
这篇文章主要介绍了webpack实用小功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
上一次分享了vue2-webpack3,大多都是一些基础的内容,本期继续分享一些webpack比较实用的功能
1.overlay
overlay属于devServer的属性,配置案例如下:
devServer: {
overlay: {
errors: true,
warnings: true
}
}配置很简单,那它的作用是什么呢?overlay的作用是可以在浏览器打开的页面显示终端编译时产生的错误。通过配置该属性,以后在写代码的时候,编译如果出错了,我们就不需要打开终端看到底是什么报错了,可以直接在页面里看到错误,对于开发而言确实很方便。
2.require.ensure
相比较overlay,require.ensure可以的作用更加实用,上次讲的vue2-webpack3我们配置的是多页面的应用,但是如果是SPA应用呢?
我们最容易遇到的问题代码全部打包在一个js里面,导致这个js过于庞大,最终导致应用首次加载时等待时间过长,那么该怎么解决这个问题呢?require.ensure就是专门用来解决这个问题的。
该怎么使用?
使用起来也很简单,只要按照下面的写法来进行vue的router配置即可:
const Layout = require('../Layout')
const Home = r => require.ensure([], () => r(require('../home'), home)
export default [{
path: '/',
component: Layout,
children: [{
path: '',
component: Home
}]
}]可以看到require.ensure有三个参数
第一个参数的作用是配置依赖列表,被依赖的模块会和当前模块打包到一起; 第二个参数是一个函数,将要单独打包的模块传入回调里; 第三个参数是chunkname,可用来配置js的文件名; 配置完了以后,当我们加载这个页面的时候,属于每个页面自己的代码部分,就会单独去加载了。
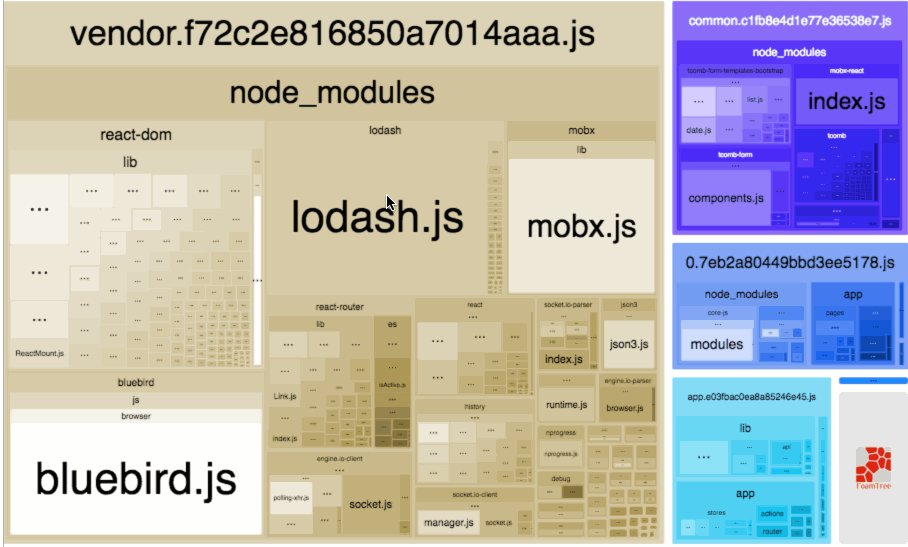
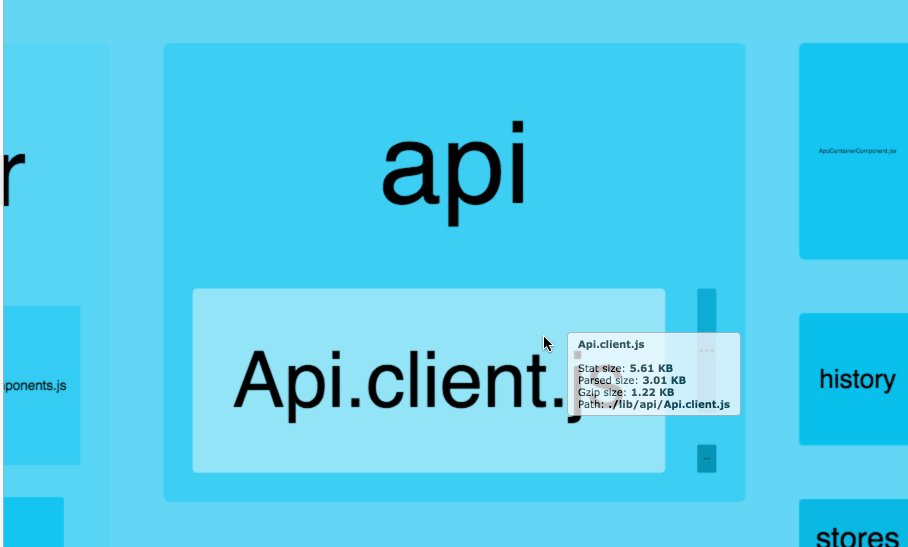
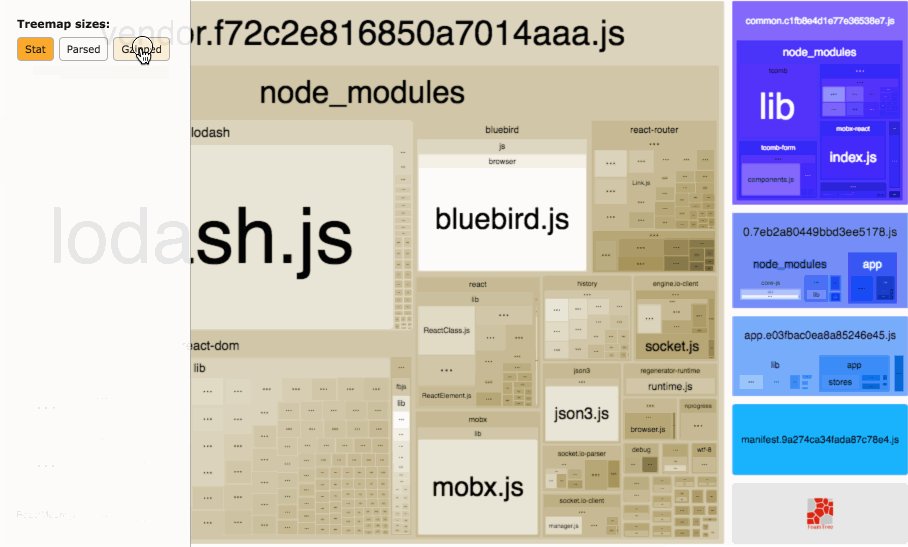
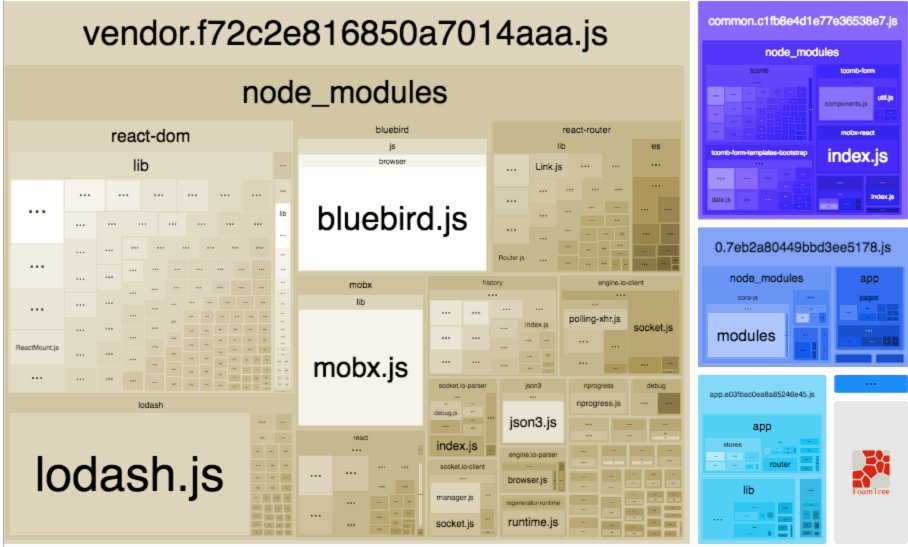
3.webpack-bundle-analyzer
这是一个webpack的插件,它的主要作用是用来分析我们模块打包的资源情况,非常的直观,也非常的实用,下面我们先看下它的效果图:

那么该如何配置呢? 首先你得先install,然后配置如下:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins = [
new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'server',
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 8888,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: 'report.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'parsed',
// Automatically open report in default browser
openAnalyzer: true,
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: false,
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
})
]是不是很简单却很实用呢~
4.DllPlugin+DllReferencePlugin
在使用webpack开发的过程中,相信很多人都会觉得有时候项目启动编译时间等待太久了,为什么呢?因为当项目慢慢庞大起来的时候,我们依赖的模块越来越多,每次项目启动编译都需要全部编译打包,所以自然会导致编译时间偏长,那如何解决这个问题呢?
首先思路是这样的,一般node_modules文件中的依赖,基本上是不会去做改变的,所以没有必要每次都去进行打包,我们完全可以将这些依赖提前打包好,然后就可以一直使用了。
DllPlugin就是用来提前打包我们的依赖包的插件。DllPlugin分为两个插件,一个是DllPlugin,另一个是DllReferencePlugin。
首先DllPlugin的作用是用来提前打包好依赖,步骤如下:
新建一个vendor.js,用来引入所有我们依赖的模块:
import Vue from 'vue'; import ElementUI from 'element-ui'; import VouRouter from 'vue-router';
新建一个webpack.config.dll.js的配置文件,配置如下:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [path.resolve(__dirname, 'vendor')]
},
output: {
path: path.resolve(__dirname, './dll'),
filename: 'dll.[name].js',
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]"
})
],
resolve: {
extensions: ['js']
}配置好了以后,就可以到终端里运行webpack --config webpack.config.dll.js了,然后就能在你的dist/dll目录下看到一个dll.vendore.js和一个vendor-manifest.json文件,到此DllPlugin提取依赖的作用就完成了。
下面是DllReferencePlugin的配置,这个配置更简单,找到项目原本的webpack.config.js文件,然后配置如下:
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
context: path.join(__dirname, "src"),
manifest: require("./dll/vendor-manifest.json")
})
]
}这样就都配置好了,但是这样做还存在个问题,当你运行项目时,会提示:
You are using the runtime-only build of Vue...
大概的意思就是说因为你使用了vue的template,使用的vue版本不对,所以我在webpack.config.dll.js里面对vue做如下设置:
alias: {
'vue$': 'vue/dist/vue.common.js'
}否则会默认打包vue.runtime.common.js,正确的应该是打包vue.common.js这个文件。做了以上配置以后,本以为就OK了,但还是太天真,依旧还是报了一样的错误。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 详细介绍webpack比较实用功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




