
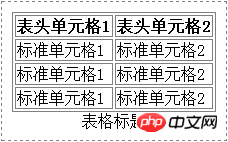
表格加入边框之后,默认样式情况如下图:

如果我们想要调整表格标题,那该怎么办呢?
在CSS中,我们使用caption-side属性来定义表格标题的位置。
语法:
caption-side:属性值;
说明:
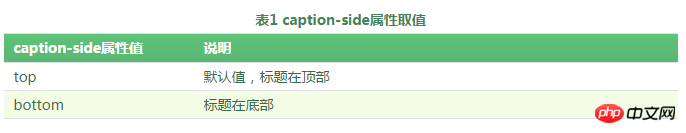
caption-side属性取值如下:

举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>caption-side属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
caption{caption-side:bottom}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
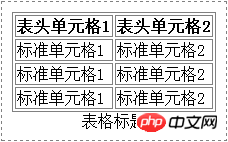
</html>在浏览器预览效果如下:

分析:
表格标题是caption元素,设置表格标题位置,我们可以在caption元素或者table元素中设置,效果是一样的。但是一般情况下我们都在caption元素中设置。
Atas ialah kandungan terperinci css caption-side表格标题位置的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




