
本文主要介绍了jQuery复合事件用法,结合具体实例形式分析了jQuery复合事件的简单定义与使用方法,需要的朋友可以参考下,希望能帮助到大家。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合事件</title>
<style type="text/css" >
a{
color:#000;
text-decoration:none;
}
ul{
list-style:none;
}
ul li{
width:140px;
}
#menu_1{
border:1px dotted #666;
border-top:none;
padding:0px 5px 5px 5px;
}
#menu_1 li{
margin: 5px 0px;
}
li.fli{
display:block;
float:left;
padding:0px 10px;
}
</style>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
<script language="JavaScript">
$(document).ready(function () {
$("#myaccound").hover(
function () {
$("#menu_1").css("display","block");
},
function () {
$("#menu_1").css("display","none");
});
});
</script>
</head>
<body>
<p id="nav">
<ul>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的订单</a></li>
<li class="fli" id="myaccound">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的宜美惠▼</a>
<ul id="menu_1" style="display:none;">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的优惠券</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >收藏夹</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >短信息</a></li>
</ul>
</li>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我网站导航▼</a></li>
</ul>
</p>
</body>
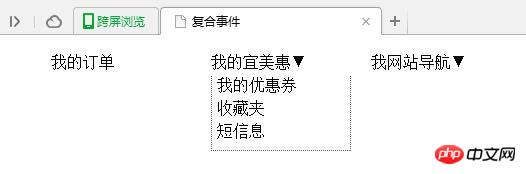
</html>运行效果图如下:

相关推荐:
Atas ialah kandungan terperinci jQuery复合事件详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




