
Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,对Dreamweaver感兴趣的的朋友可以参考下
Dreamweaver中想要画表格,该怎么通过标签和代码来制作表格呢?下面我们就来看看详细的教程。
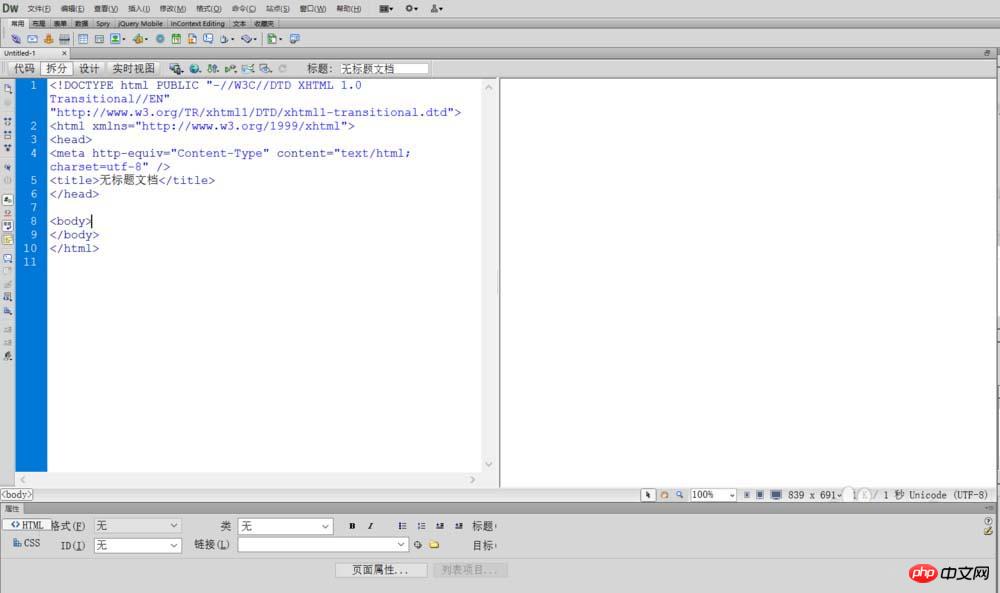
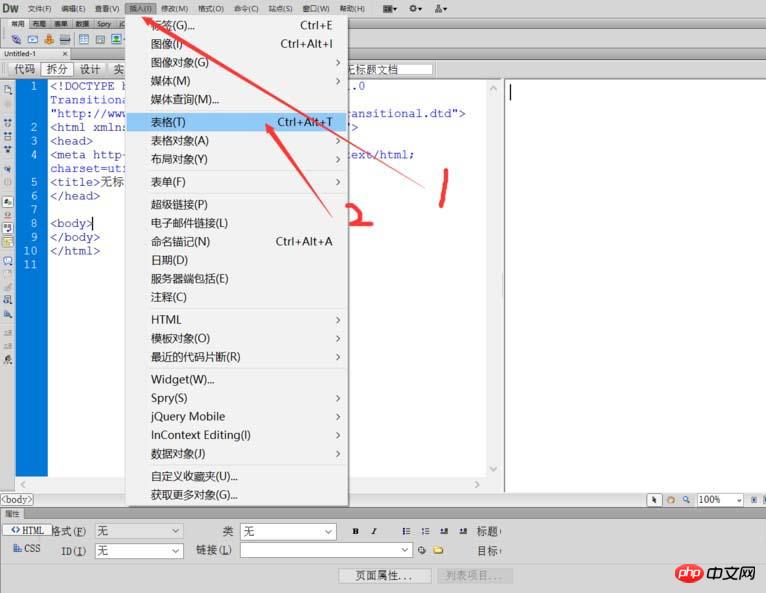
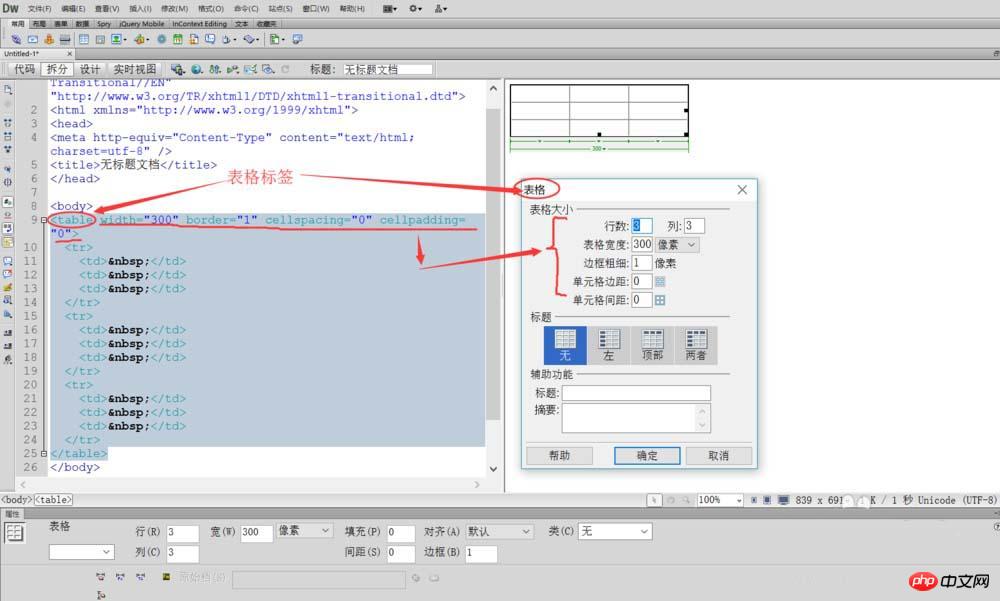
1、首先打开Dreamweaver,进行新建html文件,在“代码,拆分,设计”三个选项中点击拆分项,点击后如图所示,再插入一个3行3列的表格,查看代码区出现的标签及代码。



2、相信大家都知道html标签都是以<**>开始,以结束的,这里也就不在啰嗦了。
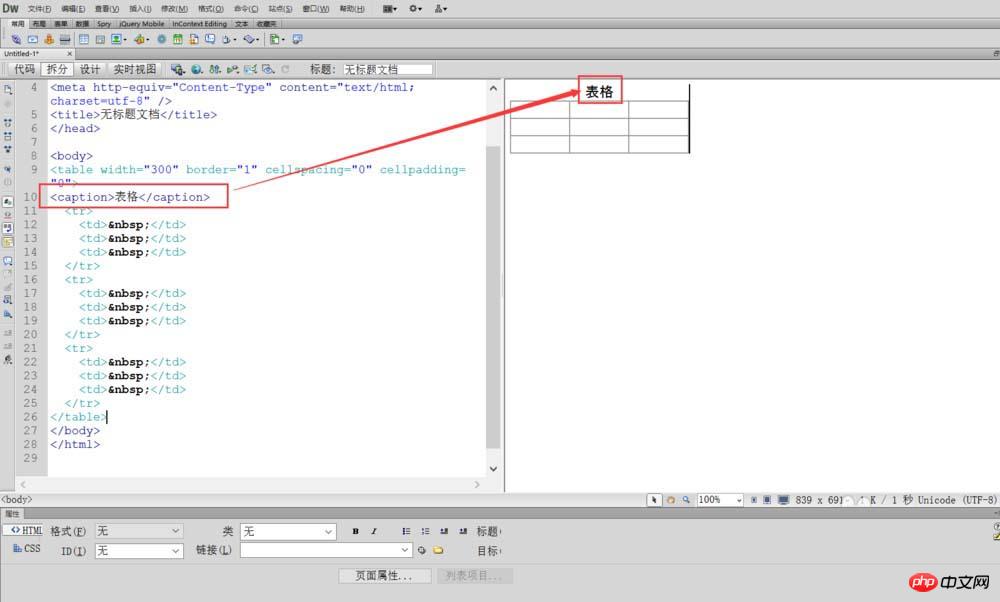
(1)首先是标签,该标签是用来定义表格的开始与结束的,后面跟的代码即就是表格对话框中选项。width为宽度,border为边框粗细,align为对齐格式等。具体如图所示。
(2)


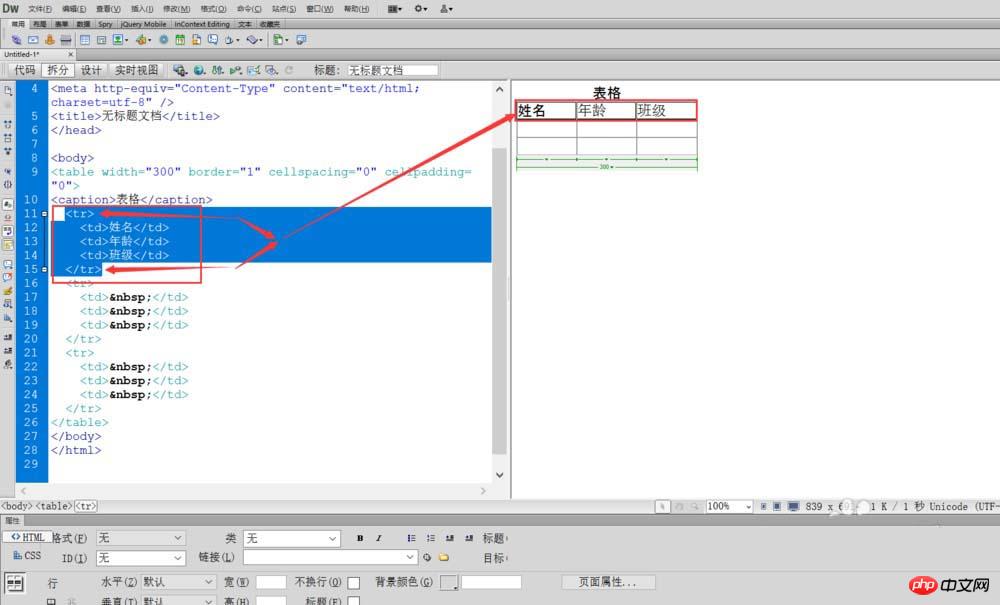
3、表格内部单元格标签
(1)定义表格的行标签。每个
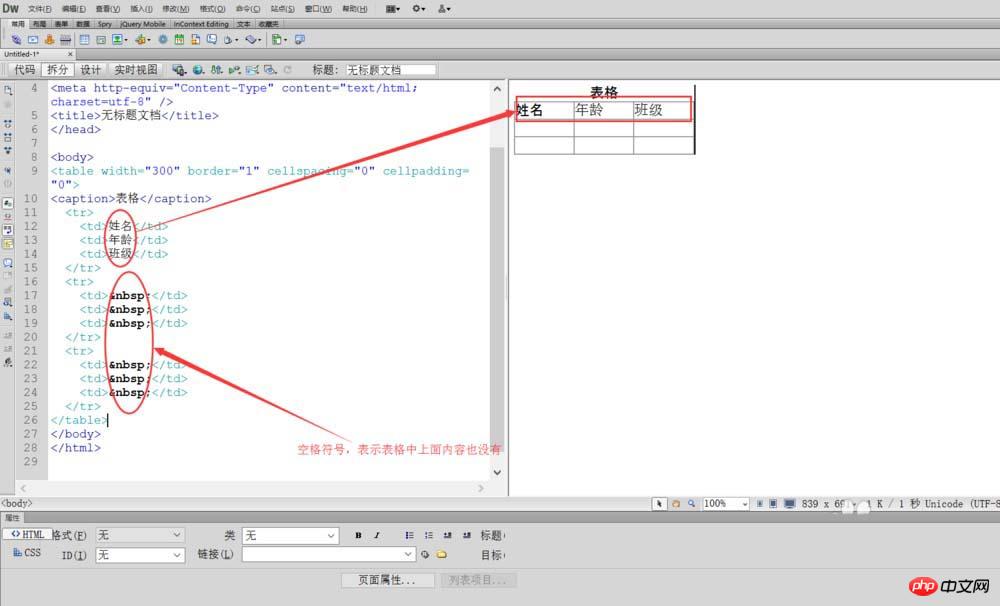
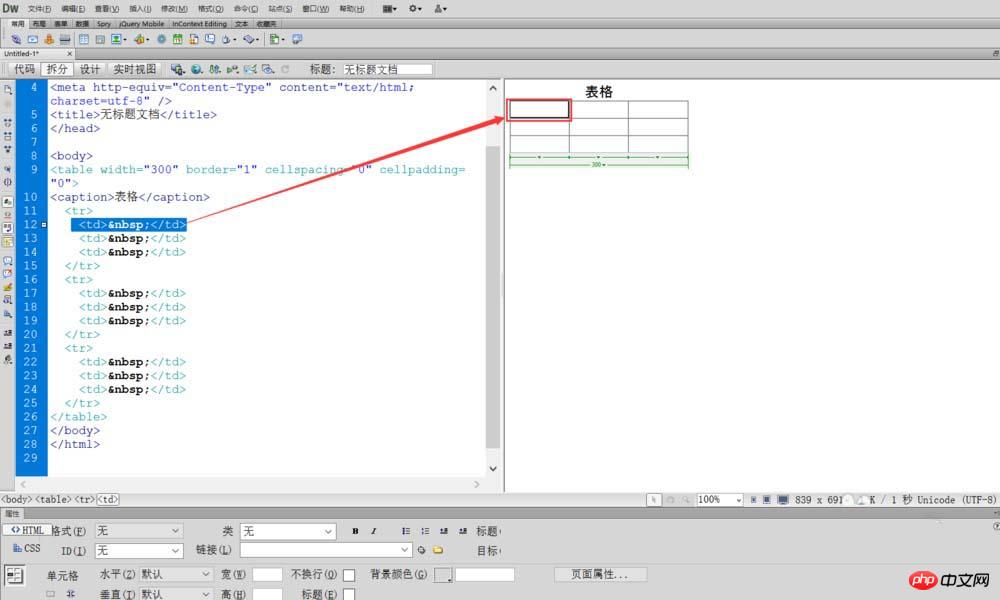
(2)在中间可以使用



以上就是Dreamweaver使用标签和代码绘制表格的教程,希望大家喜欢,请继续关注PHP中文网。
相关推荐:
Atas ialah kandungan terperinci Dreamweaver怎么使用标签及代码设计表格?_Dreamweaver教程_网页制作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Pengenalan kepada penggunaan kod keseluruhan vbs
Pengenalan kepada penggunaan kod keseluruhan vbs
 Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver
 Bagaimana untuk membuka fail zip
Bagaimana untuk membuka fail zip
 Sebab mengapa fungsi pengepala mengembalikan 404 kegagalan
Sebab mengapa fungsi pengepala mengembalikan 404 kegagalan




