
Pada penghujung September 2015, DeviceOne Release telah dikeluarkan. Pada ketika ini, DeviceOne pada dasarnya telah melengkapkan sokongan untuk berbilang terminal. Berdasarkan DeviceOne anda boleh:
HTML5, Android, iOS, kod berbilang terminal Windows ditulis sekali dan digunakan semula di mana-mana
Penggunaan mudah dalam masa nyata.
UI Disetempatkan
Pada masa akan datang, saya akan memperkenalkan DeviceOne melalui satu siri artikel. Artikel ini memperkenalkan konfigurasi persekitaran dan cara menyediakan projek mudah. (Nota: Artikel ini terpakai untuk pembangunan iOS, Android dan Windows.)
Pada masa ini, pembangunan menggunakan DeviceOne boleh dijalankan pada sistem Windows atau Mac.
Berikut ialah pengenalan untuk menyediakan persekitaran DeviceOne Sama ada pembangunan aplikasi atau pembangunan komponen, anda perlu menyediakan persekitaran pembangunan hanya mengambil masa 3 minit.
1. Persekitaran perkakasan
Satu komputer PC atau MAC untuk pembangunan
Peranti mudah alih digunakan untuk nyahpepijat dan ujian, sama ada telefon mudah alih atau pad (android, ios dan windowsphone semuanya boleh diterima. Anda juga boleh mencuba emulator untuk Android).
2. Persekitaran perisian
Sistem pengendalian (disokong oleh MAC atau Windows)
Windows: 7 atau lebih tinggi sistem pengendalian.
MAC: 10.9 atau ke atas
Mudah alih:
Android: 4.0 ke atas sistem pengendalian
IOS: 7.0 atau lebih tinggi sistem pengendalian
WinPhone: 8.1 atau lebih tinggi sistem pengendalian
JDK: versi 1.7 dan ke atas
3. Persekitaran rangkaian
Persekitaran rangkaian luaran: Banyak fungsi memerlukan rangkaian luaran untuk beroperasi, dan pembangunan apl serta penyahpepijatan boleh dilakukan di luar talian.
4. Daftar akaun pembangun DeviceOne
Untuk menggunakan DeviceOne untuk membangunkan aplikasi, anda perlu mendaftar akaun pembangun pada www.deviceone.net alamat yang didaftarkan ialah Daftar
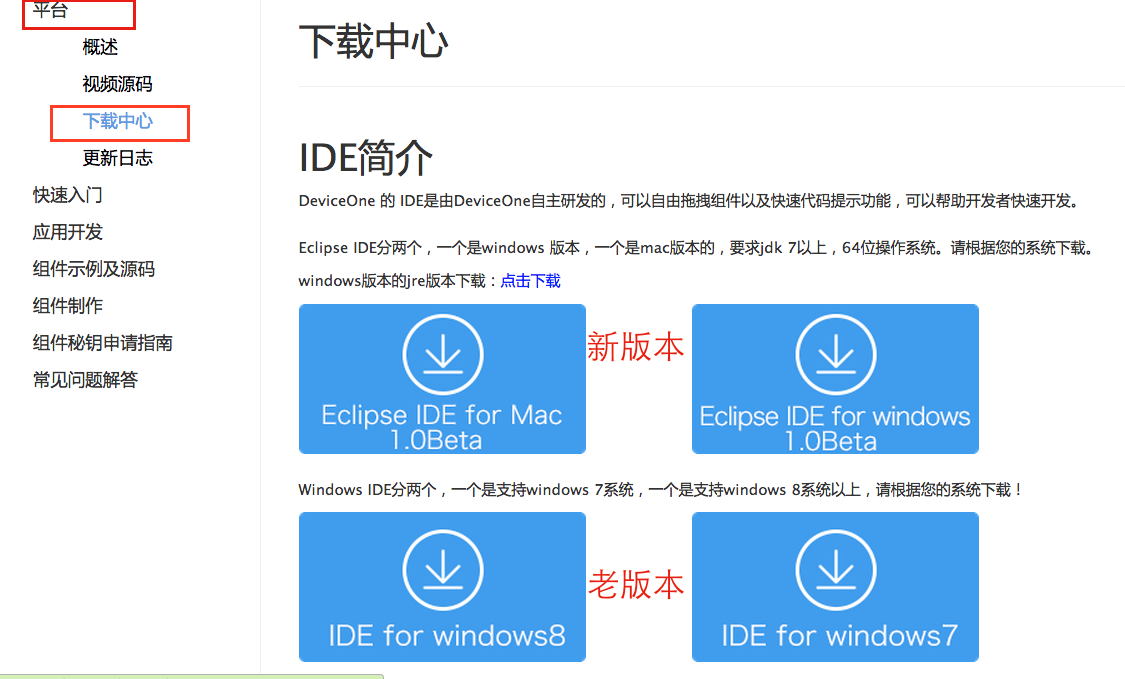
5 Muat turun pereka bentuk (IDE)
Pengguna perlu memuat turun dan menggunakan pereka bentuk (IDE) yang disediakan oleh DeviceOne untuk membangunkan aplikasi mudah alih Pereka bentuk menyediakan pendekatan WYSIWYG untuk membina UI, dan editor kod untuk menulis kod skrip logik atau javascript standard. fungsi penyahpepijatan masa yang disediakan oleh pereka bentuk untuk berinteraksi dengan peranti mudah alih sebenar untuk menyahpepijat aplikasi, dan akhirnya menerbitkan aplikasi akhir melalui fungsi pembungkusan yang disediakan oleh pereka bentuk.
Pereka pada masa ini mengandungi 2 versi utama, satu adalah berdasarkan Eclipse RCP, dan satu lagi ialah versi yang dibangunkan sendiri yang hanya menyokong Windows. Kami mengesyorkan semua orang menggunakan versi berasaskan Eclipse.
Alamat muat turun ialah http://docs.deviceone.net/ Platform—>Pusat Muat Turun

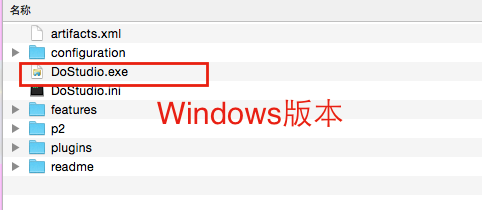
Pasang pereka bentuk dan cari terus fail zip yang baru anda muat turun. Buka zip ke lokasi yang sesuai. Pereka bentuk ini ialah versi hijau tanpa pemasangan Untuk versi Windows, pergi terus ke laluan fail yang dinyahmampat untuk mencari DoStudio.exe dan klik dua kali untuk membukanya. Selepas menyahmampat versi Mac, klik dua kali dostuio.app untuk memulakannya. Anda mungkin menghadapi beberapa masalah semasa proses permulaan Anda boleh merujuk kepada reka bentuk versi baharu untuk masalah pemasangan dan permulaan


Selepas persekitaran pembangunan disediakan, kami mula mencuba untuk membangunkan aplikasi mudah alih DeviceOne yang pertama Berikut adalah pengenalan langkah demi langkah kepada kaedah pembinaan aplikasi Hello DeviceOne
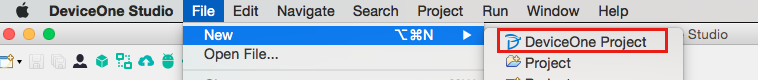
.1. Buat aplikasi baharu
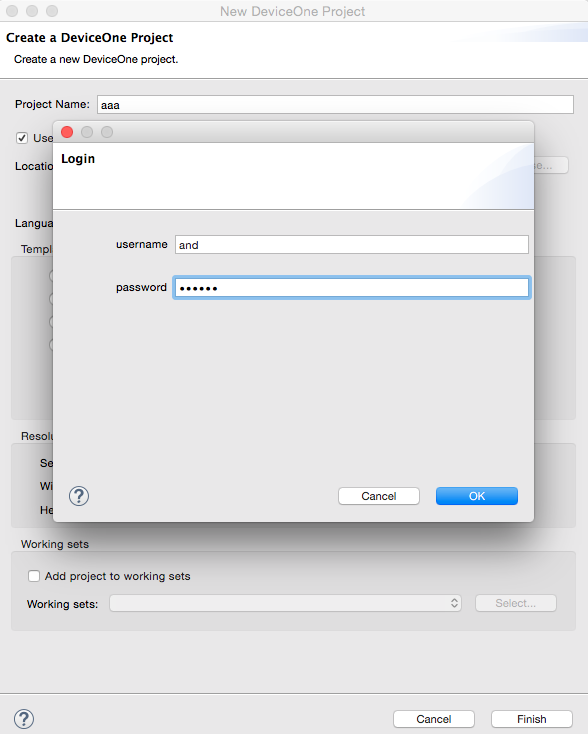
Mula-mula buka pereka bentuk dan klik Projek Baru Untuk mencipta projek baharu, anda perlu disambungkan ke Internet Masukkan kod pengesahan kata laluan pengguna dan log masuk. Tetapi selepas penciptaan, ia menyokong pembangunan luar talian dan penyahpepijatan.


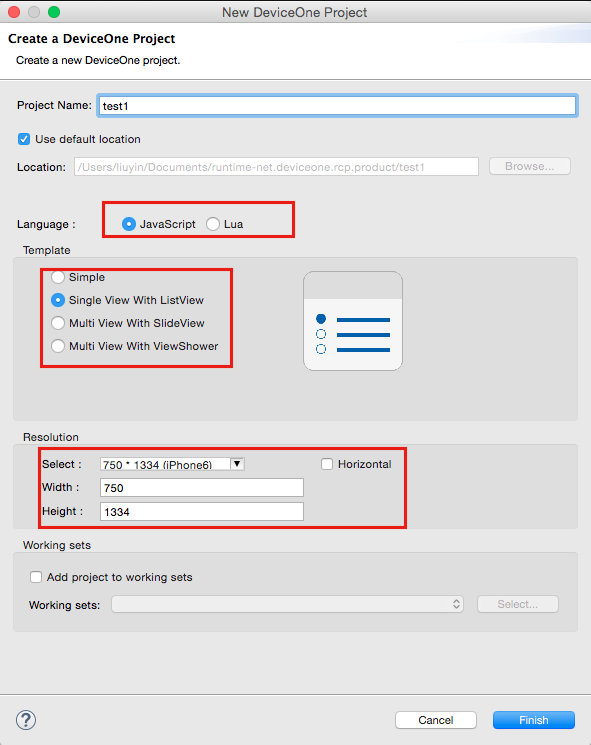
Isikan nama projek baharu dalam kotak dialog pop timbul dan pilih bahasa skrip bahagian hadapan yang anda mahu gunakan untuk menulis program Pada masa ini, anda boleh memilih JavaScript dan Lua Anda juga boleh mengkonfigurasi asas templat projek, termasuk templat halaman kosong dan paparan senarai Templat, dsb., anda juga boleh mengkonfigurasi resolusi skrin Selepas mengkonfigurasi semuanya, klik butang OK dan projek akan dijana secara automatik

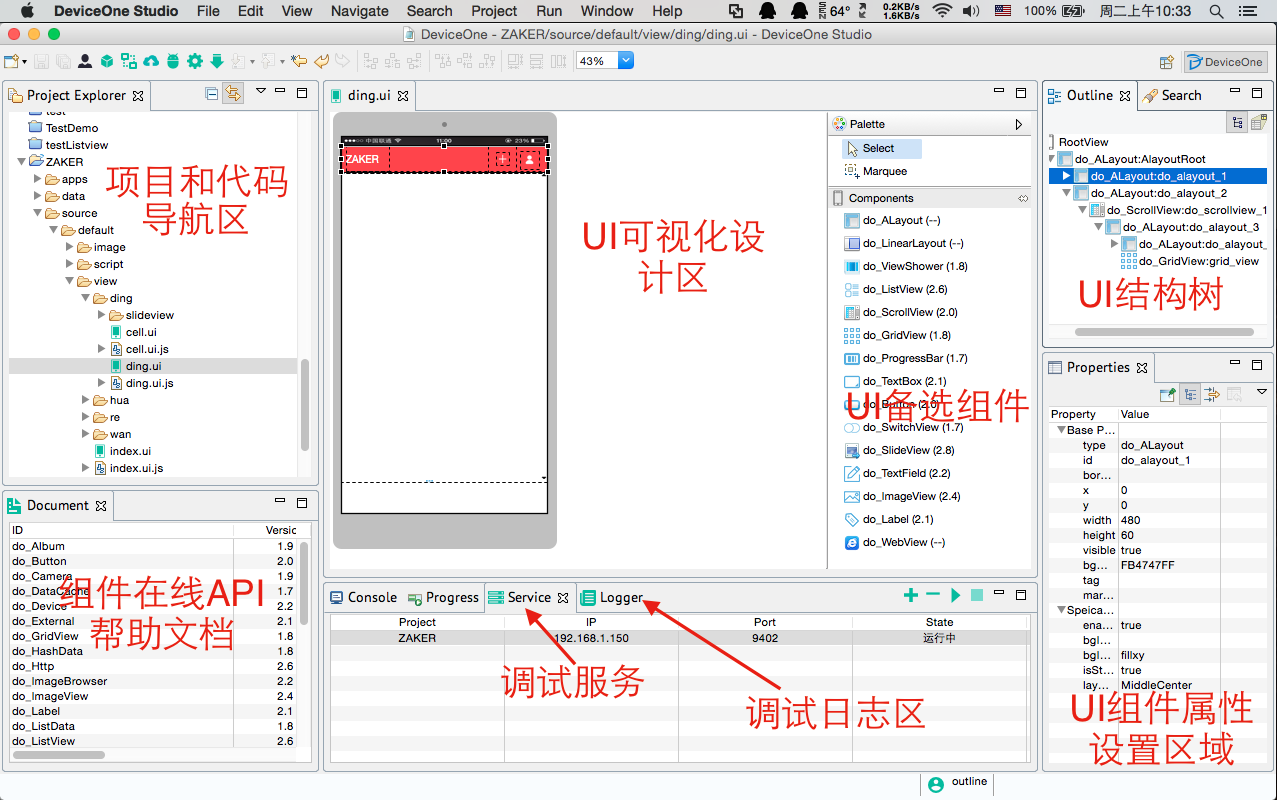
Kami dapat melihat halaman utama pereka bentuk seperti yang ditunjukkan di bawah kepada fungsi utama bahasa pembangunan yang lain. Untuk lebih banyak pengenalan struktur fail, sila rujuk dokumen "DeviceOne Application Structure". Untuk arahan terperinci tentang pereka bentuk, sila rujuk dokumen "Panduan Penggunaan Pereka".

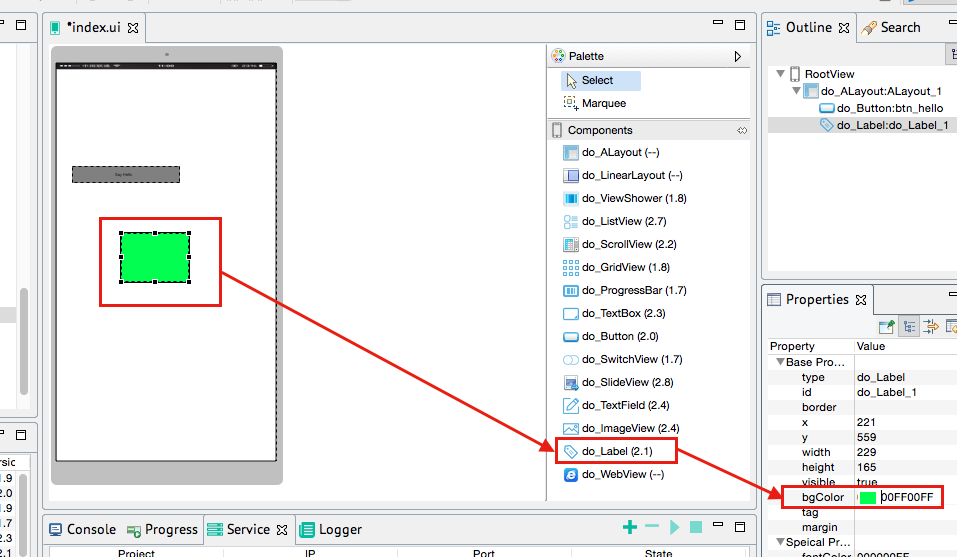
Kami boleh cuba menyeret komponen Label dalam "Senarai Kawalan" ke "Lihat Reka Bentuk" yang sepadan dengan fail index.ui dan tetapkan warna latar belakang Label kepada hijau. Reka bentuk paparan membolehkan WYSIWYG menyeret dan menetapkan sifat asas dan proprietari elemen antara muka.

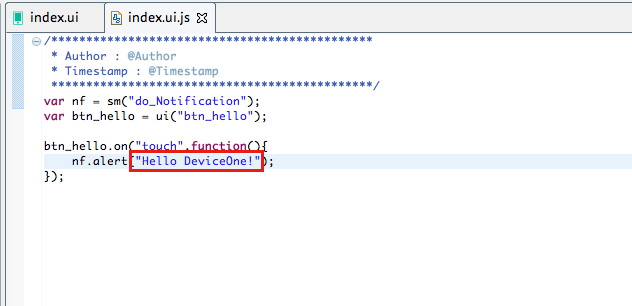
Mari ubah suai kod sumber index.ui.js sekali lagi dan tukar Hello World kepada Hello DeviceOne. Logik aplikasi berjalan boleh diubah suai dalam fail js.

Di atas adalah keseluruhan kandungan pembangunan sebenar JavaScript menggunakan konfigurasi DeviceOne (1) dan mula diperkenalkan dalam artikel ini. Saya harap anda menyukainya. Artikel seterusnya akan memperkenalkan kepada anda Pembangunan JavaScript menggunakan DeviceOne (2) Menjana pakej pemasangan debugging , sila terus ambil perhatian, kawan-kawan yang suka boleh klik terus untuk mengetahui lebih lanjut.
 Pengenalan sintaks kelajuan
Pengenalan sintaks kelajuan
 Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
 Cara menggunakan fusioncharts.js
Cara menggunakan fusioncharts.js
 Harga terkini riak
Harga terkini riak
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 masa sistem linux
masa sistem linux
 Akar telefon mudah alih
Akar telefon mudah alih




