
以前以为html元素中的id和class等只能通过字母数字或者下划线等特殊字符命名,如果单存使用中文浏览器不会报错,但是js是获取不到的,但是今天逛论坛的时候发现不是这样的。
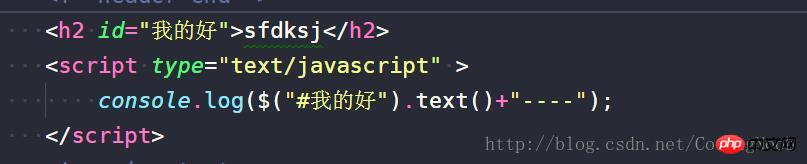
代码如下:

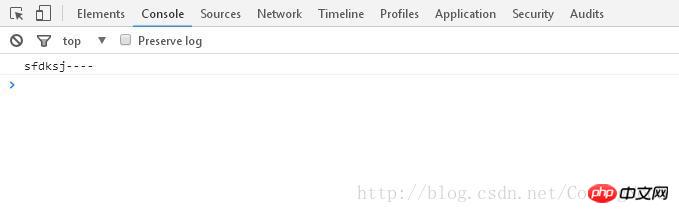
运行结果:

论坛来源是这个:
论坛链接
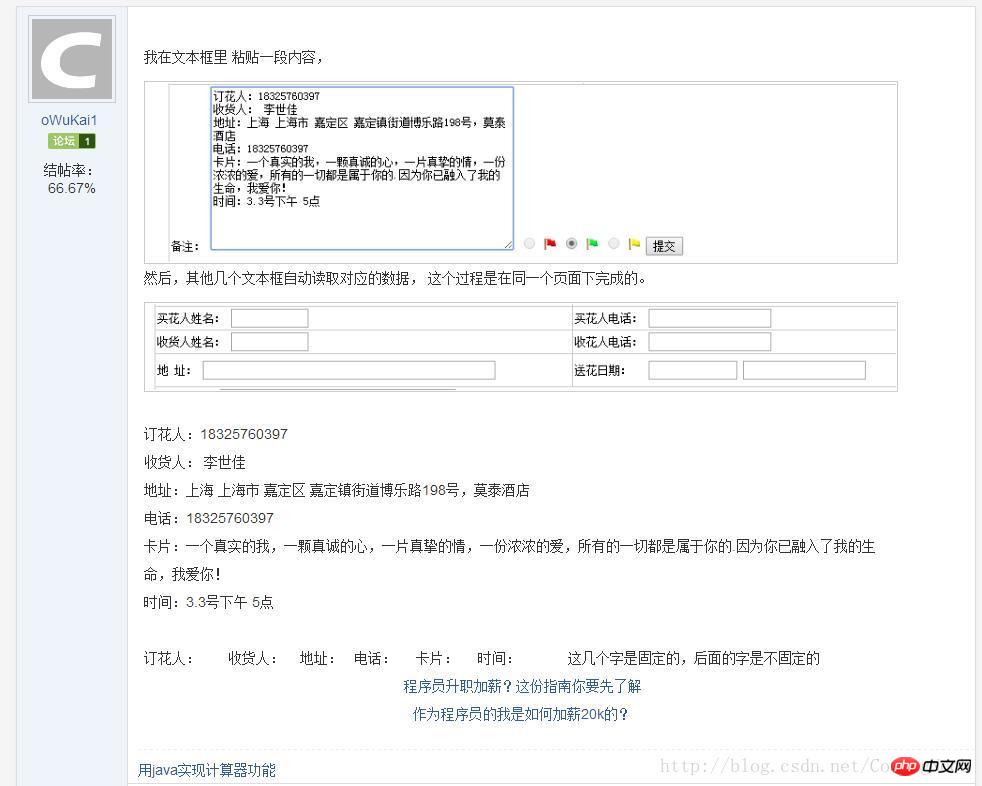
问题需求是这样的:

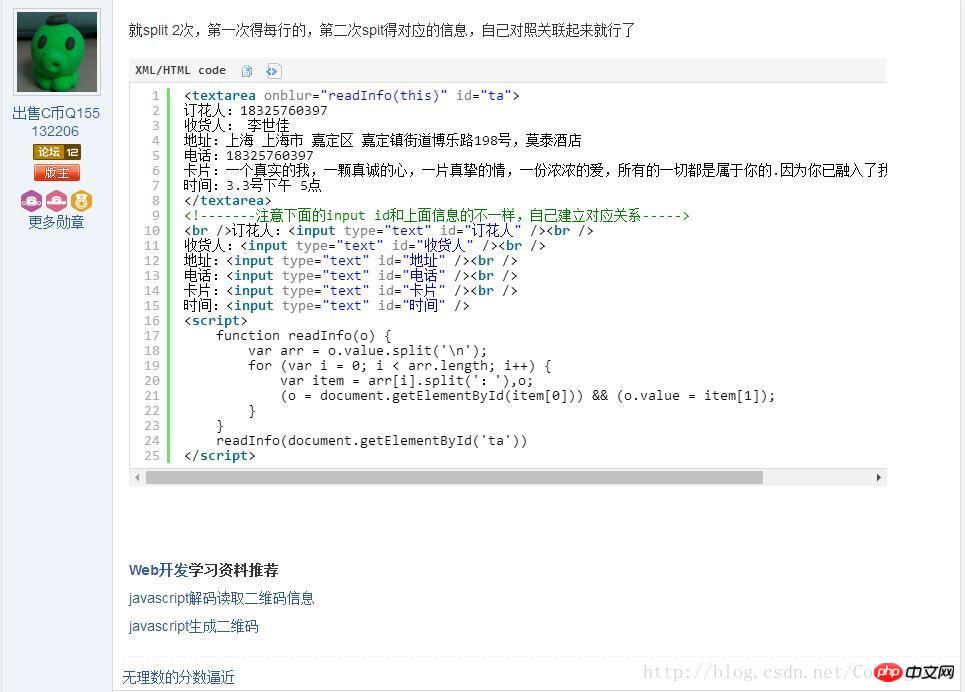
论坛大师回答是这样:

**var item = arr[i].split(‘:’),o;
(o = document.getElementById(item[0])) && (o.value = item[1]);**
看到这两行发现item[0]获取的应该是中文id,document.getElementById(item[0])则是获取中文id的元素,运行后竟然发现可以获取到。这一下子又长知识了。
**
相关推荐:
Atas ialah kandungan terperinci javascript通过中文id和class获取元素的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




