
This article introduces Angular development practice (1): environment preparation and framework construction. Interested friends can take a look at
At work It has been almost a year since the Angular framework was introduced in China. During this year, I have been constantly stepping into and filling in the pitfalls. Of course, I have also learned and accumulated a lot of knowledge, including the MVVM framework, front-end and back-end separation, front-end engineering, SPA optimization, etc. Therefore, I would like to share what I have learned through this series of articles on Angular development and practice, for the purpose of communication and sharing.
Before the introduction, I assume you know or are familiar with:
NodeJs
Npm
Git
Sass
TypeScript
angular-cli
Install NodeJs globally (>6.9.x), including npm (>3.x.x)
Globally install angular-cli
npm install -g @angular/cli
IDE recommends using WebStorm
angular-start is a starting project I maintain on GitHub. You can directly download it and use it as a basic development framework.
You can quickly start and develop through the following steps:
git clone https://github.com/laixiangran/angular-start.git cd angular-start npm install(等待依赖包安装完成,再进行下一步) npm start
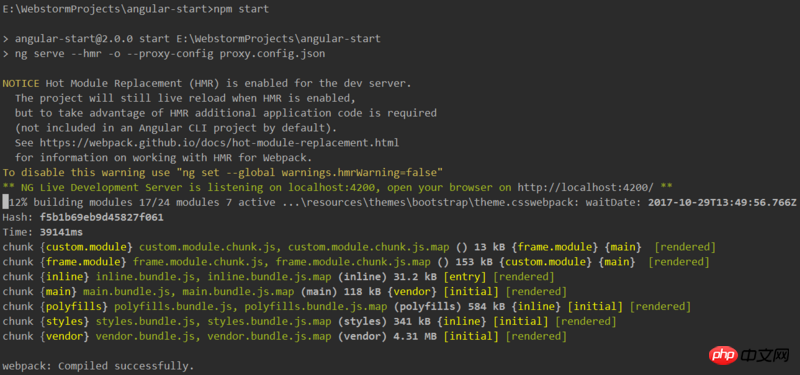
For easy startup,scriptsinpackage.jsonConfigured"start": "ng serve --hmr -o --proxy-config proxy.config.json", you can see that this command configures --hmr (start module hot update) respectively , -o (automatically open the browser), --proxy-config (proxy configuration)
Console information:
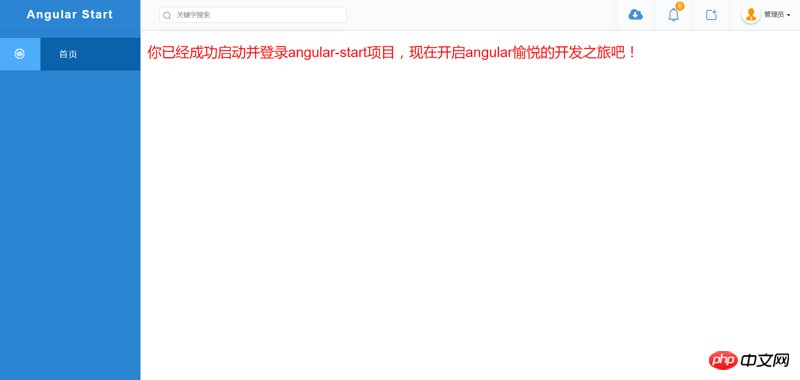
Browser interface:
The project has been started successfully and you can proceed with the following development. Maybe you also want to know what the files in this project are used for, so let’s find out.
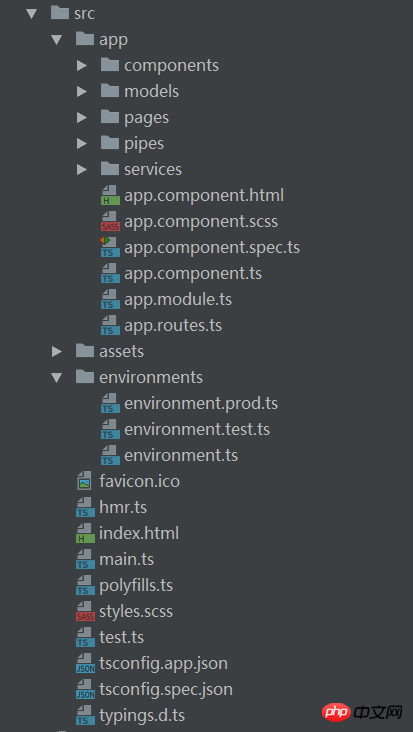
The application code is located in thesrcfolder. All Angular components, templates, styles, images, and anything you need for your application are here. Files outside this folder are used to provide support for building applications.






| File | Purpose |
|---|---|
##app/app.component.{ts, html,css,spec.ts} | Define the
AppComponentcomponent using HTML templates, CSS styles and unit tests. It is the root component, and as the application grows it becomes the root node of a tree of components. |
app/app.module.ts | Definition
AppModule, this root module will tell Angular how to assemble the application |
app/app.routes.ts | This module configures the root route of the application
|
app/components/* | This folder places application-level common components
|
app/models/* | Place the application-level data model in this folder
|
app/pages/* | Place the application in this folder For each page in, the directory structure here is consistent with
app/ |
|
|
|
|
|
|
|
|
| main.ts
To launch the main page of the application |
|