
首先是全局安装
npm install -g @vue/cli // 或 yarn global add @vue/cli
然后生成项目以后可以发现,目录结构变简单了。build和config目录都没有了,vue-cli依旧使用webpack打包工具只是默认配置好了。只剩下vue-config.js当你需要更改默认配置才会用的到,实际开发者我并没有使用到。
开发过程中大部分人都会使用模板、样式预处理。这些也只要安装相应的依赖。我是使用pug和sass,安装对应的模板依赖包,打包工具默认已安装几乎所有的loader,所以直接用就行了。
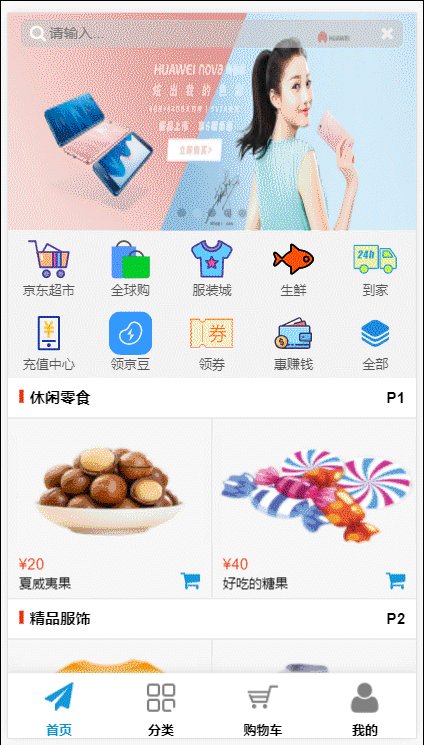
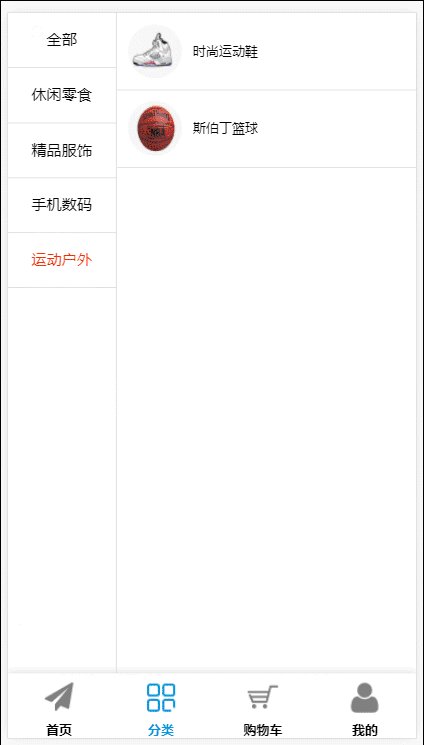
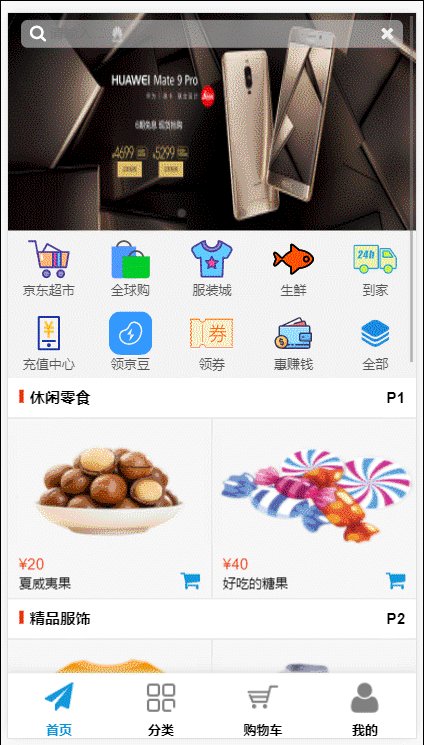
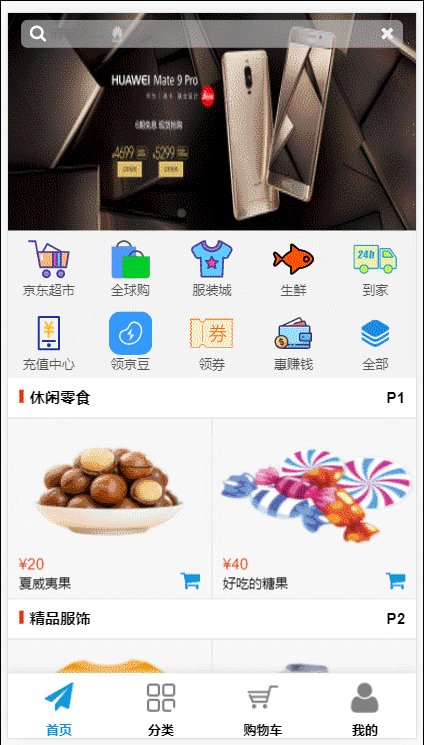
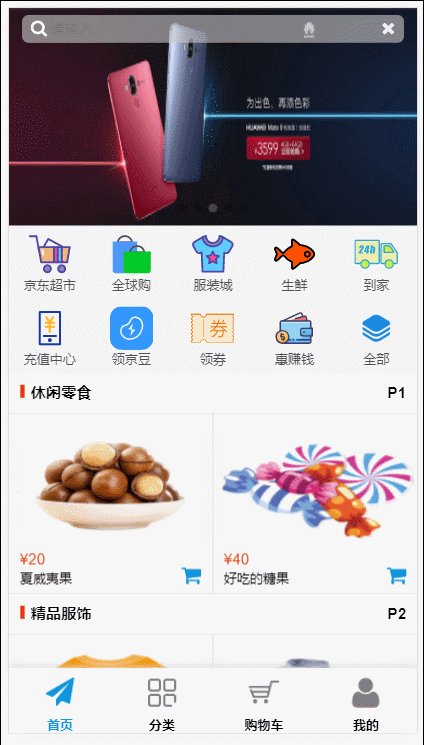
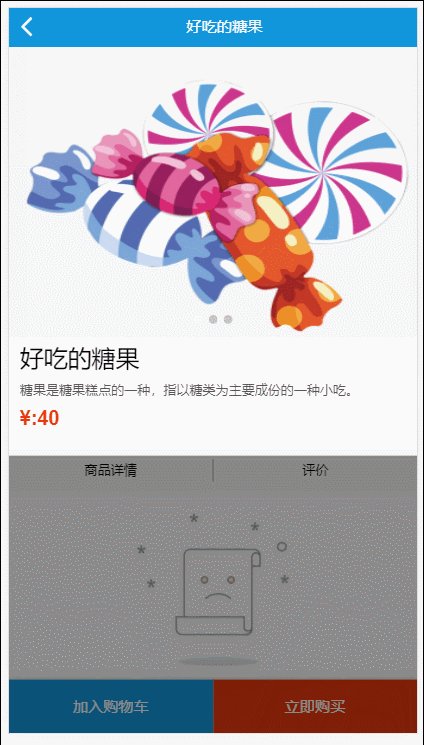
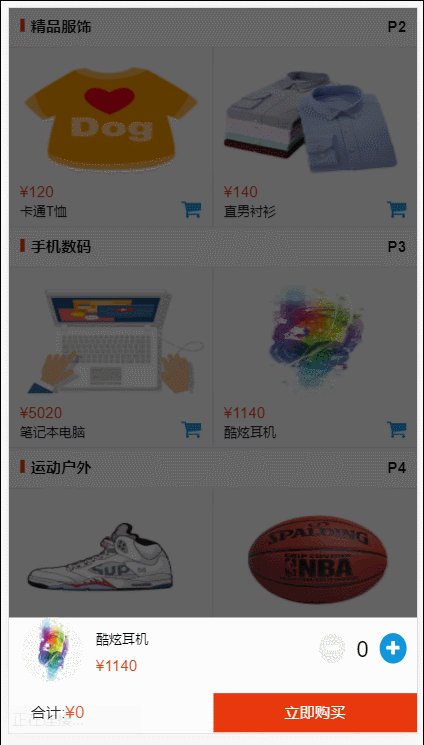
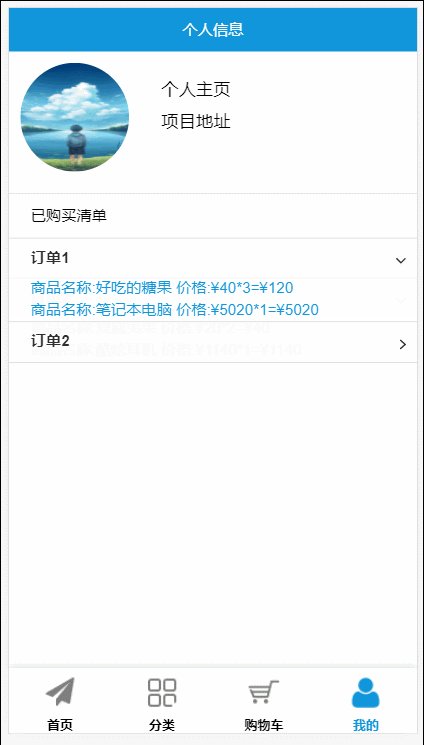
项目预览


项目总结
public下。axios模拟请求本地数据,轮播图和弹框使用mint-ui。vuex进行管理Atas ialah kandungan terperinci vue全家桶实现一个小商城代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




