
本文主要和大家分享node.js创建本地服务器详解,简易上手node.js后,我们就可以在自己电脑上创建本地服务器了。希望能帮助到大家。
一、先上代码。
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');①、首先我们需要请求node.js自带的http模块。并赋值给定义的变量http。
②、http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给定义的变量server。
③、我们给createServer函数传入一个匿名函数。用来接收数据和响应数据。(req:接收到的数据。 res:响应数据)
④、其中res.setHeader(); 用于设置响应头部。 content-Type 响应数据内容的类型, 我们可以设置成( "text/html" )、( "text/json" ),( "text/plain" ) 等等
⑤、后面的charset=utf-8是解析方式,也可以不写,一般写在html文件的
⑥、res.writeHead()。就是输入HTTP的状态值了。(关于HTTP状态问题,可以另外查看其他解答);
⑦、res.write()。里可以写入响应内容了。
⑧、最后就是执行server对象的listen的方法,这个方法可以有个数值参数。指定这个HTTP服务器监听的端口号。server.listen(8080); 我们让他监听8080端口。当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据了。
现在就可以打开电脑终端,运行该js文件了。(不知道如何用nodejs运行js文件,可以看我前面写的node简易上手)。

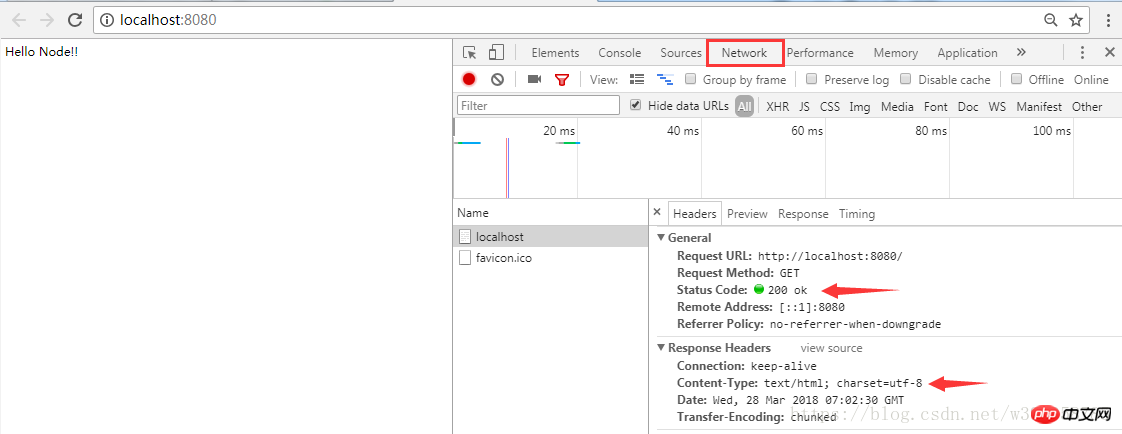
输入http://localhost:8080 就可以看见(服务器响应的信息,还有我们设置的响应头了)

二、简写代码
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
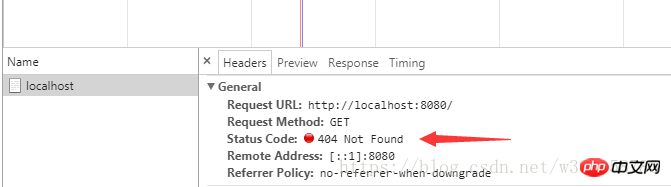
console.log('服务器已打开, 可以运行 http://localhost:8080');三、如果我们把 HTTP状态值 从 200 改为 404 ,Status Code 就被改成404 Not Found了。这在实际应用中很常用。

四、响应html代码
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');相关推荐:
Atas ialah kandungan terperinci node.js创建本地服务器详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




