
这篇文章主要介绍了关于css实现背景半透明文字不透明的效果示例,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
本文介绍了css实现背景半透明文字不透明的效果示例,分享给大家,具体如下:
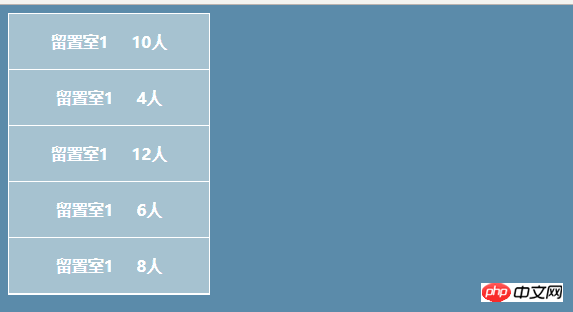
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html{
background: #6a8db1;
}
.aside{
background-color:rgba(244,251,251,0.47);
border: 1px solid #FFFFFF;
width: 200px;
text-align: center;
color: #FFFFFF;
}
.aside p{
height: 55px;
border-bottom: 1px solid #FFFFFF;
line-height: 55px;
}
.aside p font{
font-weight: 800;
}
.aside p span{
font-weight: 800;
margin-left:18px;
}
</style>
</head>
<body>
<p class="aside">
<p>
<font>留置室1 </font >
<span>10人</span>
</p>
<p>
<font>留置室1 </font >
<span>4人</span>
</p>
<p>
<font>留置室1 </font >
<span>12人</span>
</p>
<p>
<font>留置室1 </font >
<span>6人</span>
</p>
<p>
<font>留置室1 </font >
<span>8人</span>
</p>
</p>
</body>
</html>颜色可根据调色板自行调色

以上就是本篇文章的全部内容了,更多相关内容请关注PHP中文网。
相关推荐:
Atas ialah kandungan terperinci css实现背景半透明文字不透明的效果示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




