
字符字体是没办法直接设置width的,不过我们还有其他方法来控制字符字体的宽度。
单个字符字体的宽度只受font-size属性影响。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
字体宽度变化明显(宽x高):
font-size: small

font-size: normal 
font-size: large 
多个字符字体的宽度除了字符字体的个数,还有其他几个属性可以控制。
1. text-align
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;
不同用户代理可能会得到不同的结果。
取值与描述
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
注意:
①虽然说当text-align值为justify时可以改变字符字体的宽度,但是这里面有取巧之嫌。并且这个宽度非常的难以控制,不推荐大家使用。
②虽然所有浏览器都支持text-align:justify属性,但是Firefox和Chrome的实现上还是有点不同的。
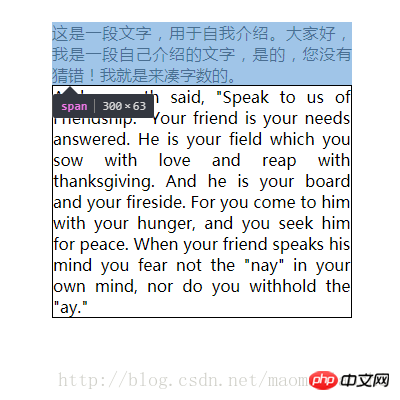
在chrome浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果会作用于所有子元素中。
1
2
3
4
<p style="text-align:justify;width:300px">
<span>这是一段文字,用于自我介绍。</span>
<p>这是一段文字,用于自我介绍。</p>
</p>Salin selepas log masukspan和p元素内的文字都会两端对齐。
在Firefox浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果只会作用于块级元素中。
1
2
3
4
<p style="text-align:justify;width:300px">
<span>这是一段文字,用于自我介绍。</span>
<p>这是一段文字,用于自我介绍。</p>
</p>Salin selepas log masuk只有p元素内的文字都会两端对齐。
核心代码:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
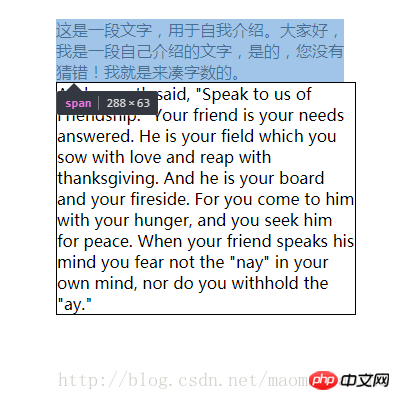
为了方便观察,我们选取chrome浏览器作为实验对象。 
添加text-align:justify;属性
1 |
|

由于text-align:justity属性不处理强制打断的行,也不处理块内的最后一行,换句话说,如果块内仅有一行文本(该行既是第一行也是最后一行),这时仅设置text-align:justify无法让该行两端对齐;
因此,该属性对于改变字符字体宽度的作用微乎其微。
2.word-spacing
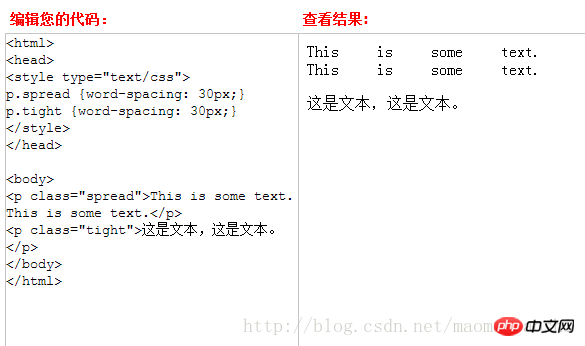
word-spacing 属性增加或减少单词间的空白(即字间隔)。
该属性定义元素中字之间插入多少空白符。
针对这个属性,“字” 定义为由空白符包围的一个字符串。
如果指定为长度值,会调整字之间的通常间隔;
所以,normal 就等同于设置为 0。
允许指定负长度值,这会让字之间挤得更紧。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。定义单词间的标准空间。 |
| length | 定义单词间的固定空间。 |
| inherit | 规定应该从父元素继承 word-spacing 属性的值 |
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
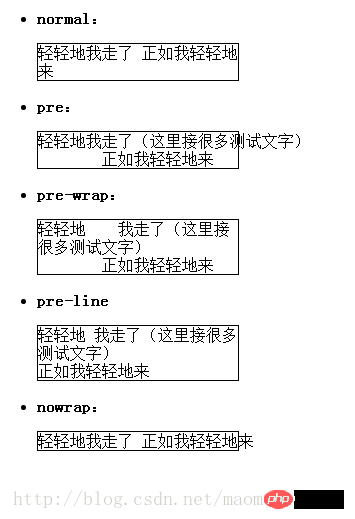
| normal | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|

当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
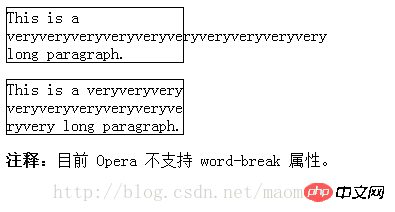
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
1 2 3 4 5 6 7 |
|

通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
1 2 3 4 5 6 7 8 9 |
|

Atas ialah kandungan terperinci 如何控制html中的字体的宽度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




