
网页灰色黑色\黑白色CSS代码,让网页变黑色CSS代码:
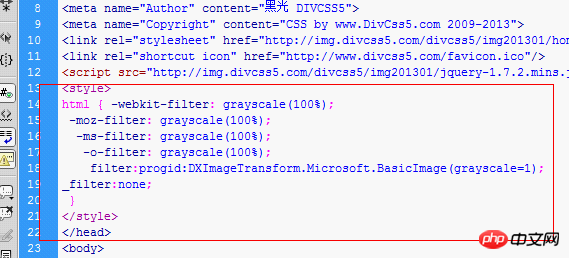
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>将代码放入
前即可让对应网页变黑灰色!
让网页彩色变黑白色

网页如何变黑白色CSS代码如上,加入即可让您的网页变为黑白色调!
Atas ialah kandungan terperinci 彩色网页变黑白色CSS代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penghasilan laman web html
penghasilan laman web html
 Halaman web dibuka perlahan-lahan
Halaman web dibuka perlahan-lahan
 tidak boleh membuka laman web
tidak boleh membuka laman web
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Bagaimana untuk menyediakan muat semula automatik halaman web
Bagaimana untuk menyediakan muat semula automatik halaman web
 HTML untuk membuat halaman web
HTML untuk membuat halaman web
 Bagaimana untuk membuka php dalam halaman web
Bagaimana untuk membuka php dalam halaman web
 Apa yang diedarkan
Apa yang diedarkan




