
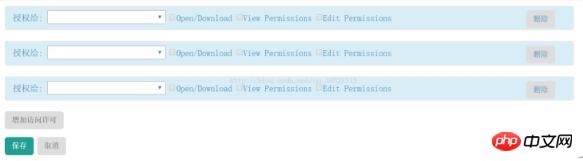
要实现的功能类似下图,动态添加或者删除p,本文主要和大家分享angularJS动态添加、删除div代码,希望能帮助到大家。
点击 增加可添加一条p 点击删除可删除一条p

HTML代码如下:(省略CSS样式代码了大笑)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>添加和删除的JS代码分别如下:
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}相关推荐:
jquery动态添加删除div 具体实现_javascript技巧
Atas ialah kandungan terperinci angularJS动态添加、删除div代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




