
这篇文章主要介绍了JS实现table表格固定表头且表头可以随横向滚动而滚动,对js的朋友可以参考下本篇文章
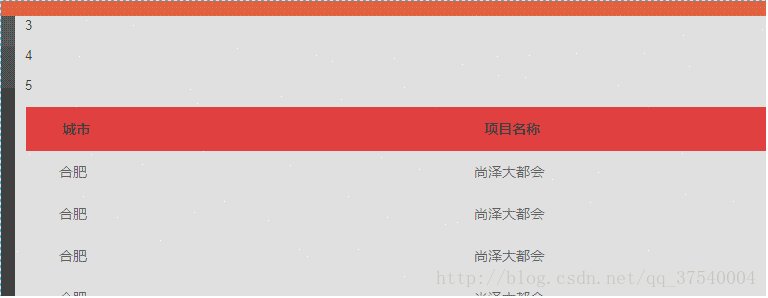
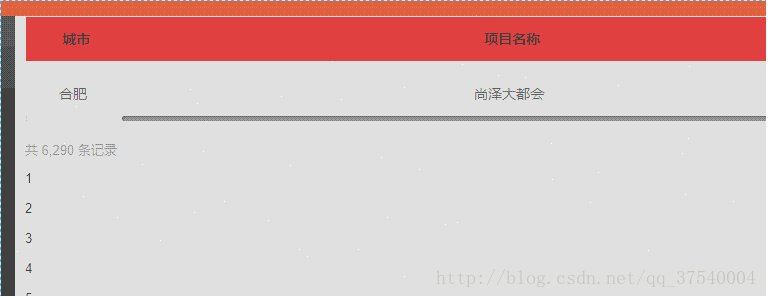
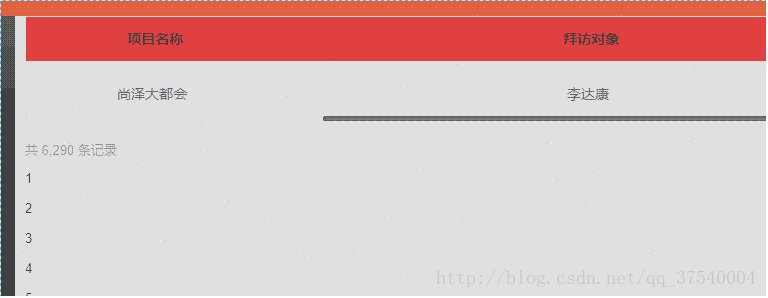
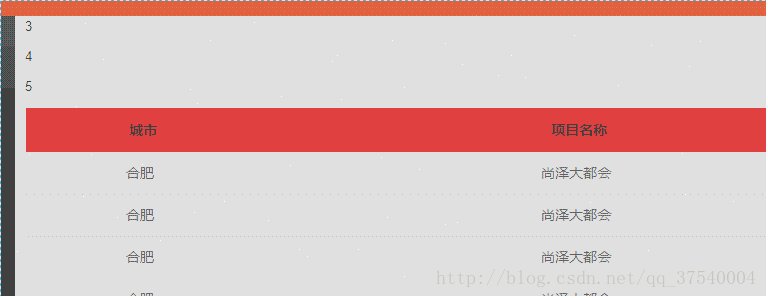
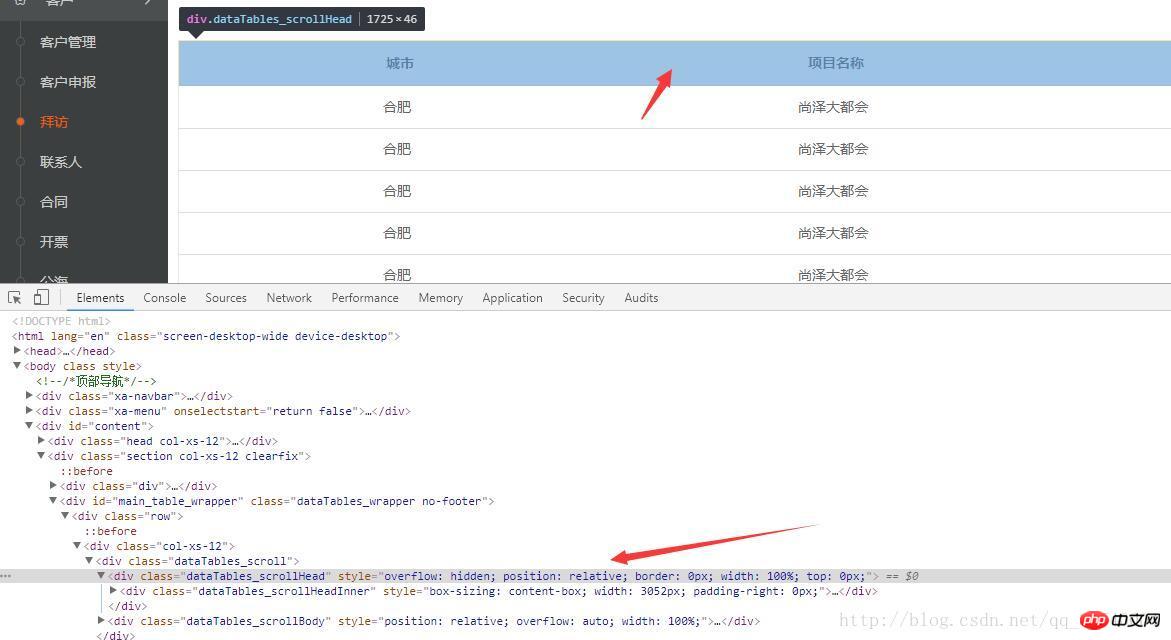
先看一张效果图

思路:
1、头部用一个table并用一个p包裹着, 表格的具体内容用一个table
2、头部外面的p用positon: relative相对定位
3、获取整个表格的高度
4、获取表格的dom(或者包裹着表格的dom)距离页面顶部的距离 offsetTop
5、滚动的零界点的距离 表格的高度+表格距离页面顶部的距离 如果滚动超过这个 就让头部的top值归0或原封不动

当然还有很多可以优化的地方 我只是展示一个小思路 嘿嘿嘿
题外话 为啥用红色表头 因为显眼哇 哈哈
JS代码
/**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}以上所述是小编给大家介绍的JS实现table表格固定表头且表头随横向滚动而滚动,希望对大家有所帮助!!
相关推荐:
JavaScript实现单击网页任意位置打开新窗口与关闭窗口的方法
Atas ialah kandungan terperinci JS实现table表格固定表头且表头随横向滚动而滚动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




