
本文主要为大家带来一篇jQuery选择器之属性筛选选择器用法详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。

在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
[attr*="value"]能在网站中帮助我们匹配不同类型的文件
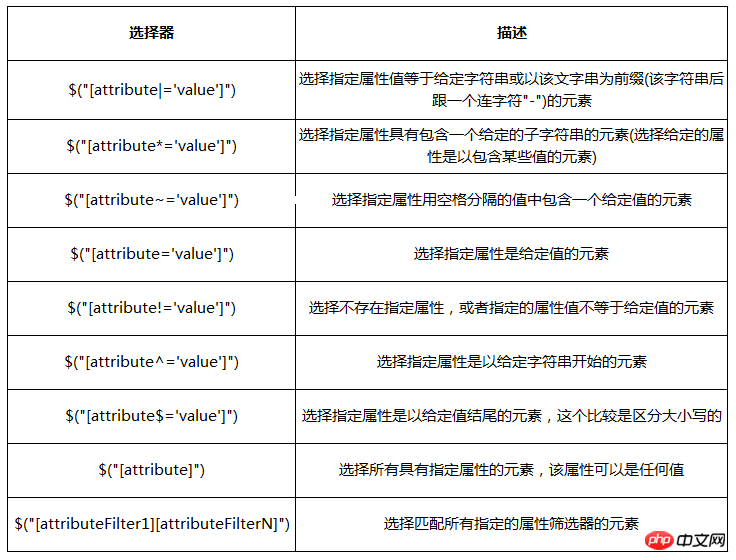
属性筛选选择器
[att=val]、[att]、[att|=val]、[att~=val]
[att^=val]、[att*=val]、[att$=val]、[att!=val]
相关推荐:
Atas ialah kandungan terperinci jQuery属性筛选选择器用法实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




