
本文主要介绍了Angular实现点击按钮后在上方显示输入内容的方法,涉及AngularJS事件响应及页面元素属性动态设置相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
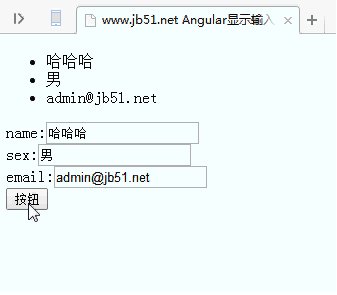
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示输入内容</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p>
<ul>
<li>{{getUser.name}}</li>
<li>{{getUser.sex}}</li>
<li>{{getUser.email}}</li>
</ul>
</p>
<p>
name:<input type="text" ng-model="name"><br>
sex:<input type="text" ng-model="sex"><br/>
email:<input type="text" ng-model="email"><br/>
<button ng-click="setUser()">按钮</button>
</p>
</body>
</html>相关推荐:
使用正则表达式验证登录页面的输入内容
在input框中输入内容,会出现在对应的div中的3种方法实例
div可以输入内容不用input作为输入框屏蔽自动的input样式详解
Atas ialah kandungan terperinci 实例详解Angular实现点击按钮后在上方显示输入内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




