
1. EasyUI menggunakan tag untuk mencipta menu pokok
Sebatang pokok boleh dibuat daripada penanda. Menu pokok easyui (Pokok) juga boleh ditakrifkan dalam elemen

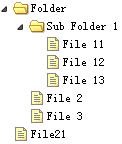
Buat menu pokok (Pokok)
<ul class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span>File 11</span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>2. Cipta menu pokok tak segerak dengan EasyUI
Untuk mencipta menu pokok tak segerak (Pokok), setiap nod pokok mesti mempunyai atribut 'id', yang akan diserahkan kembali ke pelayan untuk mendapatkan data nod anak.

Buat menu pokok (Pokok)
<ul id="tt" class="easyui-tree" url="tree2_getdata.php"> </ul>
Kod sisi pelayan
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
$rs = mysql_query("select * from nodes where parentId=$id");
while($row = mysql_fetch_array($rs)){
$node = array();
$node['id'] = $row['id'];
$node['text'] = $row['name'];
$node['state'] = has_child($row['id']) ? 'closed' : 'open';
array_push($result,$node);
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from nodes where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}
3. Tambahkan nod pada menu pokok EasyUI
Bahagian ini menunjukkan kepada anda cara melampirkan nod pada menu pokok (Pokok). Kami akan mencipta pokok makanan yang mengandungi nod buah-buahan dan sayur-sayuran, dan kemudian menambah beberapa buah lain pada nod buah sedia ada.

Buat pokok makanan
Mula-mula, kita cipta pokok makanan, kodnya kelihatan seperti ini:
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
Sila ambil perhatian bahawa komponen pepohon ditakrifkan dalam teg
Kemudian kami memilih nod buah dengan mengklik pada nod dan kami akan menambah beberapa data buah lain. Jalankan kaedah getSelected untuk mendapatkan nod pemprosesan:
nod var = $('#tt').tree('getSelected');
Hasil pulangan kaedah getSelected ialah objek javascript, yang mempunyai atribut id, teks dan sasaran. Atribut sasaran ialah objek DOM yang merujuk kepada nod yang dipilih dan kaedah tambahnya akan digunakan untuk menambah nod anak.
Nod Tambahan
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
}
Apabila menambah beberapa buah, anda akan melihat:

Seperti yang anda lihat, tidaklah sukar untuk melampirkan nod menggunakan pemalam Tree easyui.
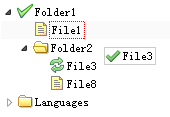
4 EasyUI mencipta menu pokok dengan kotak semak
pemalam Easyui's Tree membolehkan anda membuat pepohon kotak semak. Jika anda mengklik kotak semak nod, maklumat nod yang diklik akan diwarisi ke atas dan ke bawah. Sebagai contoh: klik pada kotak semak nod 'tomato' dan anda akan melihat bahawa nod 'Sayur-sayuran' kini hanya dipilih separa.

Buat pepohon kotak semak
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
5. Kawalan seret dan lepas menu pokok EasyUI
Apabila menggunakan pemalam Tree dalam aplikasi, fungsi seret dan lepas diperlukan untuk membolehkan pengguna menukar kedudukan nod. Untuk mendayakan operasi seret dan lepas, anda hanya perlu menetapkan sifat 'dnd' pemalam Tree kepada benar.

Buat menu pokok (Pokok)
$('#tt').tree({
dnd: true,
url: 'tree_data.json'
});
Apabila operasi jatuh berlaku pada nod pokok, peristiwa 'onDrop' akan dicetuskan dan anda harus melakukan beberapa atau lebih operasi, seperti menyimpan keadaan nod ke pelayan jauh, dsb.
onDrop: function(targetNode, source, point){
var targetId = $(target).tree('getNode', targetNode).id;
$.ajax({
url: '...',
type: 'post',
dataType: 'json',
data: {
id: source.id,
targetId: targetId,
point: point
}
});
}
六、EasyUI树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。

父/子节点数据
[
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]
使用 'loadFilter' 创建树形菜单(Tree)
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});
转换的实现
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyambung ke pangkalan data dalam vb
Bagaimana untuk menyambung ke pangkalan data dalam vb




