
说起深浅拷贝,我觉得需要理清楚 值类型 和 引用类型,本文主要和大家分享js实现深浅拷贝方法,希望能帮助到大家。
所谓 值类型 就是 undefined,null,number, string ,boolean 等五种基本数据类型, 应该还有一个Symbol类型。
值类型的数据存储在栈内存中
在 值类型 中修改值相当于重新在栈内存中开辟了一个新的存储空间,类似于:

用代码来解释就是:
var num1 = 5var num2 = num1
值类型的值不可改变
javascript中的原始值(undefined、null、布尔值、数字和字符串)与对象(包括数组和函数)有着根本区别。原始值是不可更改的:任何方法都无法更改(或“突变”)一个原始值。对数字和布尔值来说显然如此 —— 改变数字的值本身就说不通,而对字符串来说就不那么明显了,因为字符串看起来像由字符组成的数组,我们期望可以通过指定索引来假改字符串中的字符。实际上,javascript 是禁止这样做的。字符串中所有的方法看上去返回了一个修改后的字符串,实际上返回的是一个新的字符串值。
var str = 'abc'str[0] = 'd'console.log(str) // 'abc'
值类型的比较是对值的比较
值类型的比较是值的比较,只要它们的值相等就认为他们是相等的
var a = 1;var b = 1;console.log(a === b);//true
引用类型的数据存放在堆内存中
引用类型的值存放在堆内存中,变量保存的是一个存放在栈内存,指向堆内存的指针。
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};
引用类型的值可以改变
引用类型是可以直接改变其值的
var a = [1,2,3]; a[1] = 5; console.log(a[1]); // 5
引用类型的比较是引用的比较
所以每次我们对 js 中的引用类型进行操作的时候,都是操作其对象的引用(保存在栈内存中的指针),所以比较两个引用类型,是看其的引用是否指向同一个对象。
var a = [1,2,3];var b = [1,2,3];console.log(a === b); // falsevar a = [1, 2, 3]var b = aconsole.log(a === b) // true
了解了基本数据类型与引用类型的区别之后,我们就应该能明白传值与传址的区别了。
在我们进行赋值操作的时候,基本数据类型的赋值(=)是在内存中新开辟一段栈内存,然后再把再将值赋值到新的栈中
var a = 10;var b = a; a ++ ; console.log(a); // 11console.log(b); // 10

所以说,基本类型的赋值的两个变量是两个独立相互不影响的变量。
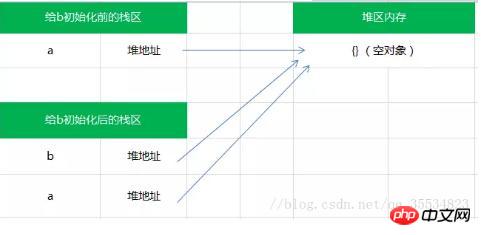
但是引用类型的赋值是传址。只是改变指针的指向,例如,也就是说引用类型的赋值是对象保存在栈中的地址的赋值,这样的话两个变量就指向同一个对象,因此两者之间操作互相有影响。
var a = {}; // a保存了一个空对象的实例var b = a; // a和b都指向了这个空对象a.name = 'jozo';
console.log(a.name); // 'jozo'console.log(b.name); // 'jozo'b.age = 22;
console.log(b.age);// 22console.log(a.age);// 22console.log(a == b);// true

实现:
function shallowCopy (src) {
let new = {} for (let i in src) { if (src.hasOwnProperty(i)) { new[i] = src[i]
}
} return new}一种骚操作是利用JSON.parse 和 JSON.stringify
var a = {
name: 'SpawN',
age: 28}var b = JSON.parse(JSON.stringify(a))
b.name = 'Johnny.R'console.log(a.name) // 'SpawN'另外一种是科班操作,也就是常规操作,就是利用递归,来遍历目标对象下的所有属性
function deepCopy(obj) {
if (typeof obj !== 'object') return
// 初始化
var newObj = obj instanceof Array ? [] : {} for (let k in obj) { if (obj.hasOweProperty(k)) {
newObj[k] = typeof obj[k] === 'object' ? agruments.callee(obj[k]) : obj[k]
}
} return newObj
}这里仅仅是实现了基本的深拷贝,对一些边界并没有进行妥善的处理。基本思路就是通过for in 循环,当值为对象的时候,再递归进行for in循环。
相关推荐:
Atas ialah kandungan terperinci js实现深浅拷贝方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




