
本篇文章给大家介绍了Angular开发实践(二):HRM运行机制 ,有感兴趣的小伙伴可以看一下
在angular-start项目中启用了模块热替换(HMR - Hot Module Replacement)功能,关于如何在angular-cli启用HRM,请查看HRM配置
那HMR是个什么东西呢?
HMR是webpack提供的一个功能,angular-cli使用了它,它会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度:
保留在完全重新加载页面时丢失的应用程序状态
只更新变更内容,以节省宝贵的开发时间
调整样式更加快速 - 几乎相当于在浏览器调试器中更改样式
我们先看看具体的效果:
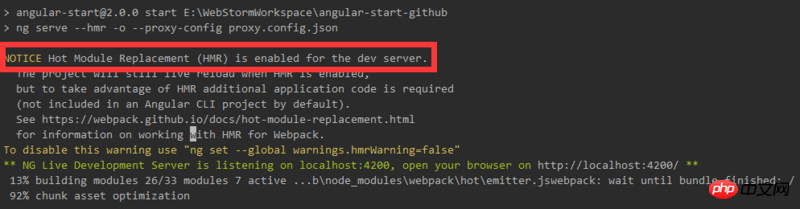
1、启动angular-start项目,在控制台你可以看到HRM已经启用的消息:

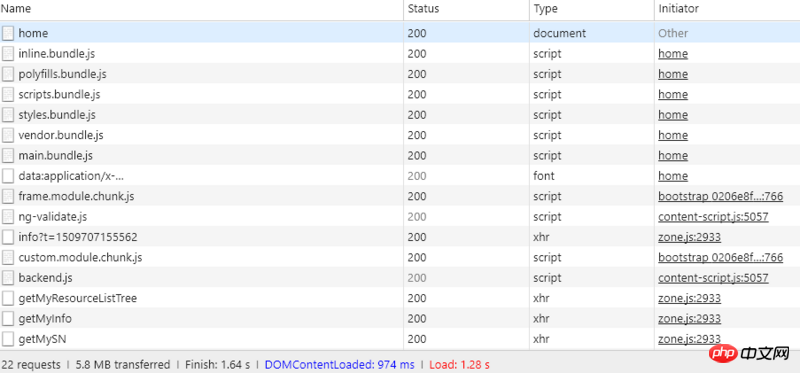
2、然后通过浏览器控制台可以看到,第一次加载请求了所有的资源:

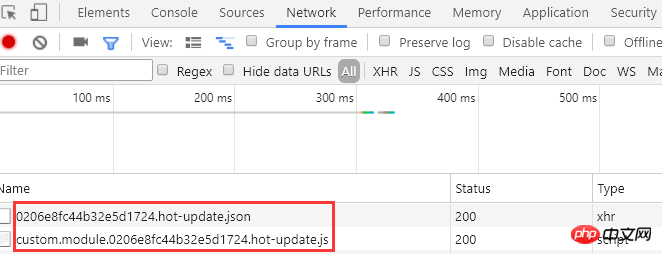
3、此时,修改一处代码保存,浏览器并未刷新就自动显示修改之后的效果,再看浏览器控制台只请求了新修改的js:

下面让我们从一些不同的角度观察,以了解HMR的工作原理……
通过以下步骤,可以做到在应用程序中置换(swap in and out)模块:
应用程序代码要求 HMR runtime 检查更新
HMR runtime(异步)下载更新,然后通知应用程序代码
应用程序代码要求 HMR runtime 应用更新
HMR runtime(异步)应用更新
除了普通资源,编译器(compiler)需要发出update,以允许更新之前的版本到新的版本。update由两部分组成:
更新后的manifest (JSON)
一个或多个更新后的chunk (JavaScript)
manifest包括新的编译hash和所有的待更新chunk目录。每个更新chunk都含有对应于此chunk的全部更新模块(或一个flag用于表明此模块要被移除)的代码。
编译器确保模块ID和chunk ID在这些构建之间保持一致。通常将这些ID存储在内存中(例如,使用webpack-dev-server时),但是也可能将它们存储在一个JSON文件中。
HMR是可选功能,只会影响包含HMR代码的模块。举个例子,通过style-loader为style样式追加补丁。为了运行追加补丁,style-loader实现了HMR接口;当它通过HMR接收到更新,它会使用新的样式替换旧的样式。
类似的,当在一个模块中实现了HMR接口,你可以描述出当模块被更新后发生了什么。然而在多数情况下,不需要强制在每个模块中写入HMR代码。如果一个模块没HMR处理函数,更新就会冒泡。这意味着一个简单的处理函数能够对整个模块树(complete module tree)进行更新。如果在这个模块树中,一个单独的模块被更新,那么整组依赖模块都会被重新加载。
有关 module.hot 接口的详细信息,请查看HMR API页面。
对于模块系统的runtime,附加的代码被发送到parents和children跟踪模块。在管理方面,runtime支持两个方法check和apply。
check发送HTTP请求来更新manifest。如果请求失败,说明没有可用更新。如果请求成功,待更新chunk会和当前加载过的chunk进行比较。对每个加载过的chunk,会下载相对应的待更新chunk。当所有待更新chunk完成下载,就会准备切换到ready状态。
apply方法将所有被更新模块标记为无效。对于每个无效模块,都需要在模块中有一个更新处理函数,或者在它的父级模块们中有更新处理函数。否则,无效标记冒泡,并也使父级无效。每个冒泡继续直到到达应用程序入口起点,或者到达带有更新处理函数的模块(以最先到达为准)。如果它从入口起点开始冒泡,则此过程失败。
之后,所有无效模块都被(通过dispose处理函数)处理和解除加载。然后更新当前hash,并且调用所有accept处理函数。runtime切换回闲置状态,一切照常继续。
http://www.css88.com/doc/webp...
相关推荐:
Atas ialah kandungan terperinci Angular开发实践(二):HRM运行机制 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




