
DIV层、span层等html标签层重叠顺序样式z-index,平时我们使用较少,但也会难免会碰到CSS z-index使用。接下来divcss5介绍z-index从基本属性到设置对象的层叠顺序、重叠顺序,从基础语法到应用案例教程讲解学习z-index。
一、z-index语法与结构
z-index 跟具体数字
如:
div{z-index:100}注意:z-index的数值不跟单位。
z-index的数字越高越靠前,并且值必须为整数和正数(正数的整数)。
二、z-index使用条件
Z-index在使用绝对定位 position:absolute属性条件下使用才能使用。通常我们让不同的对象盒子以不同顺序重叠排列,我们就是要z-index样式属性。
三、z-index应用案例
为了方便观察z-index样式属性,我们设置3个DIV盒子,分别设置不同css背景颜色,设置相同CSS高度、CSS宽度。分别设置背景颜色为黑色、红色、蓝色。CSS width为100px,css height为50px
1、案例css代码
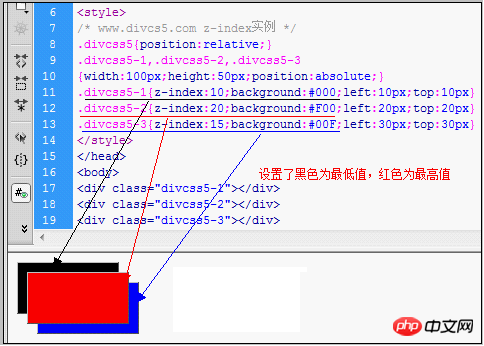
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2、html代码片段
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
3、z-index案例截图

div css z-index重叠顺序案例截图
Z-index样式实践实例案例
案例说明:
三个盒子均都使用了绝对定位属性position:absolute样式,并且设置相同的高度和宽度样式。为了便于观察我们使用left、right属性并赋予不同值,让其错落有致。
Divcss5-1盒子背景为黑色,z-index:10
Divcss5-2盒子背景为红色,z-index:20
Divcss5-3盒子背景为蓝色,z-index:15
为可以看见第一个盒子z-index:10,所以重叠在最下层,而第二个盒子z-index:20,值最大所以最上层重叠,第三个盒子设置z-index:15,居中。
四、z-index总结
我们使用z-index重叠顺序样式,在实际DIV+CSS布局时候我们需要绝对定位样式,并且可以使用left、right进行定位,通过不同z-index值实现层重叠顺序排列。
Atas ialah kandungan terperinci css z-index层重叠顺序实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




