
整体思路是:通过裁切(clip)产生两个半圆展示出静态的进度条,而后通过旋转(rotate)角度的变化产生动态效果。
(1)css的一个不常见的属性:
clip: rect(top, right, bottom, left);
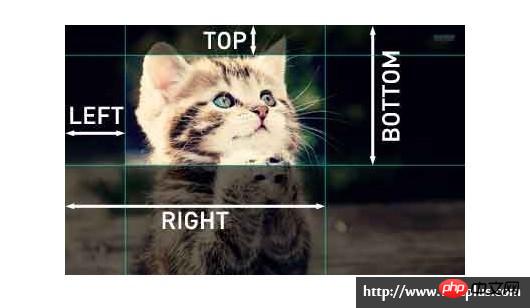
这个属性规定了一个裁切的矩形,其中top和bottom所指定的偏移量是从元素盒子顶部边缘算起,right和left所指定的偏移量是从元素盒子左侧边缘算起(这里需要重点注意的是bottom和right的计算方式)。看下面这张超级清晰的图(直接把w3cplus的图搬过来了,带着水印不违规的吧?):

需要注意的是:clip属性只能在元素设置了“position:absolute”或者“position:fixed”属性时起作用。clip无法在设置“position:relative”和“position:static”上工作。
关于clip,
(2)CSS的另一个属性:
transform: rotate(deg);
顺时针旋转一定的角度。
//html
<p class="pie-right">
<p class="right"></p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right {
clip: rect(0, auto, auto, 100px);
}
.mask {//我是遮罩
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
}效果如下:

此时,元素pie-right完全被元素right遮住了。
然后,我们来旋转一下:
.right {
transform: rotate(30deg);
}旋转后效果如下:

现在我们可以看到,旋转了30度时,露出的红色部分就是我们要的进度,这是pie-right元素的颜色。而蓝色部分right元素的颜色,是我们还未到达的进度。
实现环形进度条意味着我们需要左右两个半圆,因此html结构要改变一下:
//html
<p class="circle">
<p class="pie-right">
<p class="right"></p>
</p>
<p class="pie-left">
<p class="left"></p>
</p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.circle {//这个元素可以提供进度条的颜色
position: absolute;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.pie-right, .pie-left { //这俩元素主要是为了分别生成两个半圆的,所以起作用的地方在于clip裁掉另一半
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
}
.right, .left {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right { //裁掉左边一半
clip: rect(0, auto, auto, 100px);
}
.pie-left, .left { //裁掉右边一半
clip: rect(0, 100px, auto, 0);
}
.mask {//我是遮罩 mask不用改 好欣慰
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
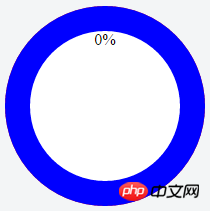
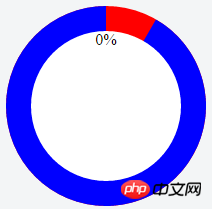
}效果是介样滴:

此时进度是0,让我们来rotate一下,先旋转30度吧
.right{
transform: rotate(30deg);
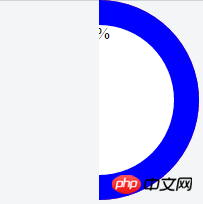
}于是就变成了这样:【请始终记住,红色部分是当前进度。】

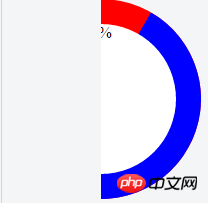
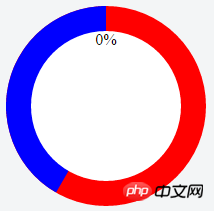
然后再旋转210度看看效果【210度就是右边完全旋转,左边再旋转30度】:
.right{
transform: rotate(180deg);
}
.left{
transform: rotate(30deg);
}长这样:

最后的最后,当进度数值动态增加时,通过js去改变旋转的角度就可以实现进度条动态变化了。
进度数值每增加1,角度增加3.6度,还要注意的是,当进度小于50%时,左侧进度条没有变化,当大于50%,左侧进度条才开始改变。
我们可以写一个函数:
function changeProcess(value) {
var num = value * 3.6;
if(num < 180) {
$('.right').css('transform', 'rotate(' + num + 'deg)');
} else {
$('.right').css('transform', 'rotate(180deg)');
$('.left').css('transform', 'rotate(' + (num-180) + 'deg)');
}
}当进度值变化时,调用这个函数即可。
Atas ialah kandungan terperinci CSS3+jQuery实现环形进度条的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




