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
.outbox{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
}
.content{
width:200px;
height:200px;
background-color:#ccc;
display:inline-block;
vertical-align:middle;
}
</style>
</head>
<body>
<p class="outbox">
<p class="content">
</p>
</p>
<body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci CSS弹窗居中的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




