
本款列表适合作新闻、下载排行,可以区分颜色,采用一行两列布局,这是最标准的一种CSS布局方式,并且有详细的实现代码,感兴趣的你可以参考下哈,希望可以帮助到你
CSS制作 列表,这是比较基础的技巧了,不过有很多朋友还是用不好,那么看一下本款列表,适合作新闻、下载排行,可以区分颜色,采用一行两列布局,这是最标准的一种CSS布局方式了。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css排行榜</title>
<style type="text/css">
<!--
* { font-family:simsun; margin:0px; padding:0px;}
body { font-size:12px; text-align:center;}
ul, li { list-style:none;}
a{ text-decoration:none; color:#3381BF;}
a:hover{ text-decoration:underline;}
#movie_rank { height:260px;}
.box2 { border:1px solid #ADDFF2; text-align:left; overflow:hidden; color:#9C9C9C; text-align:left;}
.box2 { margin-bottom:7px;}
.box2 h2{ background:#EEF7FE; height:21px; line-height:21px; overflow-y:hidden; border-bottom:1px solid #ADDFF2; color:#1974C8; font-size:12px; padding:0px 8px;}
.box2 h2 a.more{ float:right; text-decoration:underline; background:url() no-repeat 100% -123px; padding-right:8px; font-weight:normal;}
.box2 h2 span{ margin-left:5px; font-weight:normal; color:#B9B7B8;}
.box2 .inner{ padding:8px; line-height:18px; overflow:hidden; color:#3083C7;}
.box2 a{ color:#3083C7; white-space:nowrap;}
.rank_list{ line-height:14px; margin:auto; padding-top:5px;}
.rank_list li{ height:14px; margin-bottom:8px; width:290px; padding-left:20px; white-space:nowrap; overflow:hidden; position:relative;}
.rank_list li.top3 em{ background:#FFE4B7; border:1px solid #FFBB8B; color:#FF6800;}
.rank_list em{ position:absolute; left:0; top:0; width:12px; height:12px; border:1px solid #B1E0F4; color:#6298CC; font-style:normal; font-size:10px; font-family:Arial; background:#E6F0FD; text-align:center; line-height:12px; overflow:hidden;}
.rank_list span{ position:absolute; width:60px; color:#B7B7B7; text-align:right; height:14px; background:#fff; left:110px;}
#movie_rank .rank_list span{ position:absolute; width:40px; color:#B7B7B7; text-align:right; height:14px; background:#fff; left:260px;}
-->
</style>
</head>
<body>
<p class="box2" id="movie_rank">
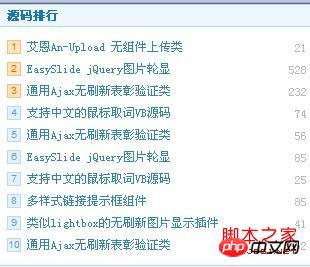
<h2><a href="#" class="more">更多</a>源码排行</h2>
<p class="inner">
<ul class="rank_list">
<li class="top3"><em>1</em><a href="#">艾恩An-Upload 无组件上传类</a><span>21</span></li>
<li class="top3"><em>2</em><a href="#">EasySlide jQuery图片轮显</a><span>528</span></li>
<li class="top3"><em>3</em><a href="#">通用Ajax无刷新表彰验证类</a><span>232</span></li>
<li><em>4</em><a href="#">支持中文的鼠标取词VB源码</a><span>74</span></li>
<li><em>5</em><a href="#">通用Ajax无刷新表彰验证类</a><span>56</span></li>
<li><em>6</em><a href="#">EasySlide jQuery图片轮显</a><span>85</span></li>
<li><em>7</em><a href="#">支持中文的鼠标取词VB源码</a><span>25</span></li>
<li><em>8</em><a href="#">多样式链接提示框组件</a><span>85</span></li>
<li><em>9</em><a href="#">类似lightbox的无刷新图片显示插件</a><span>41</span></li>
<li><em>10</em><a href="#">通用Ajax无刷新表彰验证类</a><span>62</span></li>
</ul>
</p>
</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何实现css列表排行榜的特效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 30 mata wang digital global teratas
30 mata wang digital global teratas
 Empat ciri utama blockchain
Empat ciri utama blockchain
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Bagaimana untuk memasang pemacu pencetak dalam linux
Bagaimana untuk memasang pemacu pencetak dalam linux
 ralat permulaan mom.exe
ralat permulaan mom.exe
 Bagaimana untuk memperkenalkan css luaran ke dalam html
Bagaimana untuk memperkenalkan css luaran ke dalam html
 Tutorial membeli dan menjual Bitcoin di Huobi.com
Tutorial membeli dan menjual Bitcoin di Huobi.com
 Perisian pemulihan data percuma
Perisian pemulihan data percuma




