
JS有完善的内存处理机制,所以之前我们不用特别的去关注这块的实现。页面不快了,刷新一下就好了;浏览器卡顿,重启一下就OK。但是随着SPA和移动APP的流行,以及未来可能存在的PWA的实现,JS内存可能成为新的内存瓶颈。
当我们决定不再使用某些内存时,由于错误的编码,未能使得GC(Gabbage Collection)正确的将这些内存回收的情况,就是内存泄漏。

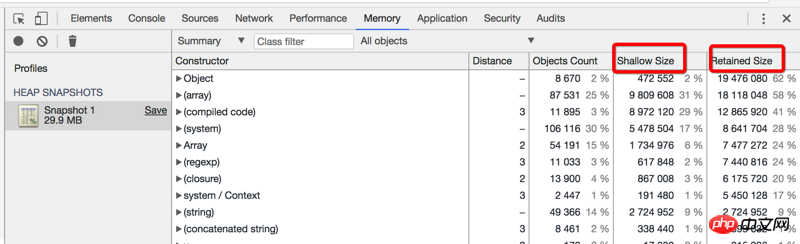
一个对象占用的内存分为直接占用内存(Shallow Size)和占用总内存(Retained Size)。
直接占用内存:对象本身占用的内存。典型的JavaScript对象都会有保留内存用来描述这个对象和存储它的直接值。一般,只有数组和字符串会有明显的直接占用内存(Shallow Size)。但字符串和数组常常会在渲染器内存中存储主要数据部分,仅仅在JavaScript对象栈中暴露一个很小的包装对象。
占用总内存:直接占用内存和这个引用的依赖对象所占用的内存。
赋值和New操作都会涉及到内存的占用。
Chrome V8的垃圾回收(GC)算法基于Generational Collection,内存被划分为两种,分别称为Young Generation(YG)和Old Generation(OG)。
所谓Young和Old是根据他们占用的时间来划分的。内存在YG的分配和回收快而频繁,一般存在的时间很短,所以称为Young;而在OG中则慢而少发生,所以称为Old。
因为在V8中,YG的GC过程会阻塞程序,而OG的GC不会阻塞。所以通常情况下开发者更关心YG的细节。
YG又被平分为两部分空间,分别称为From和To。所有内存从To空间被分配出去,当To满时,开始触发GC,接下来细看一下。
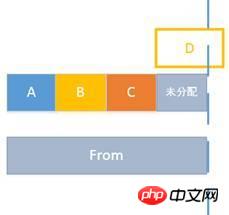
某时刻,To已经分A、B和C分配了内存,当前它剩下一小块内存未分配出去,而From所有的内存都空闲着。

此时,一个程序需要为D分配内存,但D需要的内存大小超出了To未分配的内存,如下图。此时,触发GC,页面停止执行。
接着From和To进行对换,即原来的To空间被标志为From,From被标志为To。并且把活的变量值(例如B)标志出来,而”垃圾“(例如AC)未被标志,它们将会被清掉。
活的B会被复制到To空间,而「垃圾」AC则被回收,同时,D被分配到To空间,最后成下图的分布

至此,整个GC完成,此过程中页面停止执行,所以要尽可能的快。当YG中的值存活比较久时,它会被推向OG,OG的空间满时,触发OG内的GC,OG的GC时会触发YG的GC。
每次分配都使To的可用空间减小,程序又更接近GC
YG的GC会阻塞程序,所以GC时间不宜太长10ms以内,因为16ms就会出现丢帧;GC不宜太频繁
某个值变成垃圾后,不会立马释放内存,只有在GC的时候所占内存才会被回收。
2.2 内容均来自参考文献
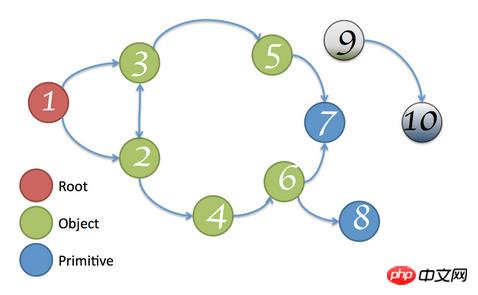
GC Root是内存的根结节,在浏览器中它是window,在NodeJS中则是global对象。

从GC Root开始遍历图,所有能到达的节点称为活节点,如果存在GC Root不能到达的节点,那么该节点称为“垃圾”,将会被回收,如图中灰色的节点。
至于根节点的回收,不受用户的控制。
因为没有完全切断与根节点之间的路径,导致自动GC不会回收这部分内存,从而造成内存泄漏。
具体的原因有:
对象之间的相互引用
<span style="font-size: 14px;">var a, b;<br>a.reference = b;<br>b.reference = a;<br></span>
错误使用了全局变量
<span style="font-size: 14px;">a = "1234567";<br>相当于<br>window.a = "1234567";<br></span>
DOM元素清空或删除时,绑定的事件未清除
<span style="font-size: 14px;"><p id="myp"><br> <input type="button" value="Click me" id="myBtn"><br></p><br><br><script type="text/javascript"><br> var btn = document.getElementById('myBtn');<br> btn.onclick = function () {<br> document.getElementById('myp').innerHTML = 'Processing...';<br> /* 清除事件绑定 */<br> // btn.onclick = null;<br> };<br></script><br></span>闭包引用
<span style="font-size: 14px;">function bindEvent() {<br> var obj = document.getElementById('xxx');<br><br> obj.onclick = function () {<br> /** 空函数*/<br> };<br><br> /** delete this reference */<br> // obj = null;<br>}<br></span>DOM元素清空或删除时,子元素存在JS引用,导致子元素的所有父元素都不会被删除
<span style="font-size: 14px;">// b是a的子dom节点, a是body的子节点<br>var aElement = document.getElementById("a");<br>var bElement = document.getElementById("b");<br>document.body.removeChild(aElement);<br>// aElement = null;<br>// bElement = null;<br></span>更多的出现在nodejs中,例如:
无节制的循环
<span style="font-size: 14px;">while(1) {<br> // do sth<br>}<br></span>过大的数组
<span style="font-size: 14px;">var arr = [];<br>for (var i=0; i< 100000000000; i++) {<br> var a = {<br> 'desc': 'an object'<br> }<br> arr.push(a);<br>}<br></span>相关推荐:
Atas ialah kandungan terperinci JS内存管理实例讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




