
这次给大家带来js实现复制文本文件功能(步奏详解),js实现复制文本文件功能的注意事项有哪些,下面就是实战案例,一起来看一下。
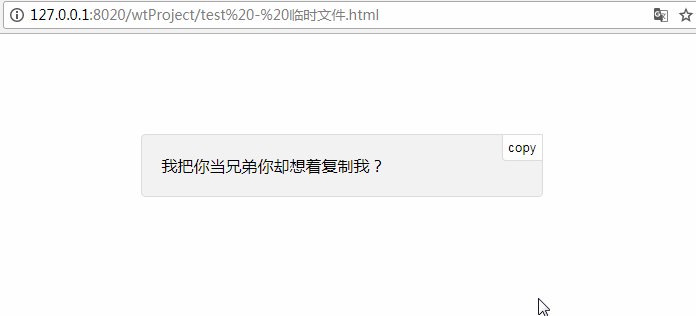
最近遇到一个需求,需要点击按钮,复制
标签中的文本到剪切板
之前做过复制输入框的内容,原以为差不多,结果发现根本行不通
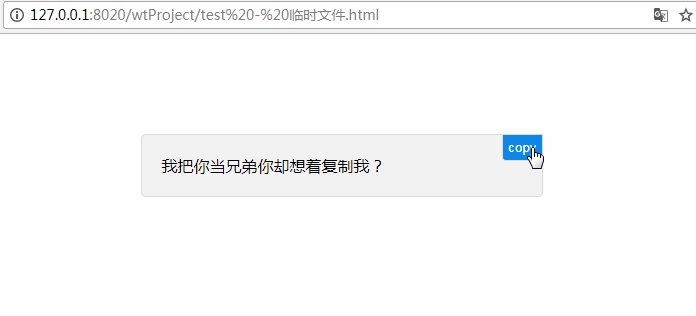
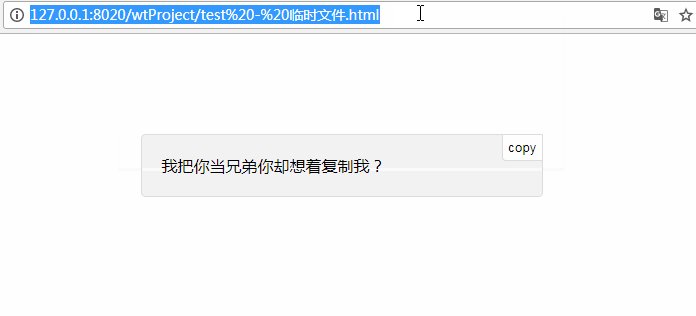
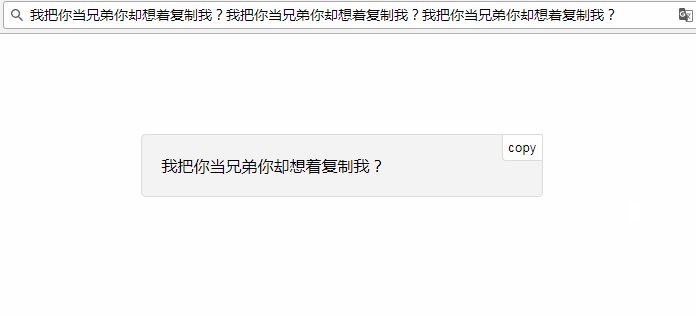
尝试了各种办法,最后使了个障眼法,实现了下面的效果

一、原理分析
浏览器提供了 copy 命令 ,可以复制选中的内容
document.execCommand("copy")如果是输入框,可以通过 select() 方法,选中输入框的文本,然后调用 copy 命令,将文本复制到剪切板
但是 select() 方法只对 和