
朋友们在最初学习css时候,一开始学css基础知识的时候一定学过padding,border和margin,即内边距、边框、外边距。它们组成了最简单的 盒子。一般会使用标准 w3c 盒子模型,就是在网页的顶部加上 doctype 声明。因为加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。对浏览器的兼容性是非常友好的。这里我们就来总结一下盒子模型的相关知识。
盒子模型学习的相关教程
1. 可以先了解《CSS 0基础入门教程》中的相关 css盒子模型 内容介绍
2. 学习 《企业网站综合布局实战视频教程》 中的 盒子模型 实战课程
盒子模型相关知识
1. CSS的盒子模型介绍
CSS定义描述了这么一个盒子:
它的外边距与顶部的距离为3像素、外边距与左右部的距离为5像素,外边距为底部的距离为6像素;
它的边框宽度为6像素,边框颜色为黑色;
它的内边距与上下边框的距离为4像素,与左右边框的距离为6像素;
2. CSS盒子模型知识总结

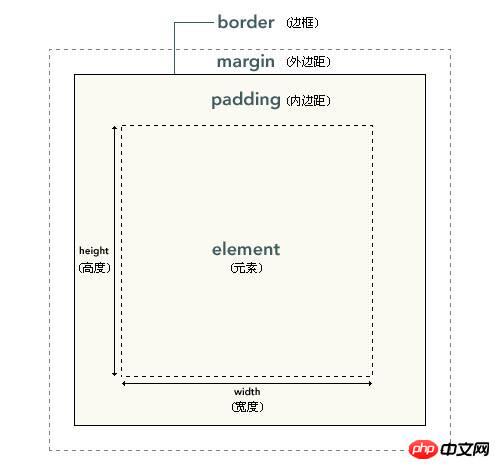
盒子模型:Box Model,由有内容(element content)、填充(padding)、边框(border)、边界(margin)这四个组成部分,这四个部分都包含有top/right/bottom/left四个组成部分。一个元素放在页面上究竟需要多大尺寸时,把已经声明内边距,边框,外边距值统统与内容区域加上。当然,如果一个元素没有内边距,边框,外边距的话,也就是它的尺寸仅仅是由它的内容来决定。
3. CSS盒子模型图文详解
css盒子模型是css中一个比较核心的概念。在网页中我们可以把所有的网页元素都看成是一个盒子,一个盒子包括外边距、边框、内边距,和内容四个部分组成的。其中,外边距、边框、内边距,都是可以应用元素的上下左右四个边,也可以应用于每个单独的边。尤其是外边距还可以设置为负值,在一些特殊的场合是需要用到外边距为负值的。
4. CSS盒子模型介绍
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间要留一定的空隙,保持通风。
相关问答
【相关推荐】
1. php中文网免费教程:《快速玩转CSS3教程》
Atas ialah kandungan terperinci div+css 盒子模型知识总结,轻松掌握div+css布局. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




