
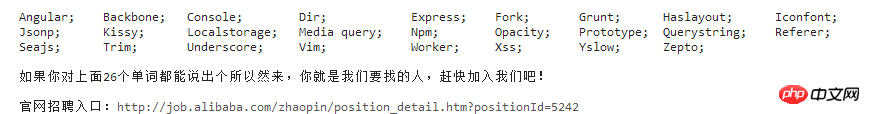
下图是前一阵同事在taobao网按F12后得到的惊喜:

taobao字母表
看过此图你是否有一丝失落呢!骚年,不打紧的,奋起直追吧!
看过此表,我想说说Iconfont这个东东,单纯靠第一感觉,我想到的是 Iconfont == Icon + font?
实际结果如同我们想的,将icon和font结合就是Iconfont,这个技术相对来说算是比较成熟的了
国内可以看阿里妈妈图标库
github上也有一个热门的项目在这里,
还有一个网站可以在线制作自己的图标集fontello,最终会生成对应的css文件和字体文件,并且还提供呢针对IE浏览器的支持
自由变化大小
自由修改颜色
可以添加一些视觉效果如:阴影、旋转、透明度。
兼容IE6
上面的几点是不是完败原始的icon,缺点也有就是色彩过于单调,是纯色的。
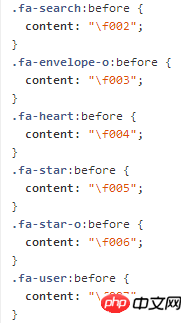
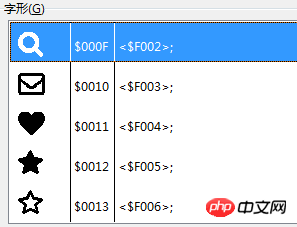
下图是font-awesome的css文件里面的部分内容,从名字来看像是icon的定义,但是\f002 \f003这些内容到底什什么东西呢?使用字体编辑软件打开下载下来的字体文件后你就明白了。

font-awesome css 文件内容

icon对应的编码
哈哈,有没有觉得这个想法很赞呢!
这里要介绍的是@font-face,这个语句的浏览器兼容性也很好,包括低版本的IE支持的也是很好。但是各个浏览器对于可用字体的兼容就并不那么友好了,这里介绍了各浏览器对字体格式的支持情况
下面代码是font-awesome中的实现
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}@font-face 中有部分内容省略,源码在这里可以看到,先是使用@font-face 定义了一种字体FontAwesome,然后再.fa中使用了FontAwesome字体
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci 什么是Iconfont?介绍Iconfont的好处及使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 ikon Ali
ikon Ali
 Bagaimana untuk mendapatkan nombor input dalam java
Bagaimana untuk mendapatkan nombor input dalam java
 Douyin tidak boleh memuat turun dan menyimpan video
Douyin tidak boleh memuat turun dan menyimpan video
 Apakah peranan pelayan sip
Apakah peranan pelayan sip
 lightbox.js
lightbox.js
 bios tidak dapat mengesan pemacu keadaan pepejal
bios tidak dapat mengesan pemacu keadaan pepejal
 Bagaimanakah cara saya menyediakan WeChat untuk memerlukan persetujuan saya apabila orang menambahkan saya ke kumpulan?
Bagaimanakah cara saya menyediakan WeChat untuk memerlukan persetujuan saya apabila orang menambahkan saya ke kumpulan?
 Mongodb dan mysql mudah digunakan dan disyorkan
Mongodb dan mysql mudah digunakan dan disyorkan




