
This article mainly introduces JS to realize the city list with navigation and input search function in detail. It has a certain reference value. Interested friends can refer to it.
The examples in this article are shared with you. JS implements the specific code for displaying the city list with navigation and input search function for your reference. The specific content is as follows
Implementation function:
1. Load the city list, and Generate an index (there is no index for cities without this index)
2. Click the index to scroll the page to the first position of the corresponding indexed city
3. Enter the search
Analysis:
1. Loading cities is easy and the corresponding index is generated.
First we need to get all the cities, then take out the first letter of the city, put it into an array, remove the duplication and sort it,
get the non-duplicate and ordered index array and add it to p for display
2. Page scrolling based on the index
You need to add events to the index list. Since the anchor point will generate an address with a # sign in the link, and the page will have a brushing effect, the index is here Anchors are not used,
so the jquery or js method is used here to scroll the page by itself
3. Search
First, retrieve the entire body content, and secondly, search the city list Search the content, find the specific location, and then highlight it and quickly locate it by adding a class or others
The rest is a matter of style.
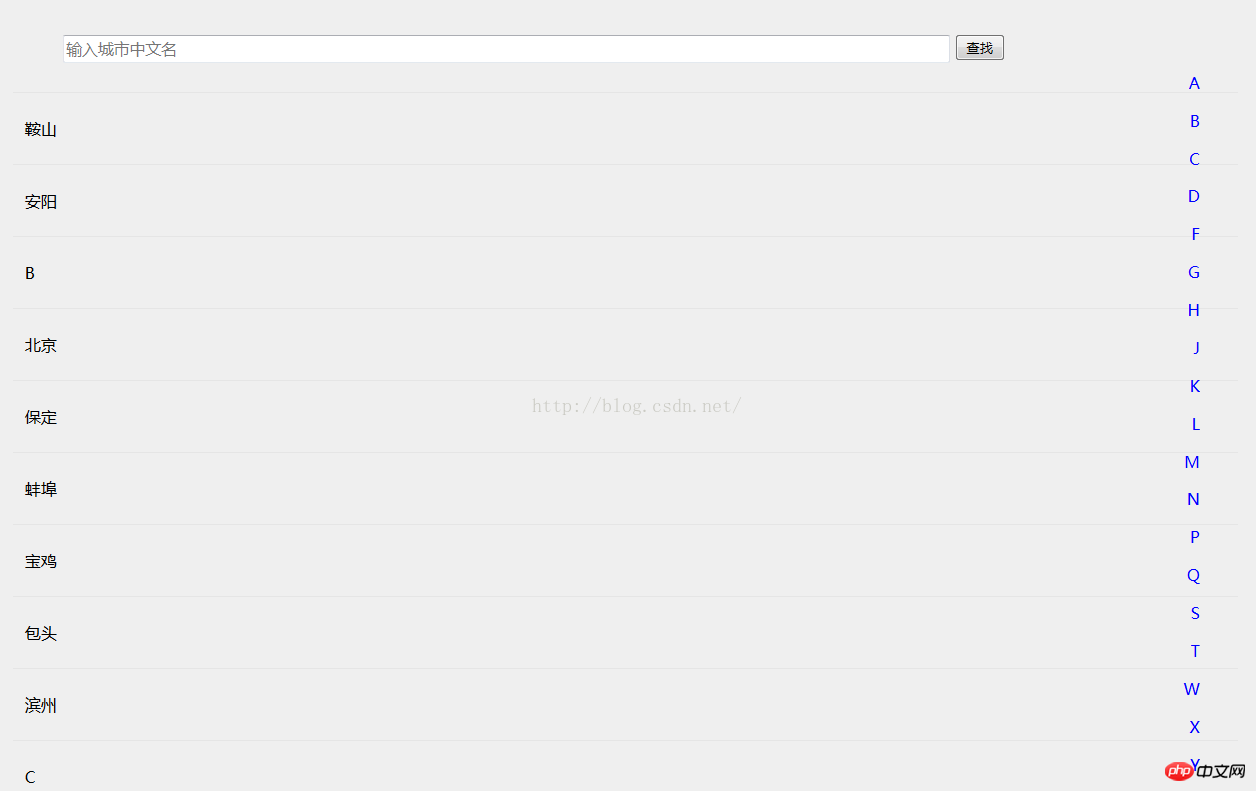
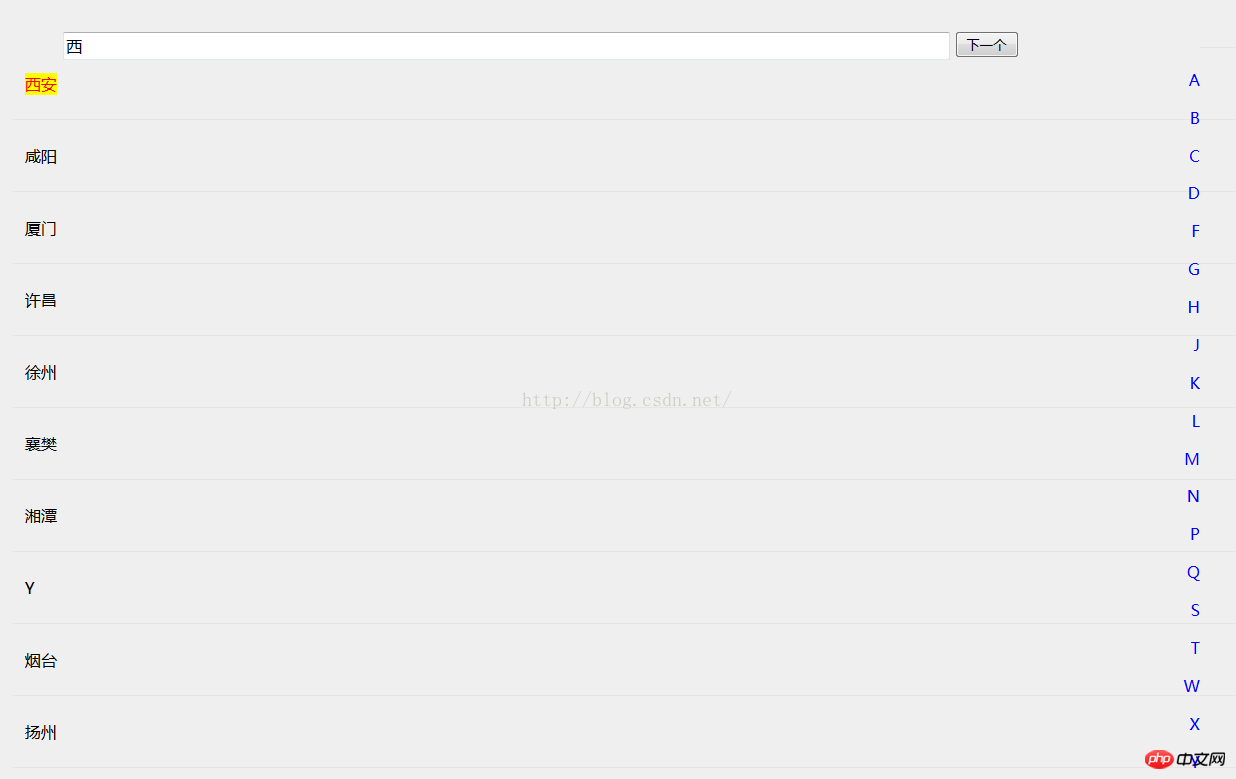
Rendering:


Code:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/WEB-INF/page/common/tablib.jsp"%>
The above is what I compiled for you, I hope it will be helpful to everyone in the future.
Related articles:
How to use ajax to render the page in vue.js
ajax request vue.js rendering page loading
How to solve the problem when Vue.js displays data, the page flashes
How to set the title method of each page using vue-router
How to implement page jump in vue and return to the initial position of the original page
The above is the detailed content of How to implement input search function using JS. For more information, please follow other related articles on the PHP Chinese website!




