
本文主要为大家详细介绍了js结合json实现ajax简单实例的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
前期准备
1、安装wampserver或者其他相似软件来搭建本地集成安装环境,我安装的是phpstudy
2、html、js、css等文件需要放置在PHPstudy中的WWW目录中,默认运行index页面
3、bootstrap.css
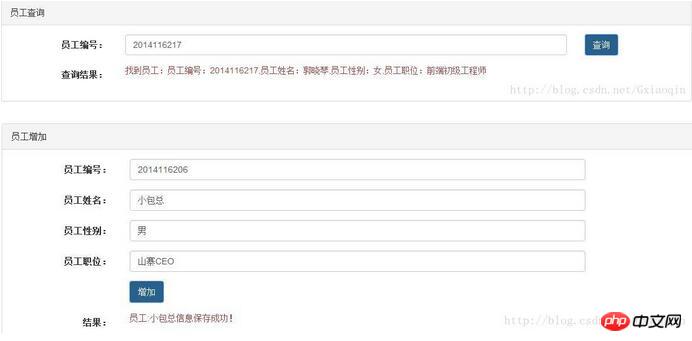
界面截图:

phpstudy用起来很方便,如果你的电脑没有安装过php,那要先配置系统环境变量,将php.exe(在PHPstudy的安装目录里找)的路径添加进去,然后在cmd里输入 php -v ,出现php的安装版本等信息则说明安装成功。

然后新建一个项目在PHPstudy的WWW文件夹下,这里我取名为AjaxDemo。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<style>
.container{ width: 50%; margin-top: 30px; }
.text-danger{ margin-top: 6px; }
</style>
</head>
<body>
<p class="container">
<p class="panel panel-default">
<p class="panel-heading">
<p class="panel-title">员工查询</p>
</p>
<p class="panel-body">
<p class="form-horizontal">
<p class="form-group">
<label class="col-md-2 control-label">员工编号:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="keyword">
</p>
<p class="col-md-1">
<button class="btn btn-primary" id="search">查询</button>
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">查询结果:</label>
<p class="text-danger col-md-8" id="searchResult"></p>
</p>
</p>
</p>
</p>
</p>
<p class="container">
<p class="panel panel-default">
<p class="panel-heading">
<p class="panel-title">员工增加</p>
</p>
<p class="panel-body">
<p class="form-horizontal">
<p class="form-group">
<label class="col-md-2 control-label">员工编号:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-number">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工姓名:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-name">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工性别:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-sex">
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">员工职位:</label>
<p class="col-md-8">
<input type="text" class="form-control" id="add-job">
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-1">
<button class="btn btn-primary" id="add-search">增加员工</button>
</p>
</p>
<p class="form-group">
<label class="col-md-2 control-label">结果:</label>
<p class="text-danger col-md-8" id="add-resultshow"></p>
</p>
</p>
</p>
</p>
</p>
<script src="staffManage.js"></script>
</body>
</html>staffManage.js
实例化Ajax可分为五点,比较好记:
1、new一个XMLHttpRequest实例
注意兼容低版本的IE浏览器
var xhr;
if (window.XMLHttpRequest) {
xhr= new XMLHttpRequest();
} else {
xhr= new ActiveXObject(‘Microsoft.XMLHTTP');
}2、open(method,url,asyn)
XMLHttpRequest对象的open()方法有3个参数,第一个参数指定是GET还是POST,第二个参数指定URL地址,第三个参数指定是否使用异步,默认是true,所以不用写。
3*若是post请求还要加上请求头 setRequestHeader(”Content-Type”,”application/x-www-form-urlencoded”)
4、send
调用send()方法才真正发送请求。GET请求不需要参数,POST请求需要把body部分以字符串或者FormData对象传进去。
5、onReadyStateChange
6、responseText
// 查询员工方法
var oKeyword=document.getElementById('keyword'), //员工编号
oSearchBtn=document.getElementById('search'), //查询按钮
oSearchRes=document.getElementById('searchResult'); //反馈结果显示
// 查询员工按钮点击事件
oSearchBtn.onclick=function(){
searchStaff();
}
// 创建查询员工方法
function searchStaff(){
//var xhr=new XMLHttpRequest();
//标准写法和IE写法混在一起,可以兼容低版本的IE浏览器
var xhr;
if (window.XMLHttpRequest) {
xhr= new XMLHttpRequest();
} else {
xhr= new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.open('GET','serverjson.php?number='+oKeyword.value);
xhr.send();
//当创建了XMLHttpRequest对象后,要先设置onreadystatechange的回调函数。在回调函数中,通常我们只需通过readyState === 4判断请求是否完成,如果已完成,再根据status === 200判断是否是一个成功的响应。
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status=200){
var data=JSON.parse(xhr.responseText); //json解析方法JSON.parse 或者 eval('('+xhr.responseText+')')
oSearchRes.innerHTML=data.msg;
}
}
}
}
// 增加员工
var oAddnumber=document.getElementById('add-number'), //员工编号
oAddname=document.getElementById('add-name'), //员工姓名
oAddsex=document.getElementById('add-sex'), //员工性别
oAddjob=document.getElementById('add-job'), //员工职位
oAddSearch=document.getElementById('add-search'), //增加员工按钮
oAddResult=document.getElementById('add-resultshow'); //反馈结果显示
// 增加员工按钮点击事件
oAddSearch.onclick=function(){
createStaff();
}
// 创建增加员工方法
function createStaff(){
var xhr;
if(xhr.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.open('POST','serverjson.php');
//这里注意key=value的等于号两边不要出现空格,会出现错误
var data='name='+oAddname.value
+'&number='+oAddnumber.value
+'&sex='+oAddsex.value
+'&job='+oAddjob.value;
//在open和send之间设置Content-Type
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(data);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status=200){
var data=JSON.parse(xhr.responseText);
if(data.success){
oAddResult.innerHTML=data.msg;
}else{
oAddResult.innerHTML='出现错误:'+data.msg;
}
}else{
alert('发生错误!'+xhr.status)
}
}
}
}serverjson.php
<?php
//设置页面内容是html编码格式是utf-8
header("Content-Type: text/plain;charset=utf-8");
//header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"),
array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"参数错误"}';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>总结
整个过程大概如图:

相关推荐:
Atas ialah kandungan terperinci 实例详解js结合json实现ajax简单实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




