
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。Dreamweaver怎么制作一个开场动画效果的网页?Dreamweaver中想要制作一个空间欢迎动画,插入一个swf视频文件就可以了,下面我们就来看看详细的教程,需要的朋友可以参考下
qq空间有欢迎动画,想要给网页制作一个开场动画效果,该怎么制作呢?下面我们就来看看详细的教程。
软件名称:
Adobe Dreamweaver CS5(DW) 简体中文官方完整正式安装版
软件大小:
404MB
更新时间:
2016-10-22
1、我们来到Dreamweaver的目录,双击打开

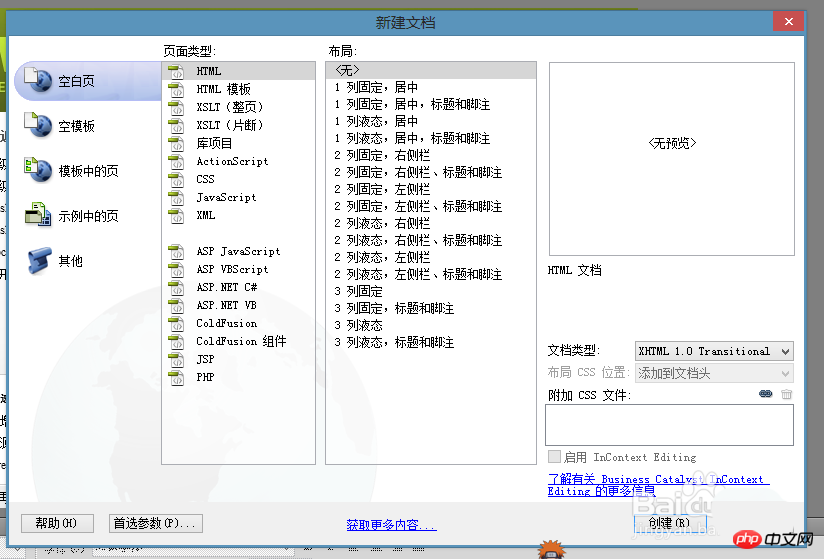
2、新建一个空白的文档

3、找到上边的插入的选项,我们点击他

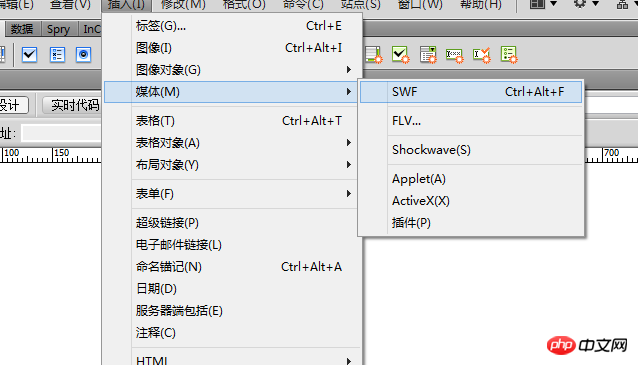
4、然后我们点击下边的媒体----swf文件

5、然后我们插入我们swf欢迎页面

6、然后我把swf文件拉大,和画布一边大

7、然后我们浏览一下,我们在链接到空间就好了

以上内容是Dreamweaver怎么制作一个开场动画效果的网页教程,希望能帮助到大家。
相关推荐:
Atas ialah kandungan terperinci Dreamweaver怎么制作一个开场动画效果的网页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?
 Bagaimana untuk menyelesaikan kegagalan resolusi dns
Bagaimana untuk menyelesaikan kegagalan resolusi dns
 GAYA.LATAR BELAKANG
GAYA.LATAR BELAKANG




