
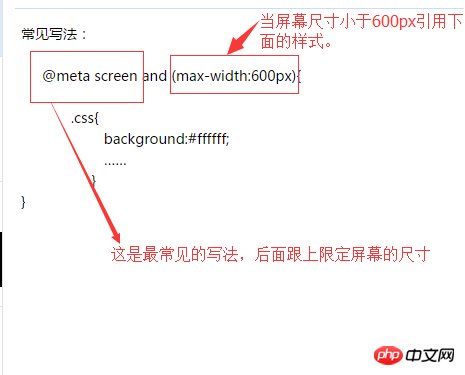
常见写法:

下面总结常见的响应式布局的分类:
@media screen and (max-width:320px){
#talkFooter .editArea{…… }}
@media screen and (min-width:321px) and (max-width:375px){
#talkFooter .editArea{…… }}
@media screen and (min-width:376px) and (max-width:414px){
#talkFooter .editArea{…… }}
@media screen and (min-width:415px) and (max-width:639px){
#talkFooter .editArea{……}}
@media screen and (min-width:640px) and (max-width:719px){
#talkFooter .editArea{……}}
@media screen and (min-width:720px) and (max-width:749px){
#talkFooter .editArea{……}}
@media screen and (min-width:750px) and (max-width:799px){
#talkFooter .editArea{……}}
@media screen(min-width:800px){}
Atas ialah kandungan terperinci css响应式布局-media. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




