
本文主要给大家通过实例讲述了JavaScript读取和写入cookie的相关知识点,有这方面需要的朋友参考下吧,希望能帮助到大家。
首先先让我们简单地了解一下cookie.
在我们制作网页的过程中,经常需要把信息从一个页面传递给另一个页面,这时候就需要用到JavaScript中的cookie机制了。简单说来,cookie提供了一种便捷的方式,能够在用户的计算机上保存少量数据并且远程获得它们,从而让网站可以保存一些细节信息,比如用户的习惯设置或是上一次访问网站的时间。cookie本身是一些短小的信息,能够由页面保存在用户的计算机上,然后被其他页面读取。cookie一般都设置为在一定时间后失效。
当然,cookie也有局限之处:浏览器对于能够保存的cookie数量有所限制,通常是几百个或者多一点。一般情况下,每个域名20个cookies是允许的,而每个域最多能保存4KB的cookie.除了大小限制可能导致的问题,也有很多原因会引起硬盘上的cookie消失,比如达到有效期限了,或是用户清理了cookie信息,或是换用了其他浏览器。因此,cookie不适合用来保存重要数据,在编写代码时也要考虑到cookie获取异常的处理方法。
在JavaScript中,使用document对象的cookie属性来储存和获取cookie.通常,document.cookie里的信息是由成对的名称和值组成的字符串,每一对数据的形式是:
name=value;
下面我们将通过一个简单的例子来展示在JavaScript中如何读取和写入cookie.
首先是createCookie.html,在该页面中会创建一个cookie,完整的代码如下:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>该页面的截图如下:

点击submit按钮,就会创建一个cookie,在该cookie中保存了Username和Password信息,并且会跳转到showCookie.html页面。其中,showCookie.html页面的完整代码如下:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>页面截图如下:

点击show Cookie按钮就会显示cookie里面的信息了。
下面,我们将会在本地和服务器上分别跑这个程序,分别在IE浏览器和Chrome浏览器上运行这个程序,看看cookie的运行情况。
首先我们在本地运行这个程序,我们将上述两个文件都放在E盘中。先在IE浏览器上运行,在createCookie.html页面上输入信息,并点击submit按钮,截图如下:

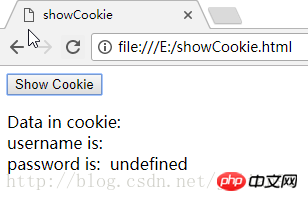
跳转到showCookie.html页面后,点击show Cookie按钮,页面截图如下:

cookie在本地环境中的IE浏览器中运行正常。
接下来,我们看看在Chrome浏览器中运行情况,首先在Chrome浏览器中打开createCookie.html页面,输入信息,并点击submit按钮,截图如下:

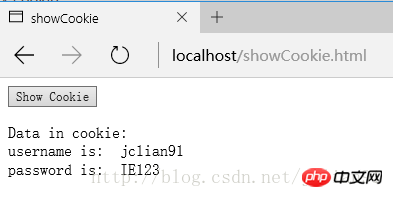
跳转到showCookie.html页面后,点击show Cookie按钮,页面截图如下:

同样的程序,这次cookie在Chrome浏览器中却运行失败了。
接着让我们在服务器中运行这个程序,需要用到xampp,并打开Apache服务器,将上述两个html文件放在xampp安装文件夹下的htdocs文件夹下(具体的操作方法可以参考这篇博客:JavaScript之使用AJAX(适合初学者))。我们现在IE浏览器中运行该程序,在IE浏览器中输入网址:http://localhost/createCookie...:

点击Submit按钮,跳转到showCookie.html页面,并点击show Cookie按钮,截图如下:

然后我们在Chrome浏览器中输入网址:http://localhost/createCookie...:

点击Submit按钮,跳转到showCookie.html页面,并点击show Cookie按钮,截图如下:

这次在服务器环境下,IE浏览器和Chrome浏览器的cookie都运行正常!
相关推荐:
jQuery通过写入cookie实现更换网页背景的方法_jquery
写入cookie的JavaScript代码库 cookieLibrary.js_javascript技巧
Atas ialah kandungan terperinci JavaScript读取和写入cookie实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




