
这次给大家带来微信小程序从前端到后台开发步骤还原,微信小程序从前端到后台开发的注意事项有哪些,下面就是实战案例,一起来看一下。
后台的开发,可以选择PHP、Java、C#等,当然Nodejs也是可以的,会以上任一语言即可。
会后台语言的开发,还需要在云服务器上部署你的后端,并且是https协议。
下面就简单的说说如何搭建一个完整的小程序:
1、微信公众平台注册小程序账号,个人或企业都行。
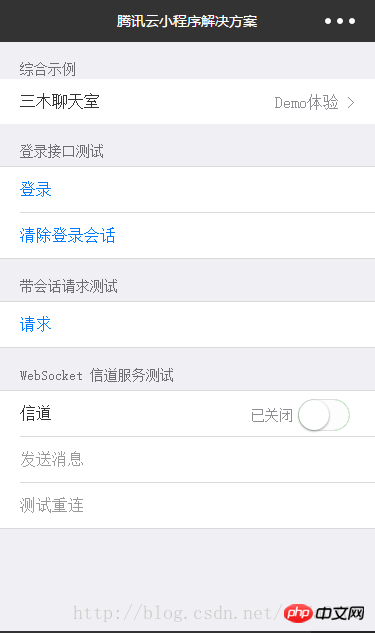
2、购买云服务器。如果是小白,建议购买腾讯云服务器的微信小程序解决方案,3元试用:
3、解决方案的服务端已经部署好,在微信公众平台的后台配置好服务端接口地址即可:设置—开发设置—服务器域名。
4、下载官方的小程序demo,Appid填写自己申请的Appid,就可以预览一个完整小程序例子了。 
5、部署成功后所有功能都可以正常使用,一个完整的小程序解决方案就完成了。当然自己的项目需要换成自己的前端和后端代码。
使用腾讯的解决方案主要是省去了自己部署环境的过程,当然服务端是以PHP为例的,如果是其他语言可能需要做一些环境上的配置。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue项目中type=”file“ change事件只执行一次怎样处理
Atas ialah kandungan terperinci 微信小程序从前端到后台开发步骤还原. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 bagaimana untuk menyembunyikan alamat ip
bagaimana untuk menyembunyikan alamat ip
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Bagaimana untuk membuka kebenaran muat turun Douyin
Bagaimana untuk membuka kebenaran muat turun Douyin
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Cara menghantar skrin dari telefon mudah alih Huawei ke TV
Cara menghantar skrin dari telefon mudah alih Huawei ke TV
 Bagaimana untuk menyelesaikan status http 404
Bagaimana untuk menyelesaikan status http 404
 Bagaimana untuk menyambung ke pangkalan data menggunakan vb
Bagaimana untuk menyambung ke pangkalan data menggunakan vb




