
微信小程序越来越流行,本文主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,希望能帮助到大家。
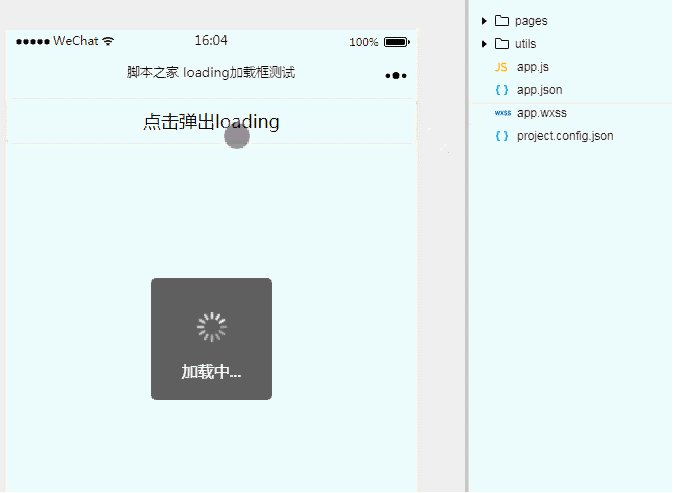
1、效果展示

2、关键代码
① index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})大家学会了吗?赶紧动手自己操作一下吧。
相关推荐:
Atas ialah kandungan terperinci 微信小程序loading组件如何载入动画方法教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Tutorial CakePHP
Tutorial CakePHP
 skrin biru minidump
skrin biru minidump
 Alat pertanyaan subdomain tapak web
Alat pertanyaan subdomain tapak web
 Apakah kata laluan perkhidmatan mudah alih?
Apakah kata laluan perkhidmatan mudah alih?
 Penyelesaian kepada kejayaan java dan kegagalan javac
Penyelesaian kepada kejayaan java dan kegagalan javac
 Bagaimana untuk mendayakan JavaScript
Bagaimana untuk mendayakan JavaScript
 Perbezaan antara kedai utama JD.com yang dikendalikan sendiri dan rasmi
Perbezaan antara kedai utama JD.com yang dikendalikan sendiri dan rasmi




