
.进入vue项目学习后,时常会出现js导入后的加载顺序不当的报错,本文主要和大家分享vue项目js导入加载顺序详解,希望能帮助到大家。
在引入的js中:
var block = document.getElementById("block");
// 绑定touchstart事件
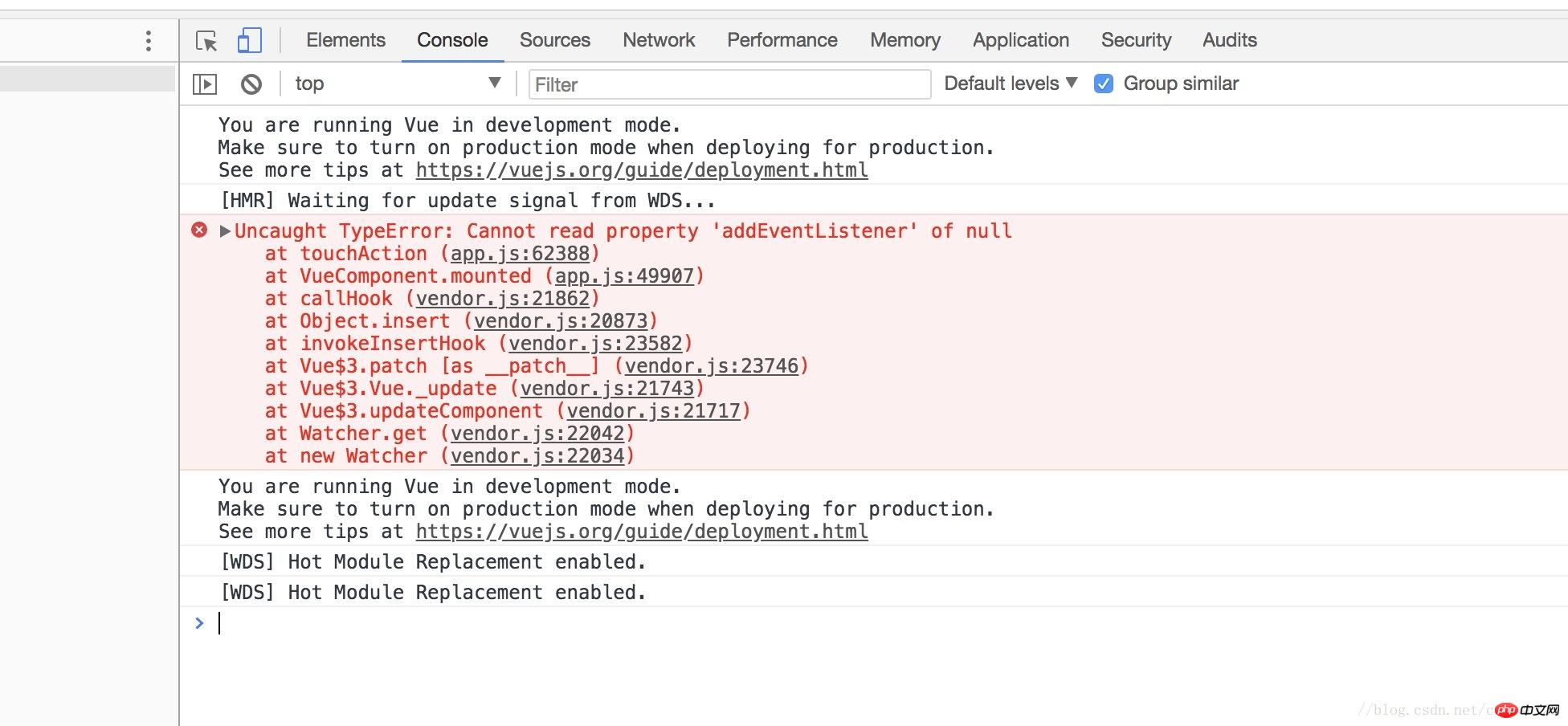
block.addEventListener("touchstart", function(e) {});2.由于界面是由上自下的形式进行解析加载的,此时若不是在界面全部加载完毕后进行加载该js,即会报错,错误如下图所示:

3.此时需要利用vue项目中的mounted方法,对该js进行方法暴露
a.vue
import {touchAction} from '../../static/js/touchAction.js'; mounted(){ touchAction();
},<img src="../../static/pic/btn-control.png" alt="" class="control-derection" id="block">
b.js
export let touchAction = function () {
console.log("clientWidth:"+document.body.clientWidth); var block = document.getElementById("block");
block.addEventListener("touchstart", function(e) {})
}相关推荐:
Atas ialah kandungan terperinci vue项目js导入加载顺序详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




