
首先我们要知道<span style="font-size: 14px;">JavaScript</span>是一门单线程解释型语言。这就意味着在同一个时间下,我们只能执行一条命令。之所以它是一门单线程语言,和它的用途有关。
JavaScript设计出来的初衷是为了增强浏览器与用户的交互,尤其是表单的交互,而之后的Ajax技术也是为了使表单的交互更加人性化而发明出来的。因为JavaScript是一门解释型的语言,而解释器内嵌于浏览器,这个解释器是单线程的。
之所以不设计成多线程是因为渲染网页的时候多线程容易引起死锁或者资源冲突等问题。但是浏览器本身是多线程的,比如解释运行JavaScript的同时还在加载网络资源。
Why doesn't JavaScript support multithreading?
单线程就意味着如果你要运行很多命令,那么这些命令需要排序,一般情况下,这些命令是从上到下排序执行(因为解释器是从文件顶部开始)。比如以下代码是按照顺序执行的。
<span style="font-size: 14px;">console.log("1");<br>console.log("2");<br>console.log("3");<br>//1<br>//2<br>//3<br></span>但是我们还有知道在JavaScript里有异步编程的说法,比如Ajax,setTimeout,setInterval或者ES6中的Promise,async,await。
一条命令的执行在计算机里的意思就是它此时在使用CPU等资源,那么因为想要获得CPU资源的命令有很多,而CPU执行命令也需要时间去运算获得结果,于是就有了同步异步的概念。
同步就是在发出一个CPU请求时,在没有得到结果之前,该CPU请求就不返回。但是一旦调用返回,就得到返回值了。
异步表示CPU请求在发出之后,这个调用就直接返回了,所以没有返回结果。在运行结束后,需要通过一系列手段来获得返回值
这时候就要引入进程和线程的概念。
概念:进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行资源分配和调度的一个独立单位,是应用程序运行的载体。
由于进程对于CPU的使用是轮流的,那么就存在进程的切换,但是由于现在的程序都比较大,切换的开销很大会浪费CPU的资源,于是就发明了线程,把一个大的进程分解成多个线程共同执行。
进程是操作系统分配资源的最小单位,线程是程序执行的最小单位。
一个进程由一个或多个线程组成,线程是一个进程中代码的不同执行路线;
进程之间相互独立,但同一进程下的各个线程之间共享程序的内存空间(包括代码段、数据集、堆等)及一些进程级的资源(如打开文件和信号)。
调度和切换:线程上下文切换比进程上下文切换要快得多。
假如我是鸣人,我想吃很多拉面,如果我一个人吃10碗的话,那我就是一个进程一个线程完成吃拉面这件事情。
但是如果我用9个分身和我一起吃10碗拉面,那我就是一个进程用9个线程去完成吃拉面这件事情。
而多进程这表示名人在一乐拉面里面吃拉面的同时,好色仙人在偷看妹子洗澡~ ~。好色仙人是单进程单线程去偷看的哦!
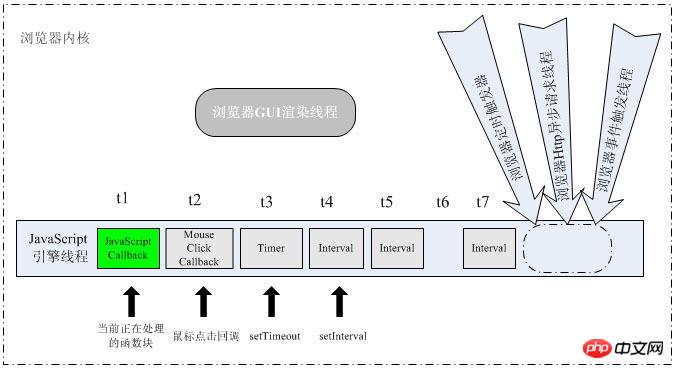
浏览器的内核是多线程的,在内核控制下各线程相互配合以保持同步,一个浏览器通常由一下线程组成:
GUI 渲染线程
JavaScript引擎线程
事件触发线程
异步http请求线程
EventLoop轮询的处理线程
这些线程的作用:
UI线程用于渲染页面
js线程用于执行js任务
浏览器事件触发线程用于控制交互,响应用户
http线程用于处理请求,ajax是委托给浏览器新开一个http线程
EventLoop处理线程用于轮询消息队列

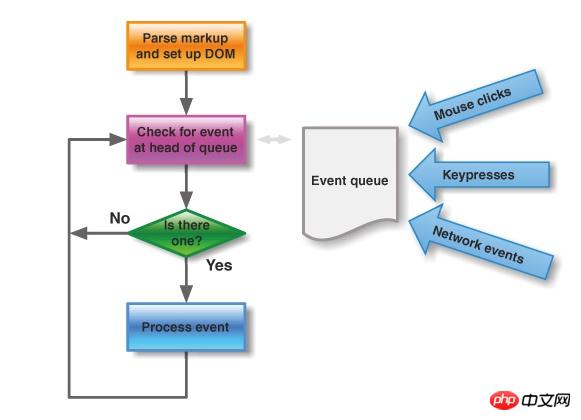
因为JavaScript是单线程的,而浏览器是多线程的,所以为了执行不同的同步异步的代码,JavaScript运行的环境采用里事件循环和消息队列来达到目的。
每个线程的任务执行顺序都是FIFO(先进先出)
在JavaScript运行的环境中,有一个负责程序本身的运行,作为主线程;另一个负责主线程与其他线程的通信,被称为<span style="font-size: 14px;">Event Loop 线程</span>。
每当主线程遇到异步的任务,把他们移入到<span style="font-size: 14px;">Event Loop 线程</span>,然后主线程继续运行,等到主线程完全运行完之后,再去<span style="font-size: 14px;">Event Loop 线程</span>拿结果。
而每个异步任务都包含着与它相关联的信息,比如运行状态,回调函数等。
由此我们可以知道,同步任务和异步任务会被分发到不同的线程去执行。
现在我们就可以分析一下一下代码的运行结果了。
<span style="font-size: 14px;">setTimeout(()=>{console.log("我才是第一");},0);<br>console.log("我是第一");<br></span>因为setTimeout是异步的事件,所以主线程把它调入Event Loop线程进行注册。
主线程继续执行<span style="font-size: 14px;">console.log("我是第一");</span>
主线程执行完毕,从Event Loop 线程读取回调函数。再执行<span style="font-size: 14px;">console.log("我才是第一");</span>;
这里值得一提的是,<span style="font-size: 14px;">setTimeout(callback,0)</span>指的是主线程中的同步任务运行完了之后立刻由Event Loop 线程调入主线程。
而计时是在调入Event Loop线程注册时开始的,此时<span style="font-size: 14px;">setTimeout的回调函数执行时间</span>与主线程运行结束的时间相关。
关于setTimeout要补充的是,即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是4毫秒。
需要注意的是,此函数是每隔一段时间将回调函数放入Event Loop线程。
一旦setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了
<span style="font-size: 14px;">micro-task(微任务)</span> 与 <span style="font-size: 14px;">macro-task(宏任务)</span>
<span style="font-size: 14px;">Event Loop线程</span>中包含任务队列(用来对不同优先级的异步事件进行排序),而任务队列又分为<span style="font-size: 14px;">macro-task(宏任务)</span>与<span style="font-size: 14px;">micro-task(微任务)</span>,在最新标准中,它们被分别称为<span style="font-size: 14px;">task</span>与<span style="font-size: 14px;">jobs</span>。
macro-task大概包括:script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering。
micro-task大概包括: process.nextTick, Promise, Object.observe(已废弃), MutationObserver(html5新特性)
setTimeout/Promise等我们称之为<span style="font-size: 14px;">任务源</span>。而进入任务队列的是他们指定的具体执行任务(回调函数)。
来自不同的任务源的任务会进入到不同的任务队列中,而不同的任务队列执行过程如下:
执行过程如下:
JavaScript引擎首先从<span style="font-size: 14px;">macro-task</span>中取出第一个任务,
执行完毕后,将<span style="font-size: 14px;">micro-task</span>中的所有任务取出,按顺序全部执行;
然后再从<span style="font-size: 14px;">macro-task</span>中取下一个,
执行完毕后,再次将<span style="font-size: 14px;">micro-task</span>中的全部取出;
循环往复,直到两个队列中的任务都取完。
<span style="font-size: 14px;">console.log("start");<br>var promise = new Promise((resolve) => {<br> console.log("promise start..");<br> resolve("promise");<br>}); //3<br>promise.then((val) => console.log(val));<br>setTimeout(()=>{console.log("setTime1")},0);<br>console.log("test end...")<br></span>这里我们按顺序来分析。
整体script代码作为一个宏任务进入主线程,运行<span style="font-size: 14px;">console.log("start");</span>。
然后遇到<span style="font-size: 14px;">Promises</span>直接运行<span style="font-size: 14px;">console.log("promise start..")</span>。
然后遇到<span style="font-size: 14px;">promise.then</span>,存入到<span style="font-size: 14px;">micro-task队列</span>中。
然后遇到<span style="font-size: 14px;">setTimeout</span>,存入到<span style="font-size: 14px;">macro-task队列</span>中。
于然后运行<span style="font-size: 14px;">console.log("test end...")</span>;
在这一轮中,宏任务运行结束,运行micro-task队列中的 <span style="font-size: 14px;">promise.then</span>,输出<span style="font-size: 14px;">promise</span>
取出<span style="font-size: 14px;">macro-task队列</span>中的<span style="font-size: 14px;">setTimeout</span>,运行<span style="font-size: 14px;">console.log("setTime1");</span>
输出的顺序就是
<span style="font-size: 14px;">// start<br>// promise start<br>// test end...<br>// promise<br>//setTime1<br></span>
async function testSometing() {
console.log("执行testSometing");
return "testSometing";
}
async function testAsync() {
console.log("执行testAsync");
return Promise.resolve("hello async");
}
async function test() {
console.log("test start...");
const v1 = await testSometing();
console.log(v1);
const v2 = await testAsync();
console.log(v2);
console.log(v1, v2);
}
test();
var promise = new Promise((resolve) => {
console.log("promise start..");
resolve("promise");
}); //3
promise.then((val) => console.log(val));
setTimeout(()=>{console.log("setTime1")},3000);
console.log("test end...")相关推荐:
Atas ialah kandungan terperinci JavaScript执行顺序分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




