
本篇文章主要介绍了详解使用Vue.Js结合Jquery Ajax加载数据的两种方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
整理文档,搜刮出一个使用Vue.Js结合Jquery Ajax加载数据的两种方式的代码,稍微整理精简一下做下分享。
废话不多说,直接上代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="js/jquery.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<p id="app">
{{message }}<br>
<button v-on:click="showData">测试jquery加载数据</button>
<table border="1">
<tr v-for="data in datas">
<td>{{data.Name}}</td>
<td>{{data.Url}}</td>
<td>{{data.Country}}</td>
</tr>
</table>
</p>
<script src="js/app.js"></script>
</body>
</html>js代码
/**
* Created by sen on 2016/10/31.
*/
//定义Vue组件
var vum=new Vue({
el: "#app",
data: {
message: "",
datas: "",
},
methods:{
showData:function () {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.datas = data.sites;
}
})
}
}
})
//使用jquery
jQuery(function () {
// jQuery("#btn_1").bind("click", function () {
// alert(jQuery("#name").val());
// });
loadData();
})
//jquery加载数据
function loadData() {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.message = data.sites[0].Name;
}
})
}json文件
{
"sites": [
{
"Name": "百度",
"Url": "www.baidu.com",
"Country": "CN"
},
{
"Name": "Google",
"Url": "www.google.com",
"Country": "USA"
},
{
"Name": "Facebook",
"Url": "www.facebook.com",
"Country": "USA"
},
{
"Name": "微博",
"Url": "www.weibo.com",
"Country": "CN"
}
]
}为了模拟请求使用本地的json文件,正式开发可将Jquery ajax的url换成接口地址。
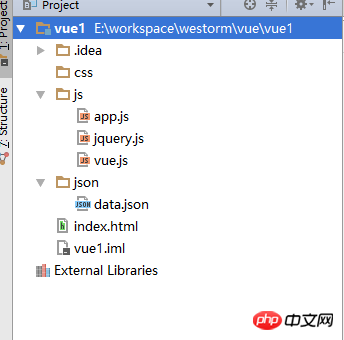
文件目录结构见下

相关推荐:
Atas ialah kandungan terperinci 使用Vue.Js结合Jquery Ajax加载数据的两种方式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




